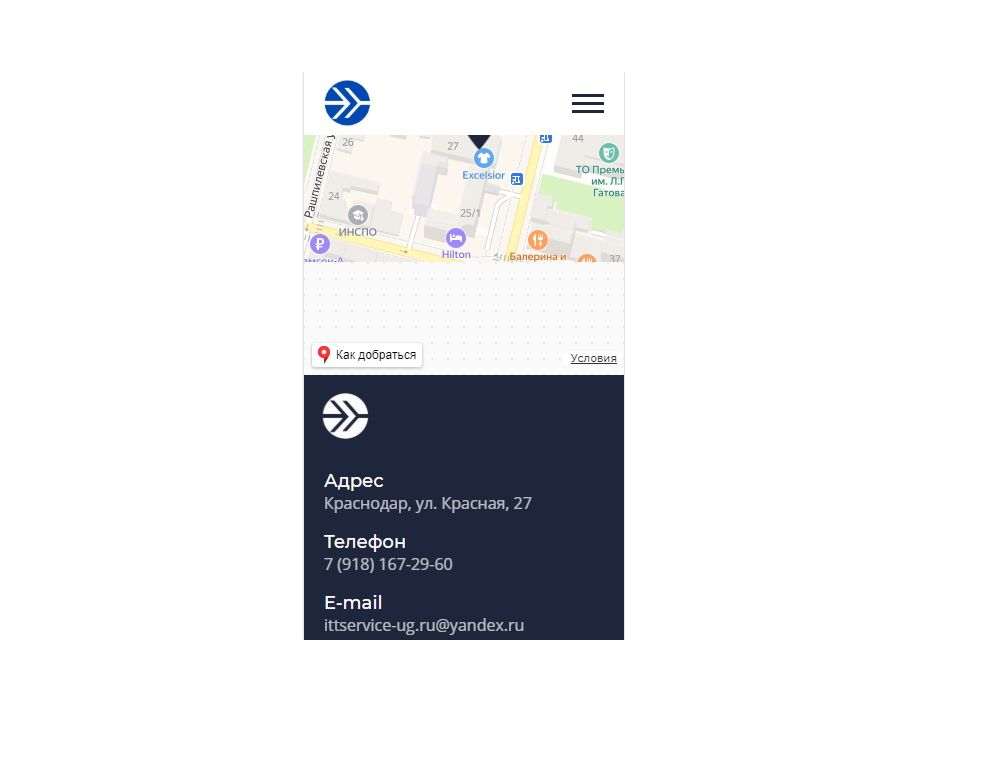
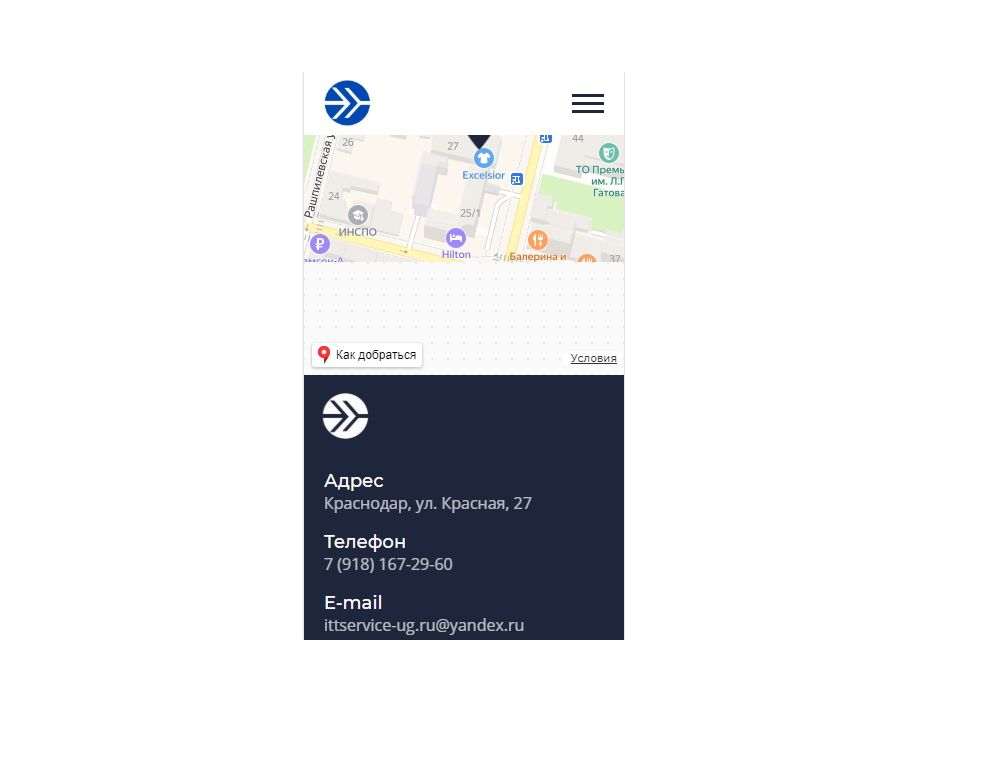
Сделал карту через API, поставил на мобильниках высоту 320px, но карта отображается не корректно и кроме места где поставлена метка, не грузит другие места. На компьютерах отображается нормально, в чем может быть проблема?
Сам код js
<div class="right_block__footer map" id="map">
<script type="text/javascript">
ymaps.ready(function () {
var myMap = new ymaps.Map('map', {
center: [45.021890, 38.968744],
zoom: 17,
controls: []
}, {
searchControlProvider: 'yandex#search'
}),
myPlacemark = new ymaps.Placemark(myMap.getCenter(), {
}, {
// Опции.
// Необходимо указать данный тип макета.
iconLayout: 'default#image',
// Своё изображение иконки метки.
iconImageHref: '/assets/images/logo_map.png',
iconImageSize: [53, 53],
});
myMap.geoObjects
.add(myPlacemark);
});
</script>
Сама картинка как отображается карта на мобильниках