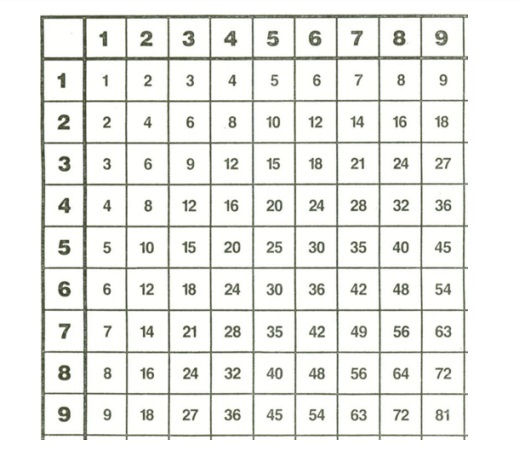
я пытаюсь на скриплетах сделать вот такую табличку

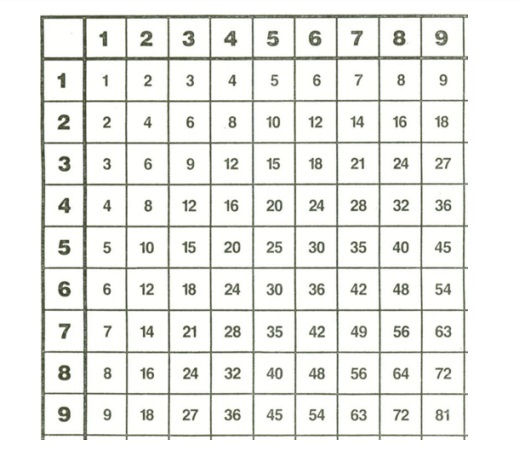
мой лучший результат - вот такая

вот мой код
<%
out.print("<table border='2' cellpadding='5' cellspacing=false >");
out.print("<tr>");
out.print("<td width='20'></td>");
for (int i = 1; i < 10; i++) {
out.print("<td align='center' width='20'></b>"+i+"</b></td>");
}
out.print("</tr>");
out.print("</table>");
out.print("<table border='1' cellpadding='5' cellspacing=false >");
out.print("<tr>");
for (int i = 1; i < 10; i++) {
out.print("<td align='center' width='20'></b>"+i+"</b></td>");
for (int j = 1; j < 10; j++)
out.print("<td align='center' width='20'></b>"+(i * j)+"</b></td>");
out.print("<tr>");
}
out.print("</tr>");
out.print("</table>");
%>
битва не на жизнь а на смерть идет второй день. идеи кончились.
помогите пожалуйста)