Референс —
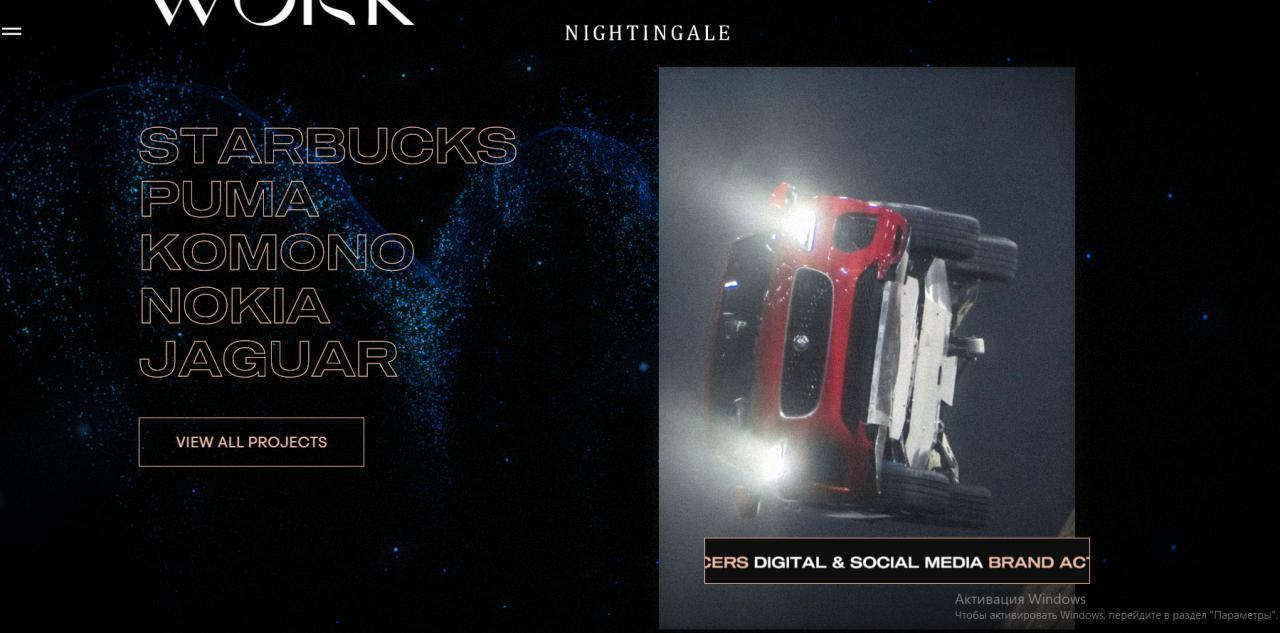
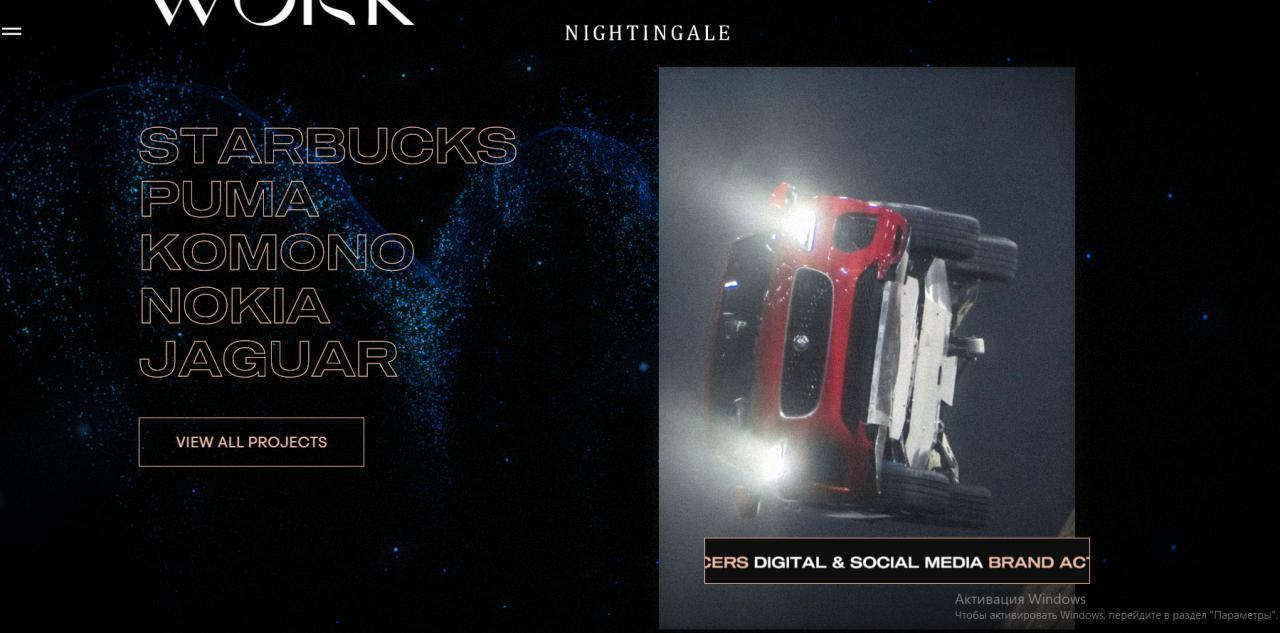
https://www.nightingale.world

Нужен вот такой слайдер, или хотя бы похожий с эфектом волны. Также будут табы, но работать будут при клике, а не при наведении.
Может найдете что-то похоже на кодпене, у меня, к сожалению, не получилось(
На сайте в скриптах нашел коммент, что сделано скорее всего с GSAP JS
Заранее спасибо