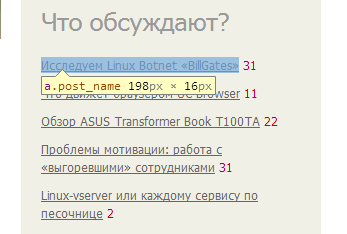
В Chrome в режиме инспектирования при наведении на объект выводится его размер.
Так в Chrome:

Возможно ли выводить высоту и ширину блока в Firebug, подобно указанному выше? Решение с плавающей панелью дополнительных свойств не очень информативное, поскольку занимает много места на экране.
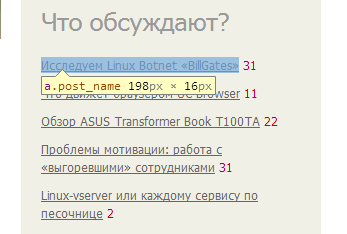
А так в Firefox:

Спасибо за ответ.