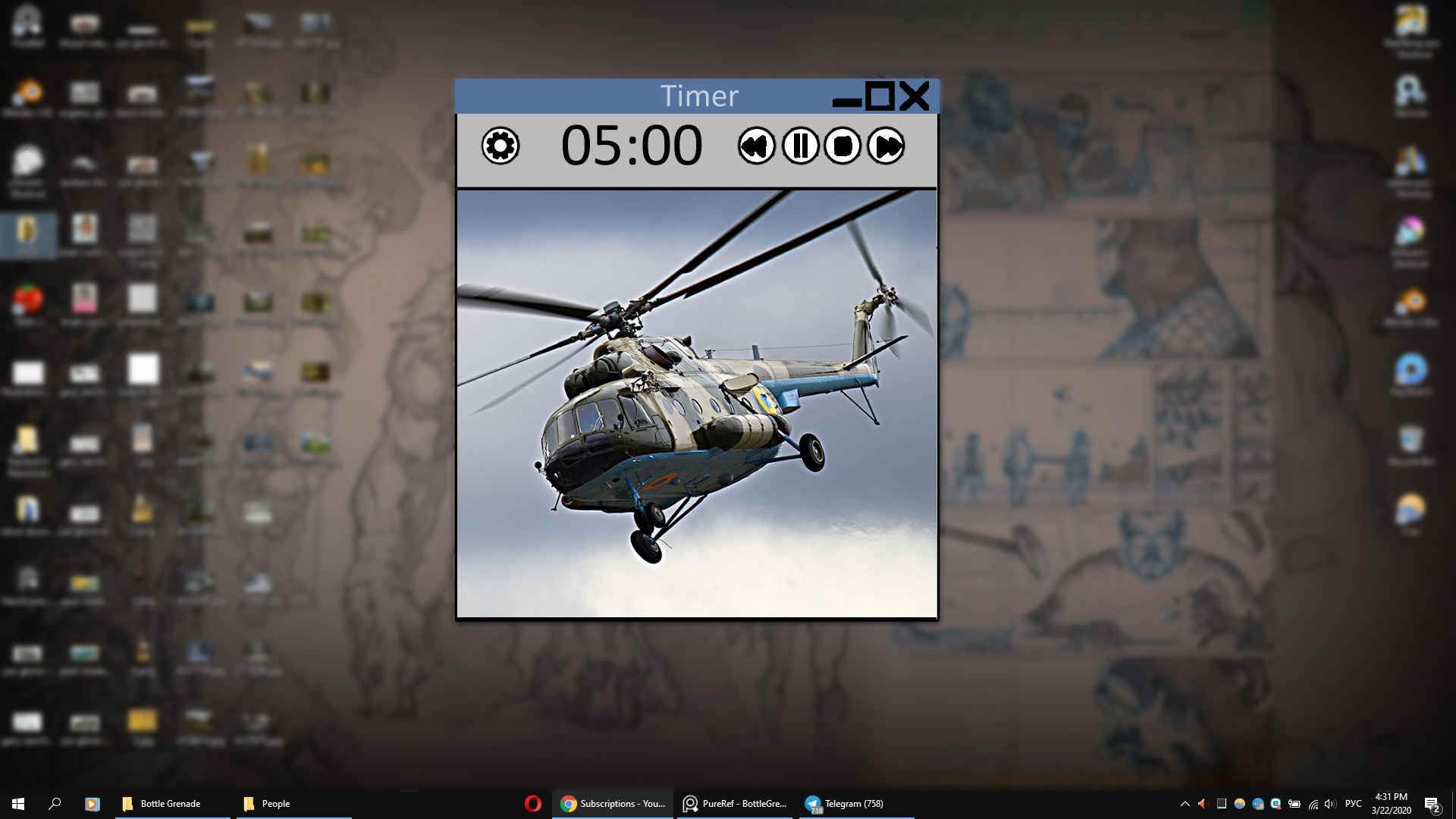
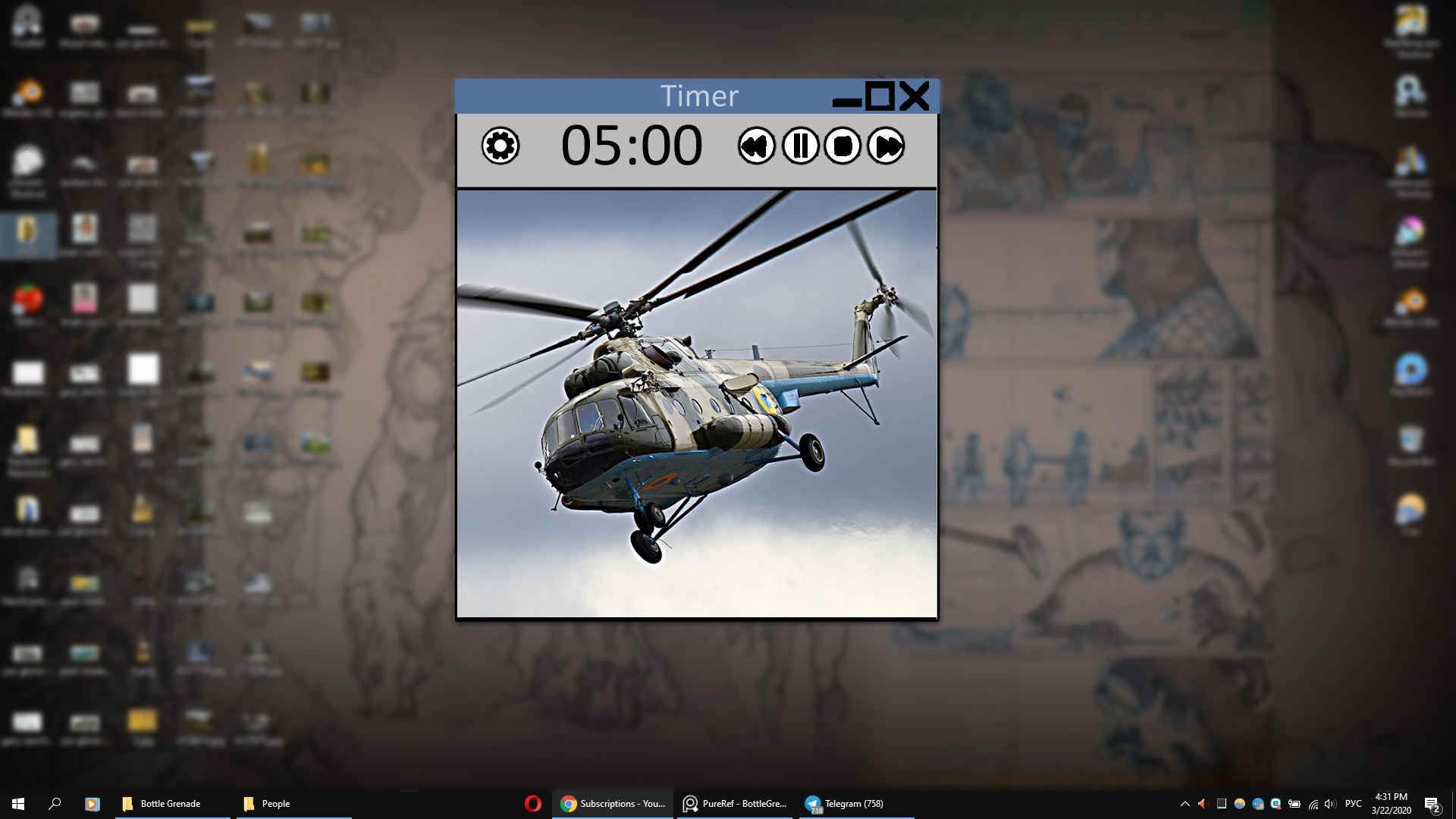
Хочу создать таймер, в котором после заданного интервала времени происходила бы смена изображений (схематичный пример прикреплен). Принцип его предельно просто: 1) закидываем в таймер пачку изображений; 2) указываем интервал времени 3) нажимаем старт. Как изображения будут загружаться в таймер, просто перетягиванием или указанием пути к папки - решу на основании, что проще. Запуск в браузере оффлайн. С javascript (мой первый язык) только начинаю разбираться и это только для того, чтобы написать эту прогу. Подскажите в каком направлении двигаться, где искать примеры похожих кодов.