Здравствуйте! Сверстал я значит ползунок range по дизайну. Да не полностью... Есть одна фишка, которую не нагуглил нигде, как сделать. Прошу вашей экспертной помощи!
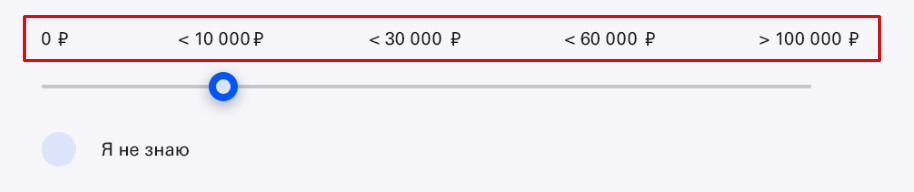
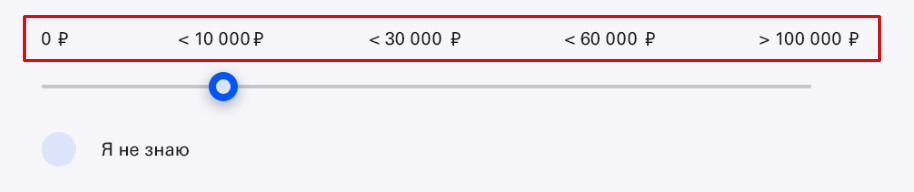
Итак, к делу. Есть вот такой вот дизайнерский ползунок:

Сверстал я его так:
<div class="form-group range">
<input type="range" name="credit" class="form-control-range" id="range"step="10000" min="0" max="100000" value="10000" list="rangeList" onchange="document.getElementById('rangeValue').innerHTML = this.value;">
<datalist id="rangeList">
<option value="0" label="0">
<option value="10000" label="10000">
<option value="30000" label="30000">
<option value="60000" label="60000">
<option value="100000" label="100000">
</datalist>
<div class="form-check hoverable">
<input class="form-check-input" type="checkbox" value="" id="defaultCheck1">
<label class="form-check-label" for="defaultCheck1">Я не знаю</label>
</div>
<p><span id="rangeValue">10000</span> ₽</p>
<div class="clear"></div>
</div>
Стили написал вот так:
.range {
.form-check {
padding-left: 0;
margin-bottom: 25px;
@include checkbox(); //Стили для чекбокса "Я не знаю"
}
}
.range {
margin-bottom: 50px;
input[type=range] {
-webkit-appearance: none;
background-color: transparent;
margin-bottom: 35px;
}
input[type=range]::-webkit-slider-runnable-track {
border-radius: 10px;
height: 5px;
background-color: $bdColor;
}
input[type=range]::-webkit-slider-thumb {
-webkit-appearance: none;
background-color: $whiteColor;
border: 8px solid $blobColor;
box-shadow: 0 0 15px #979797;
width: 35px;
height: 35px;
border-radius: 50px;
cursor: pointer;
margin-top: -15px;
}
input[type=range]::-moz-range-track {
border-radius: 10px;
height: 5px;
background-color: $bdColor;
}
input[type=range]::-moz-range-thumb {
-webkit-appearance: none;
background-color: $whiteColor;
border: 8px solid $blobColor;
box-shadow: 0 0 20px #979797;
width: 35px;
height: 35px;
border-radius: 50px;
cursor: pointer;
margin-top: -15px;
}
.form-check {
float: left;
}
p {
float: right;
font-size: 20px;
margin-top: 15px;
}
.clear {
clear: both;
}
#rangeList {
option {
display: inline-block;
color: $blobColor;
}
}
}
Осталось вывести то, что на скрине отмечено красной рамкой

Подскажите решение, пожалуйста.