Здравствуйте, уважаемые обыватели форума.
Начал постигать основы вертки и напоролся на такой вот камень.
Понимаю, что этот вопрос возник лишь от недостатка опыта и знаний, поэтому прошу посоветовать гайды и статьи по теме.
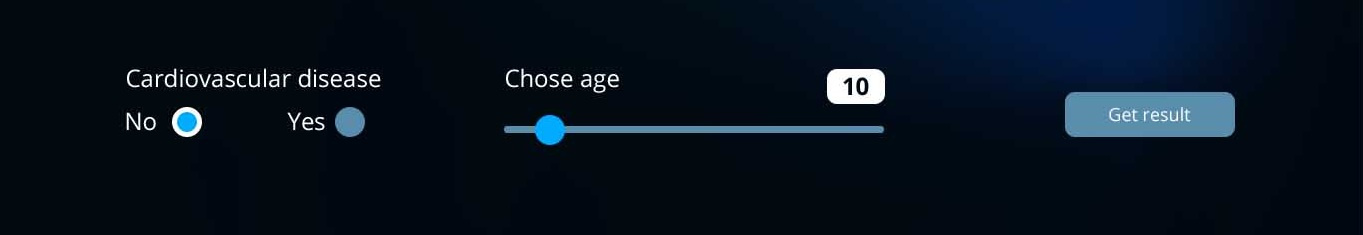
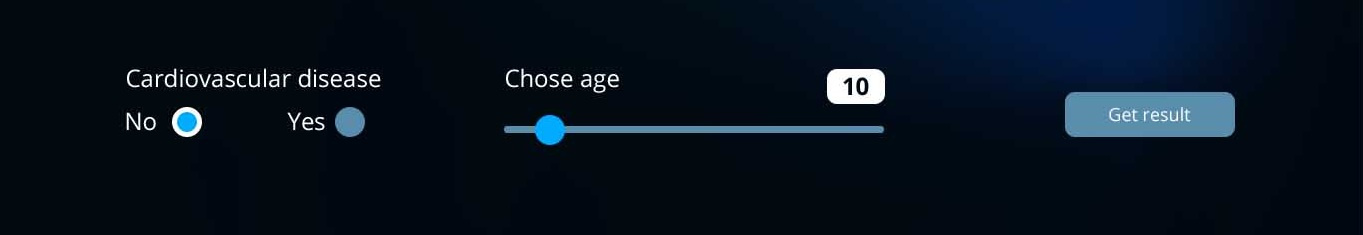
Суть вопроса такова. Нужно создать такие вот блоки:

Форма ввода данных, которая, при нажатии на кнопку "get result", перенаправляет на другую страницу с окном вывода результата (результат выводится в процентах, и зависит от введенных значений).
Еще есть пожелание, чтобы значение в форму "chose age" можно было вводить как с помощью ползунка, так и с помощью простого вписания в поле.
Прошу советов в решении этого вопроса.
Спасибо.