Имею API, которое по запросам
localhost:8000/api/vacancies - выводит все вакансии списком
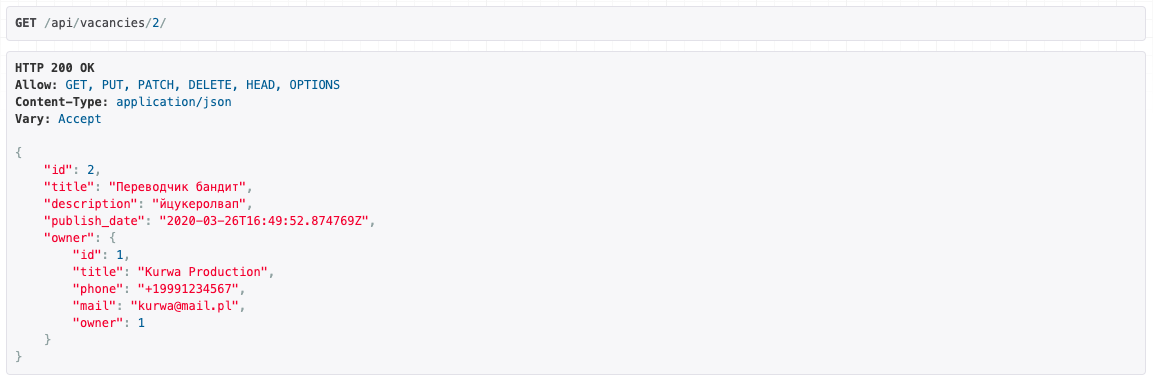
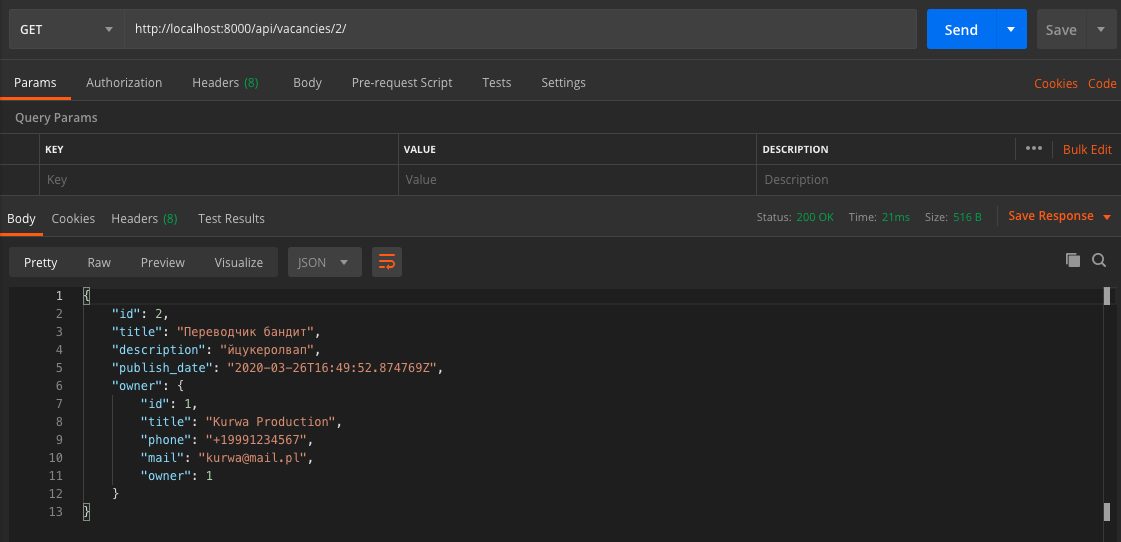
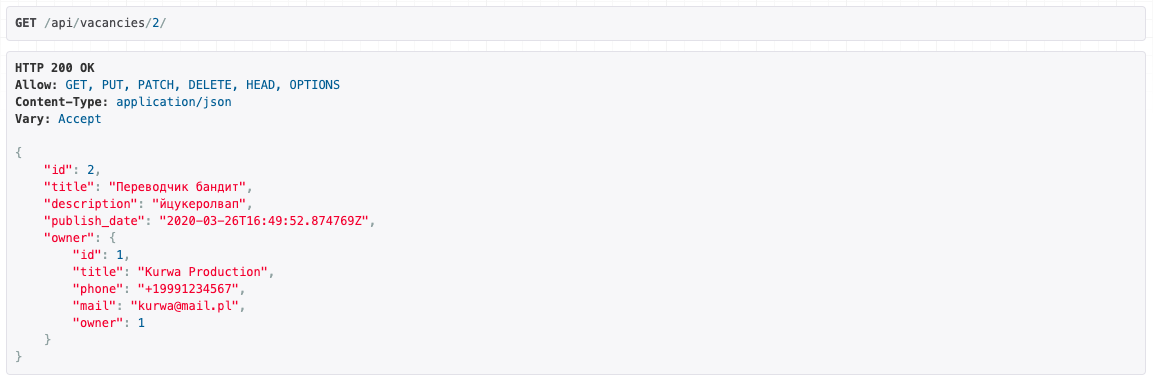
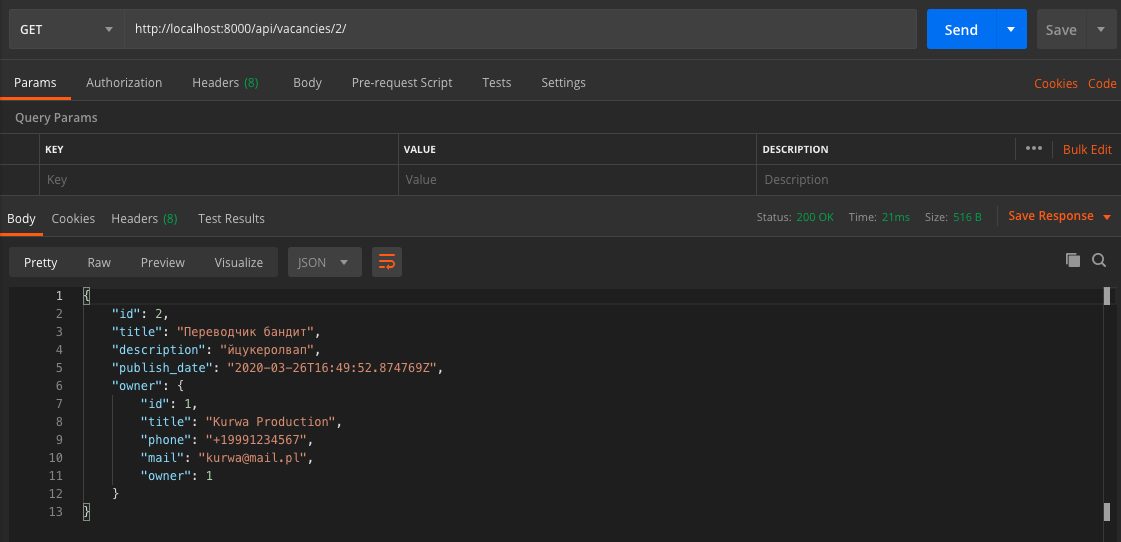
localhost:8000/api/vacancies/3 - выводит конкретную вакансию работает как в браузере (вывод от DRF), так и в Postman
Что примечательно: первый запрос - прекрасно отрабатывается vue вот так:
fetch(link, {
method: "get"
})
.then(response => {
return response.json();
})
.then(jsonData => {
this.results = jsonData;
});
где link - ссылка
Я делаю ссылку для vue-router, передаю туда id, нужной вакансии, vue открывает новый шаблон, показывает, что он получил параметр, сгенерировал ссылку вида
localhost:8000/api/vacancies/3 правильно, но вместо результата выдаёт ошибку
has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource. If an opaque response serves your needs, set the request's mode to 'no-cors' to fetch the resource with CORS disabled.
и
net::ERR_FAILED
Для выполнения запроса использую тот же код, что и в 1 случае Почему не отрабатывает запрос?


Вот так отрабатывает Postman + DRF, но fetch на конкретную вакансию не срабатывает?
В джанге есть настройка
CORS_ORIGIN_ALLOW_ALL = True
Вот весь код
https://github.com/Ljil/careerFrontend