У меня есть проект на node js, в котором я использую webpack для сборки файлов js/css в один файл. Раньше у меня получалось создавать проекты, используя webpack-dev-server, благодаря чему можно было видеть с ходу все изменения в браузере, прежде чем собрать все файлы в один. Но эти проекты были не на node js =)
Теперь же, при попытке создать приложение на node js, я столкнулся с проблемой настройки webpack-dev-server. В интернете я видел очень много примеров настройки с react, но мой проект не использует react.
Ниже я попробовал одно из решений, которые я нагуглил, но оно тоже не работает.
Структура проекта:

server.js:
const express = require('express');
const mongoose = require('mongoose');
const session = require('express-session');
const exphbs = require('express-handlebars');
const bodyParser = require('body-parser');
const connectMongo = require('connect-mongo');
const config = require('./config');
const routes = require('./routes/app-routes');
const app = express();
const environment = config.DEVELOPMENT;
const webpack = require('webpack');
const webpackDevServer = require('webpack-dev-server');
const webpackConfig = require('./webpack.config.js');
const hbs = exphbs.create({
defaultLayout: 'main',
extname: 'hbs',
});
app.engine('hbs', hbs.engine);
app.set('view engine', 'hbs');
app.set('views', 'views');
const MongoStore = connectMongo(session);
app.use(session({
secret: config[environment].secret,
resave: false,
saveUninitialized: true,
store: new MongoStore({ mongooseConnection: mongoose.connection }),
}));
app.use(bodyParser.urlencoded({ extended: true }));
app.use((req, res, next) => {
const { userId } = req.session;
if (userId) {
