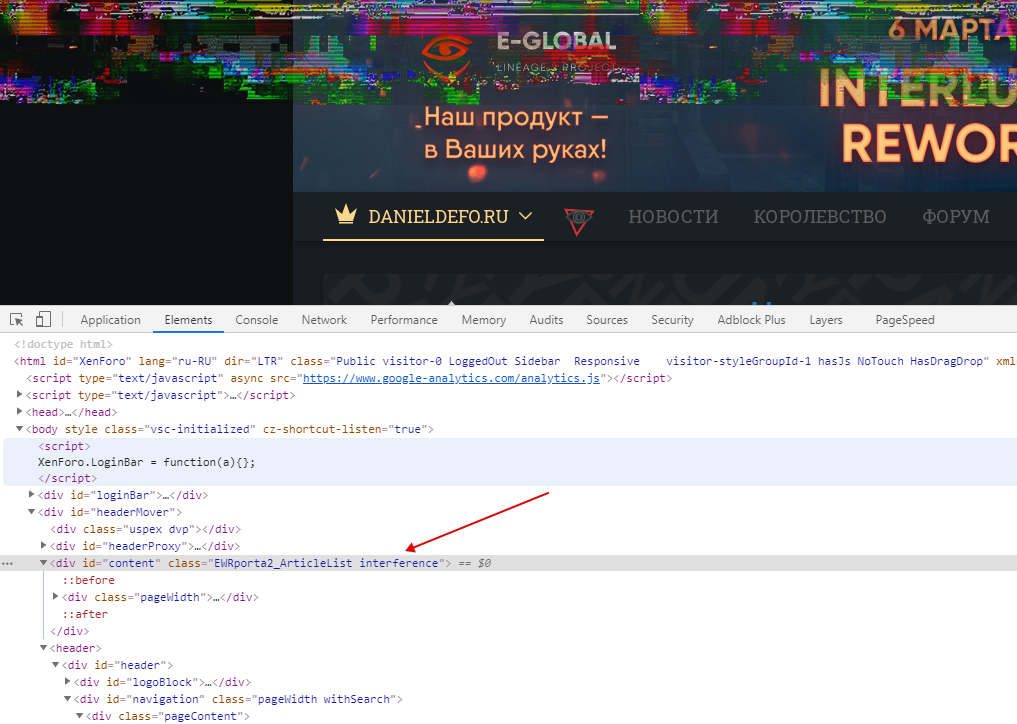
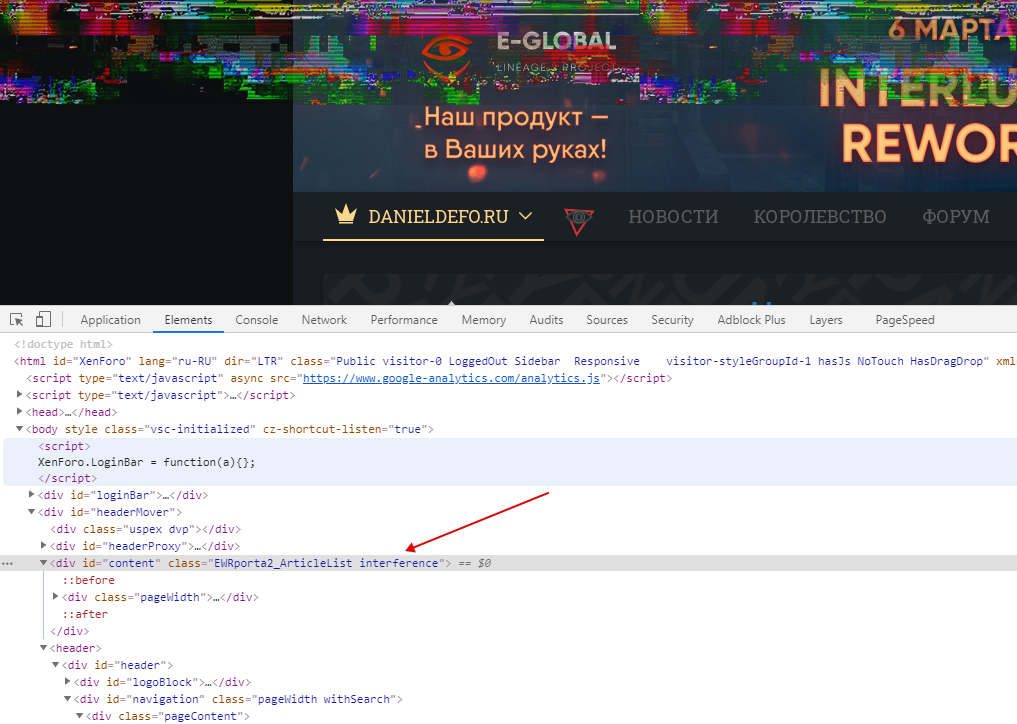
По наведению на кнопку контентной части добавляется класс "interference", который запускает анимацию:
.interference {
animation: interference 0.5s linear;
}
Сама анимация простейшая:
@keyframes interference {
20% {
filter: blur(2px);
transform: skewY(-1.2deg)
}
30% {
filter: blur(2px);
transform: skewY(1.2deg)
}
100% {
filter: blur(0px);
transform: skewY(0)
}
}
Заодно псевдоэлементом добавляется фиксированный фон, который мигает также с помощью свойства animation.
Код форматировать лень, гуглите "css blink animation".
Вот картинка:
https://danieldefo.ru/styles/star/glitch-overlay.png
Резюме: дизайнерская задумка ничего (хотя мне сама иконка больше нравится - есть что-то такое мистическое), а чисто технически это делать - скука смертная.
Откройте консоль, добавьте класс сюда и изучайте инспектор.