Здравствуйте.
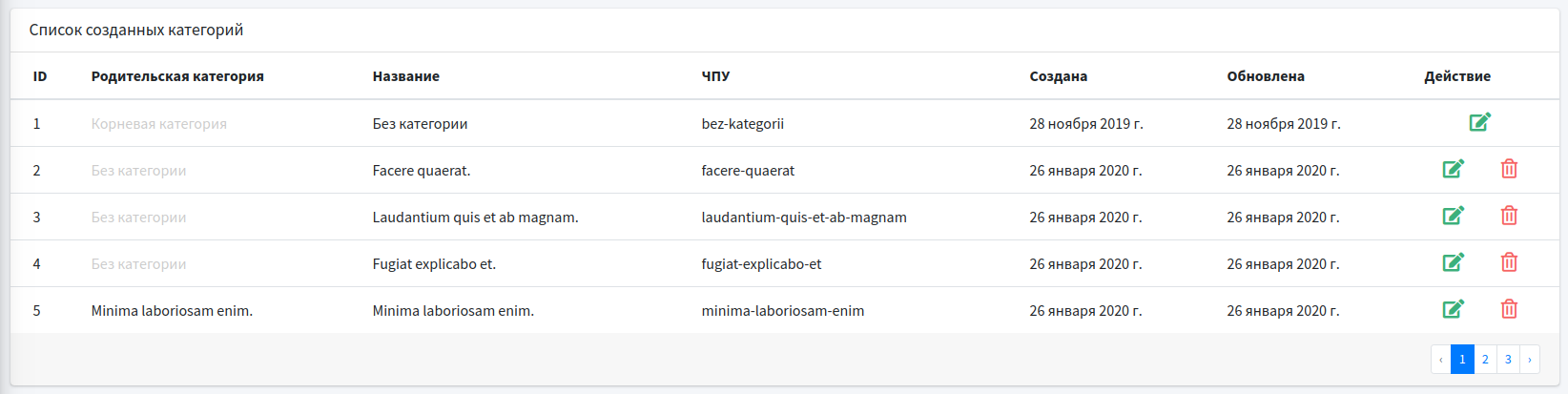
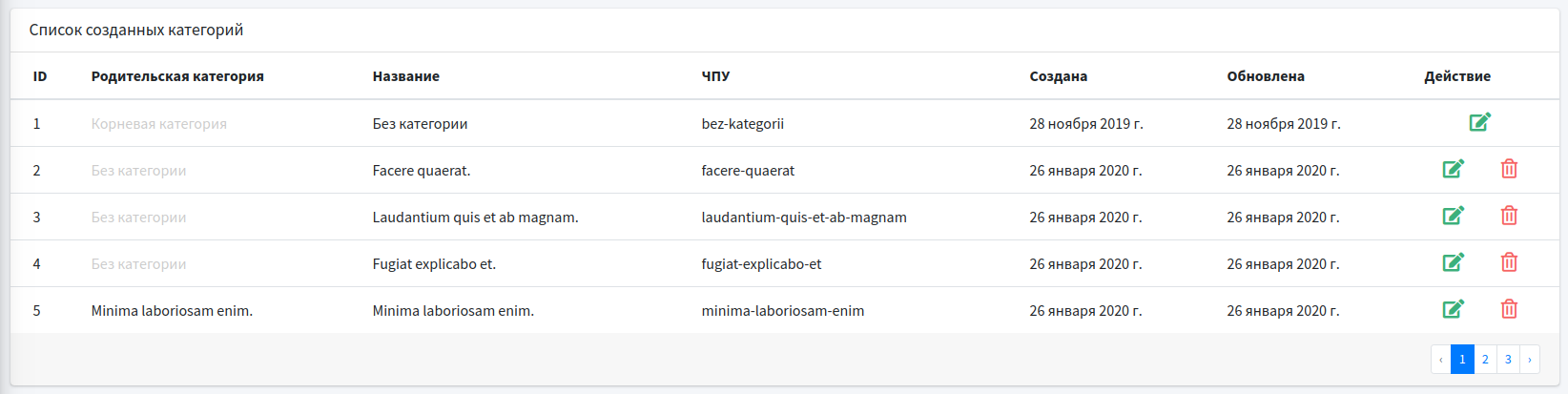
Создана страница для вывода категорий:

Для вывода и разделения на страницы использую:
paginate()
public function index()
{
$params = [
'paginator' => BlogCategory::paginate(99),
];
return view('admin.blog.categories.index')
->with($params);
}
Возможно ли реализовать динамическое изменение количества элементов на странице? То есть в представление добавить
<select>
<select>
<option>10</option>
<option>20</option>
<option>50</option>
</select>
По умолчанию загружать, например, 10 и при изменение данного значения менять количество элементов на странице (повторно обращаться к
BlogCategory::paginate(getValue)).
Первое, что пришло в голову - ajax, накидал скрипт:
ajax запрос
$('select#show_count_element').on('change', function () {
let SELECTING_ELEMENT = $(this).children(':selected').val();
$.ajax({
url: ROUTE,
type: 'GET',
data: {countElements: SELECTING_ELEMENT},
success: function (data) {
console.log(data)
},
error: function (data) {
console.log(data)
}
});
});
После чего понял, что не все так просто, так как мне не понятно:
а. как передать полученное значение в контроллер,
б. как повторно вызвать метод paginate
Может есть уже варианты решения подобной задачи или меня "понесло" не в ту степь. Буду благодарен за любую подсказку.