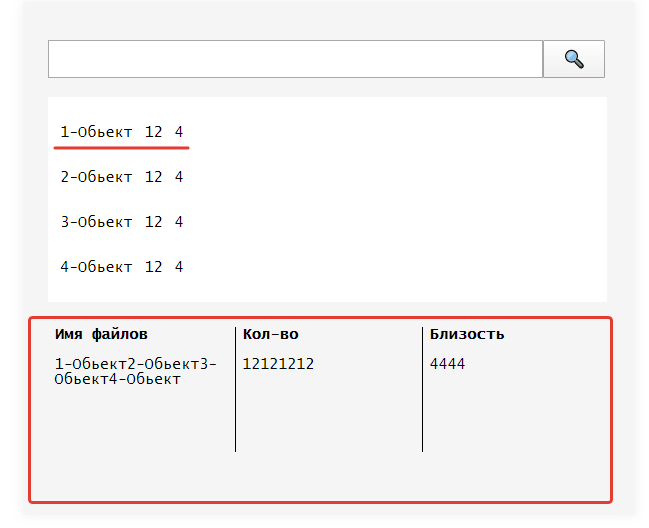
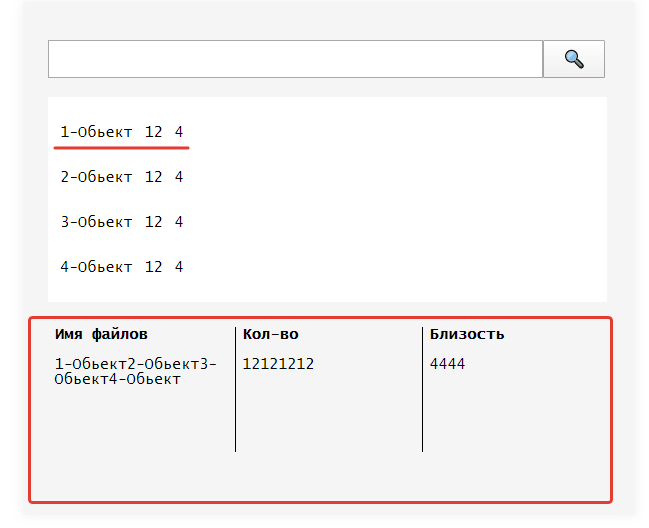
Есть блок. И надо чтобы при нажатии на подчеркнутую строчку (в принципе на любую из строчке этого блока), содержимое этой строчки добавлялось в таблицу. Но происходит следующее, при нажатии на любую из этих строчек добавляются все разом. Это происходит из-за того, что у них одинаковый селектор.
Может кто подсказать как это решить?
Код (сори, что так много):
$(document).ready(function() {
function addToPreliminaryList() {
let inputValue = $('.search-bar-input').val();
if (inputValue.length !== 0) {
$('#error').hide();
//тут будет добавление в предварительный список
}
else {
$('#error').show();
}
}
function addToList() {
let name = $('.request-name').text(),
quantity = $('.request-quantity').text(),
proxy = $('.request-proximity').text();
$('.result-name').append(`<p>${name}</p>`);
$('.result-quantity').append(`<p>${quantity}</p>`);
$('.result-proximity').append(`<p>${proxy}</p>`);
}
let item = $('.preliminary-item');
console.log(item);
item = $(this).on('click', addToList);
$('.search-button').on('click', addToPreliminaryList);
});
<section id="search-block">
<div class="search-block">
<div class="search-bar">
<input class="search-bar-input" type="text" name=search-bar>
<button class="search-button">🔍</button>
<span id="error">Вы ничего не ввели</span>
</div>
<div class="preliminary-request">
<span class="preliminary-item">
<p class="request-name">1-Обьект</p>
<p class="request-quantity">12</p>
<p class="request-proximity">4</p>
</span>
<span class="preliminary-item">
<p class="request-name">2-Обьект</p>
<p class="request-quantity">12</p>
<p class="request-proximity">4</p>
</span>
<span class="preliminary-item">
<p class="request-name">3-Обьект</p>
<p class="request-quantity">12</p>
<p class="request-proximity">4</p>
</span>
<span class="preliminary-item">
<p class="request-name">4-Обьект</p>
<p class="request-quantity">12</p>
<p class="request-proximity">4</p>
</span>
</div>
<div class="result-block">
<div class="result-name">
<span>Имя файлов</span>
</div>
<div class="result-quantity">
<span>Кол-во</span>
</div>
<div class="result-proximity">
<span>Близость</span>
</div>
</div>
</div>
</section>
Фото: