


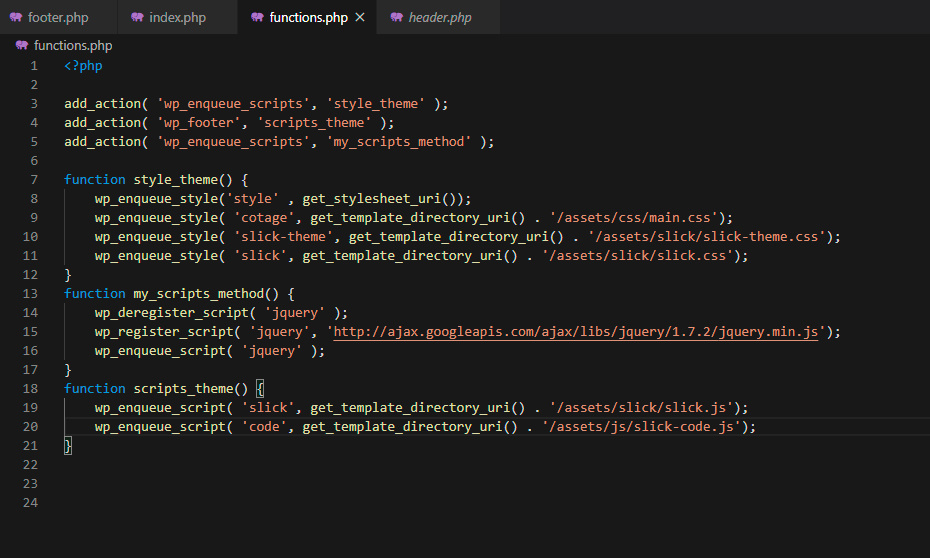
function my_theme_assets() {
wp_enqueue_style( 'slick', get_template_directory_uri() . '/assets/slick/slick.css' );
wp_enqueue_script( 'slick', get_template_directory_uri() . '/assets/slick/slick.js', array('jquery'), null, true );
}
add_action( 'wp_enqueue_scripts', 'my_theme_assets' );