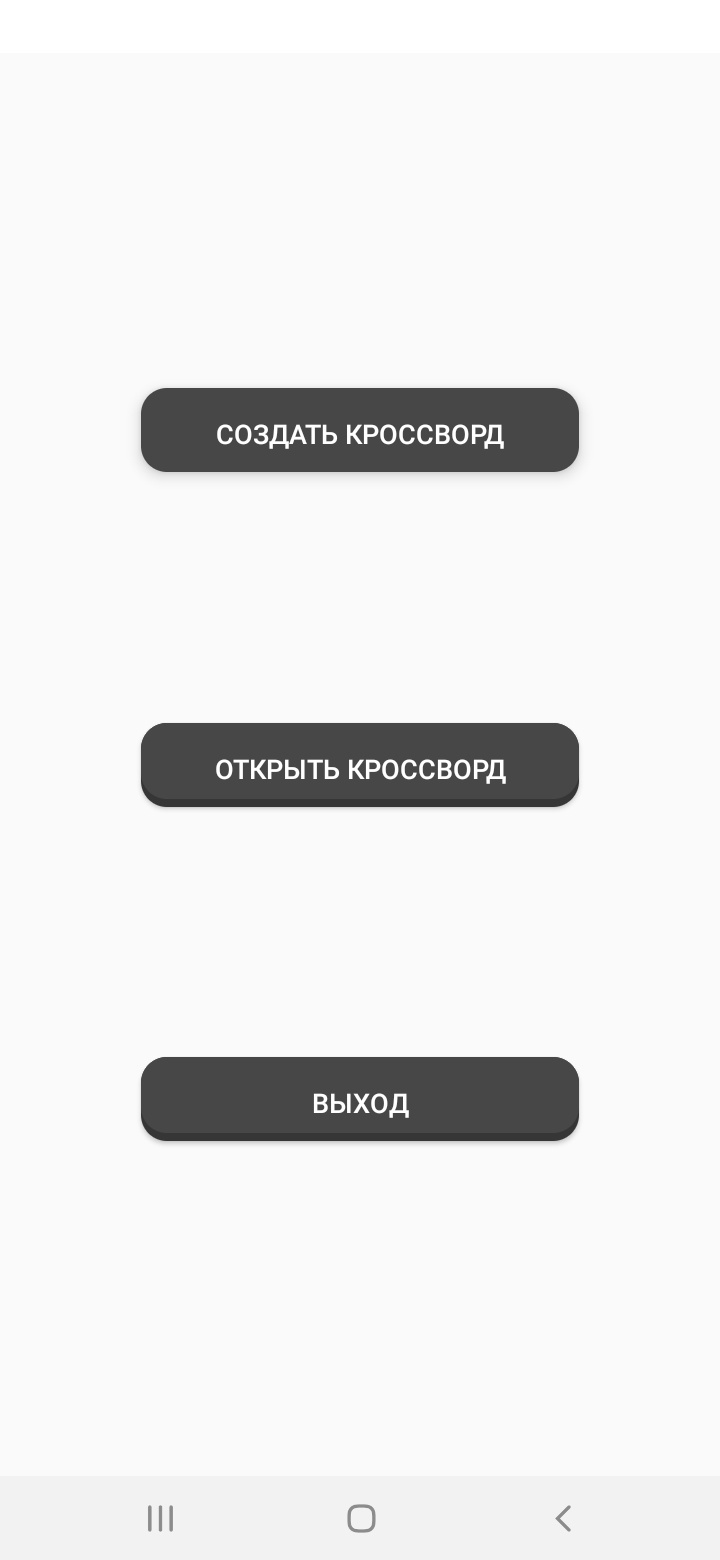
Решил проблему следующим образом:
Создал drawable для кнопки и поставил его как background.
Создал класс "Button3D", унаследовал его от AppCompatButton.
Переопределил метод onTouchEvent
init {
this.setPadding(0,0,0,5) //Изночально padding должен быть
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
when(event?.action){
MotionEvent.ACTION_DOWN -> this.setPadding(0,0,0,0) //При нажатии убераем padding
MotionEvent.ACTION_UP -> this.setPadding(0,0,0,5) //Для не нажатой кнопки ставим padding
}
return super.onTouchEvent(event)
}
Класс Button3D
import android.content.Context
import android.util.AttributeSet
import android.view.MotionEvent
class Button3D: androidx.appcompat.widget.AppCompatButton{
constructor(context: Context, attrs: AttributeSet): super(context, attrs)
init {
this.setPadding(0,0,0,5) //Изночально padding должен быть
}
override fun onTouchEvent(event: MotionEvent?): Boolean {
when(event?.action){
MotionEvent.ACTION_DOWN -> this.setPadding(0,0,0,0) //При нажатии убераем padding
MotionEvent.ACTION_UP -> this.setPadding(0,0,0,5) //Для не нажатой кнопки ставим padding
}
return super.onTouchEvent(event)
}
}
Drawable
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_pressed="false">
<layer-list>
<item>
<shape>
<corners android:radius="15dp" />
<solid android:color="@color/colorAccentDark"/>
</shape>
</item>
<item android:bottom="5dp" android:gravity="center">
<shape>
<corners android:radius="15dp" />
<solid android:color="@color/colorAccent" />
</shape>
</item>
</layer-list>
</item>
<item android:top="5dp" android:state_pressed="true">
<shape>
<corners android:radius="15dp" />
<solid android:color="@color/colorAccent"/>
</shape>
</item>
</selector>