res.locals = { displayLink: true };
} else {
res.locals = { displayLink: false };
}
next();
});
app.use(express.static(`${__dirname}/public`));
app.use(routes);
// ------------------------------ Database Connection ----------------------------------
const PORT = process.env.PORT || 8080;
async function start() {
try {
await mongoose.connect(config[environment].database, {
useNewUrlParser: true,
useFindAndModify: false,
useUnifiedTopology: true,
});
new webpackDevServer(webpack(webpackConfig), {
publicPath: webpackConfig.output.publicPath,
hot: true,
historyApiFallback: true,
}).listen(PORT, () => {
console.log('Server has been started...');
});
} catch (e) {
console.log(e);
}
}
// ----------------------------- Database Connection end -----------------------------------
start();
webpack.config.js:
const path = require('path');
const webpack = require('webpack');
const MiniCssExtractPlugin = require('mini-css-extract-plugin');
module.exports = {
devtool: 'eval-source-map',
entry: [
'webpack-dev-server/client?http://localhost:8080',
'webpack/hot/only-dev-server',
'./src/index.js',
],
output: {
path: path.join(__dirname, './public/dist'),
filename: 'main.js',
publicPath: '/dist',
},
plugins: [
new webpack.HotModuleReplacementPlugin(),
new MiniCssExtractPlugin(),
],
module: {
rules: [{
test: /\.js$/,
exclude: /node_modules/,
use: {
loader: 'babel-loader',
options: {
presets: ['@babel/preset-env'],
},
},
},
{
test: /\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader']
}],
},
};
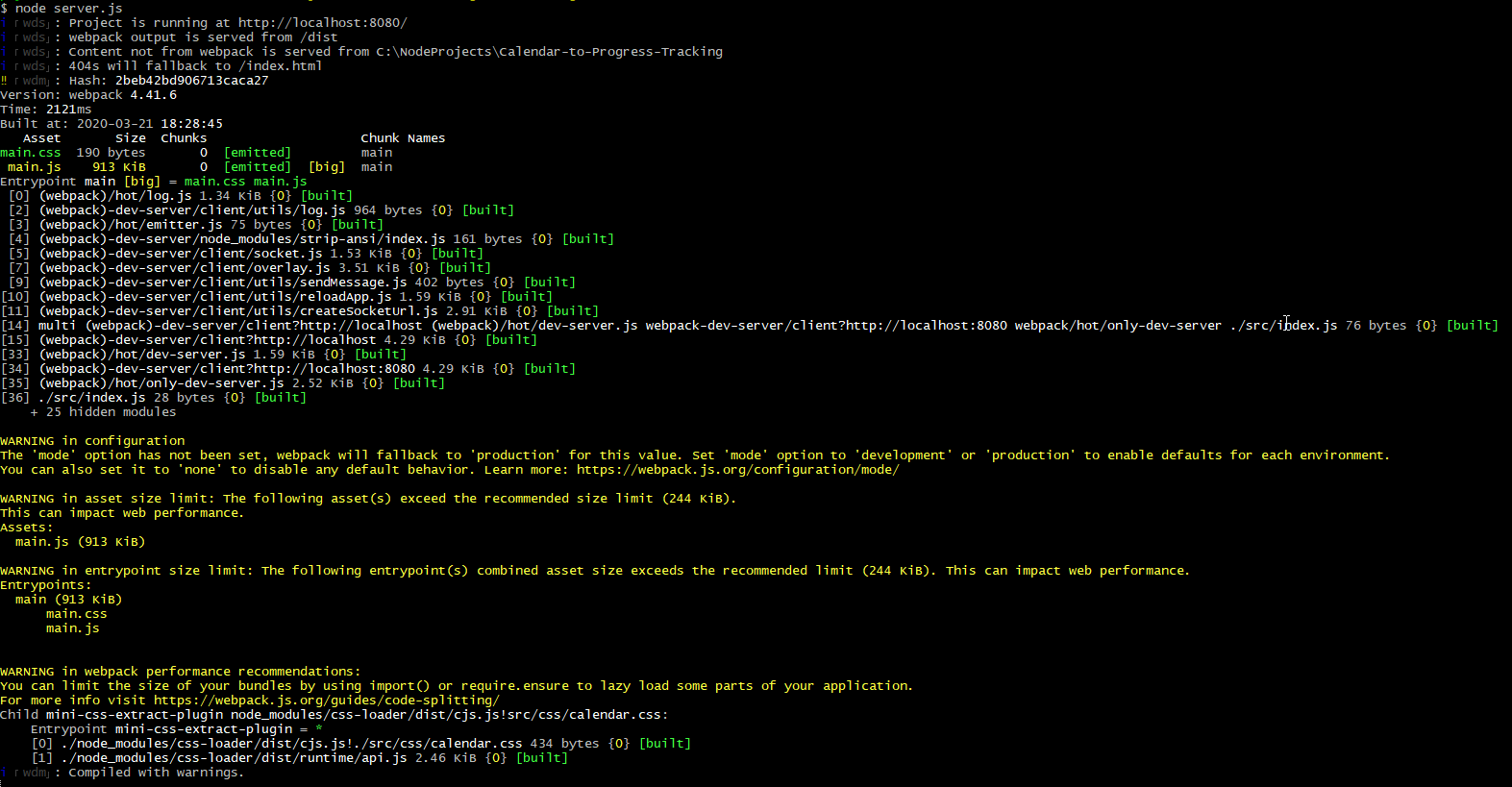
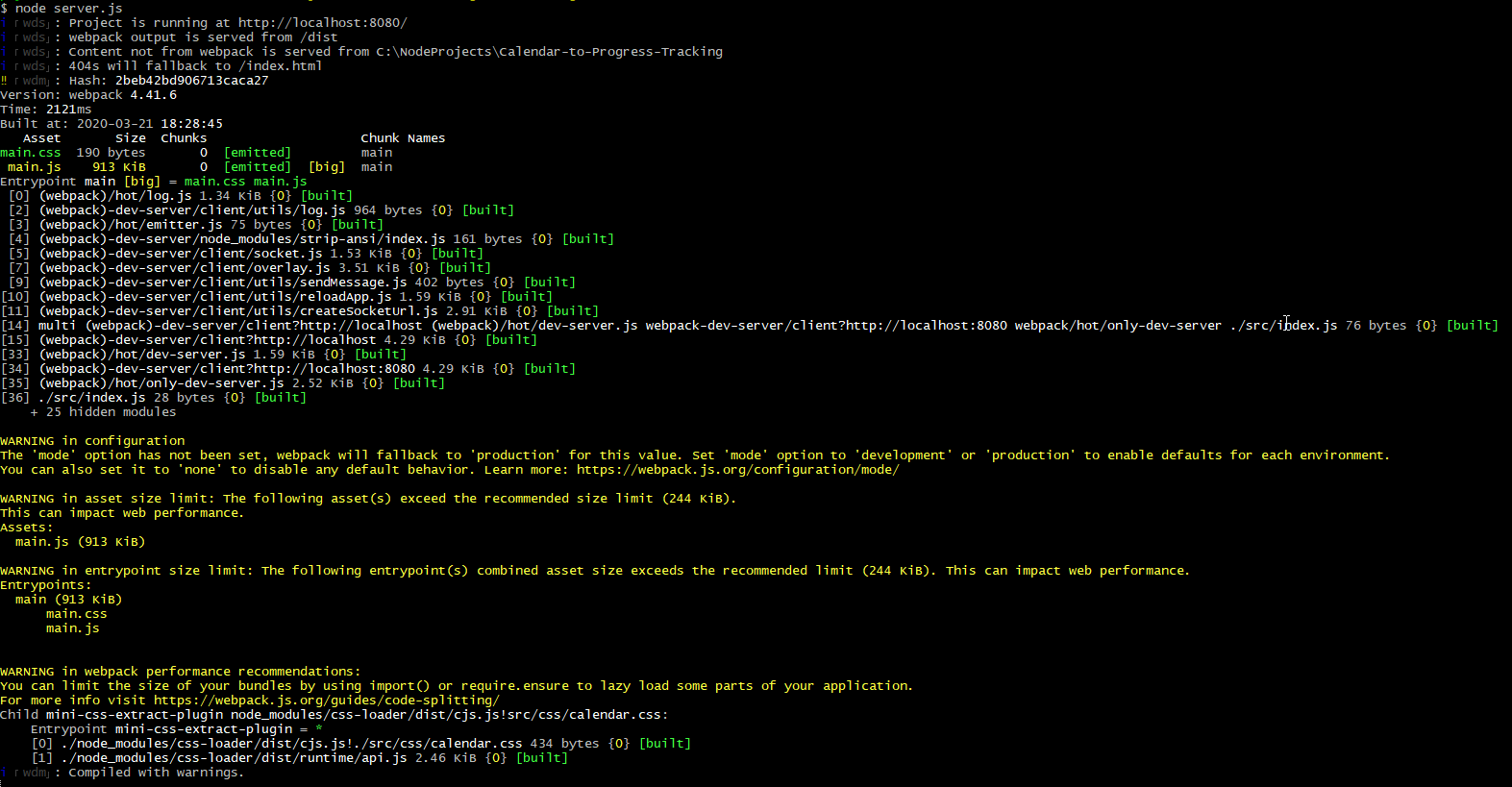
При запуске сервера node server.js консоль выдаёт следующие:

В браузере пишет Cannot GET /