
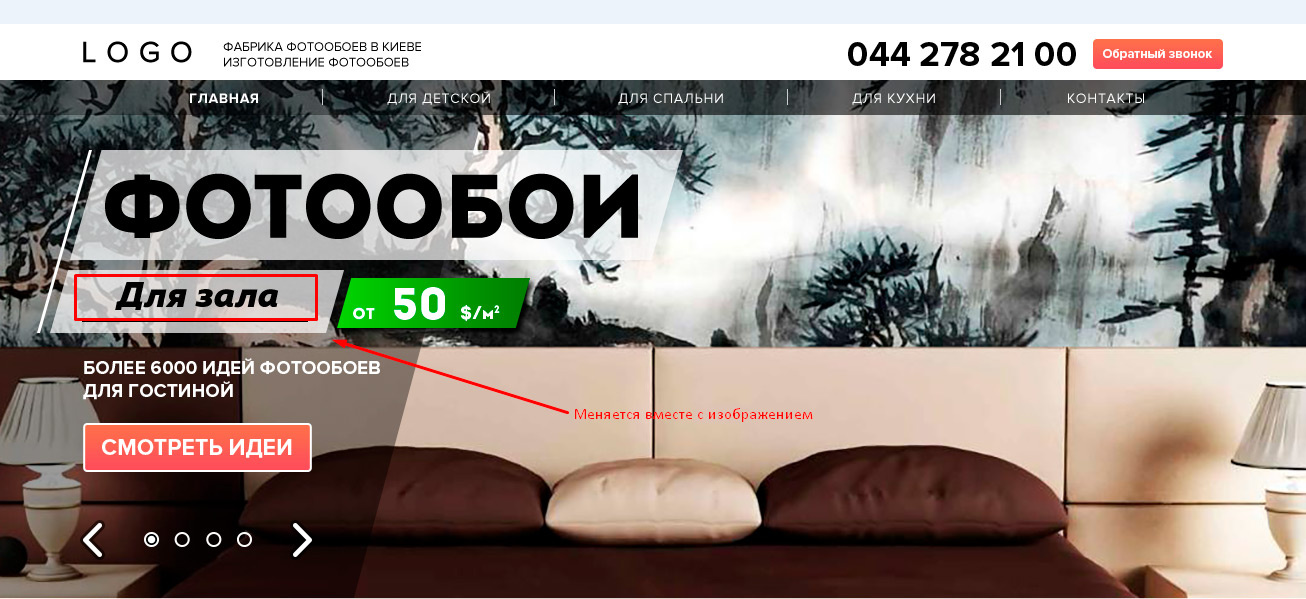
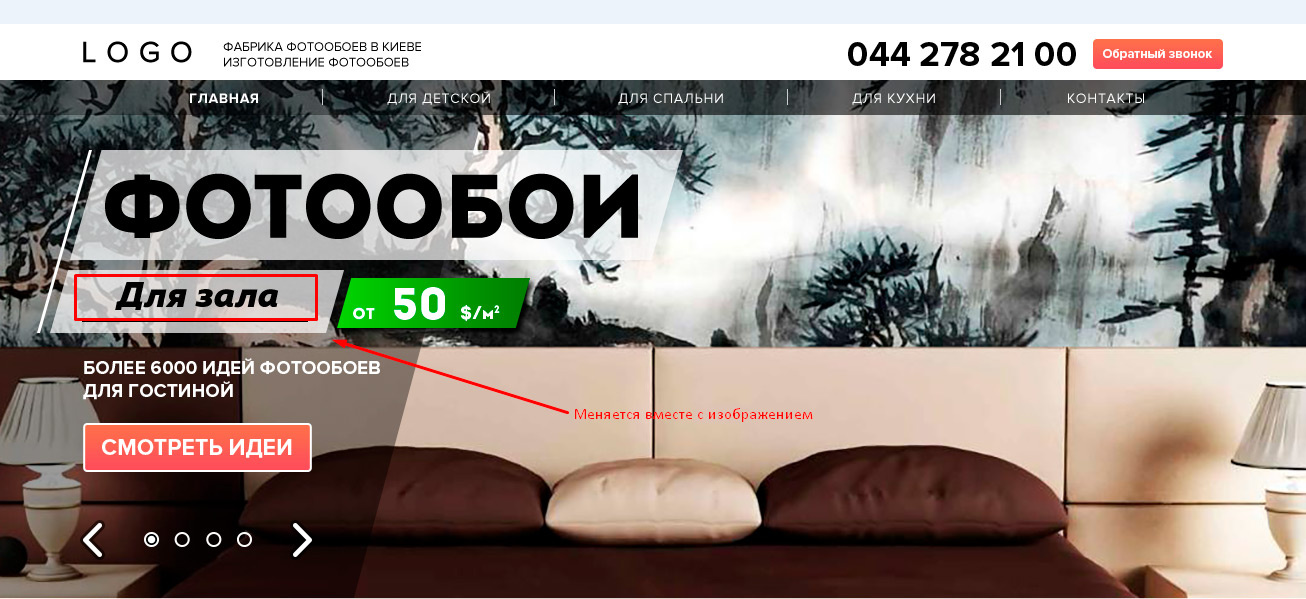
Нужно чтобы при клике на следующий слайд, менялся слайд и текст "для кухни", "для спальни" и цена?
<!-- slider -->
<div class="header_slider">
<div class="slider_bg">
<img src="img/header-bg.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-2.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-3.png" alt="">
</div>
<div class="slider_bg">
<img src="img/header-bg-4.png" alt="">
</div>
</div>
<!-- slider--end -->
<!-- header product--title -->
<div class="product">
<div class="product__item">
ФОТООБОИ
</div>
<div class="product__item-wrapper">
<div class="product__item">
Для зала
</div>
<div class="product__item">
от <span>50</span> $/м<sup>2</sup>
</div>
</div>
<div class="product__item-subtitle">
Более 6000 идей фотообоев <br> для ГОСТИНОЙ
<button class="btn_product">Смотреть идеи</button>
</div>
</div>
<!-- header product--title end-->
--------js--------
$(document).ready(function(){
$('.header_slider').slick({
dots:true,
});
});