
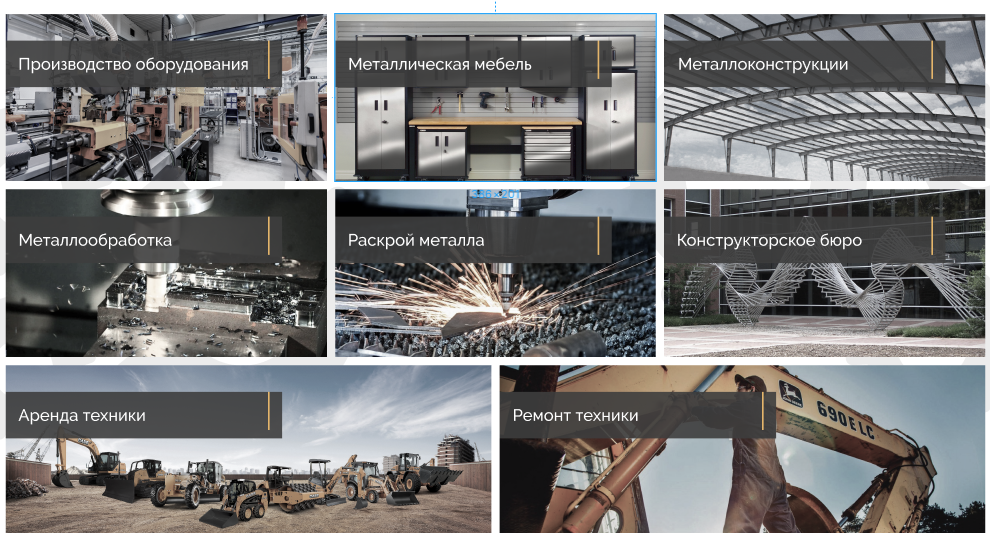
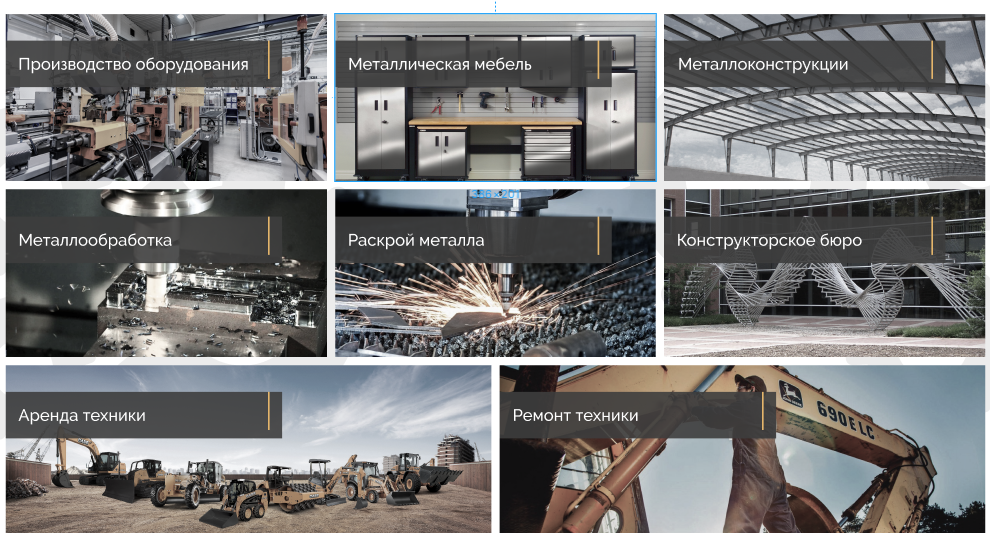
ребят, поджскажите как можно сделать последние два блока как на картинке используя grid
к примеру, я хотел сделать grid-template-columns/rows : repeat(3, 1fr)
но потом понял что я не смогу grid-row: 1/n сделать.
как можно такое сделать используя grid-сетку?