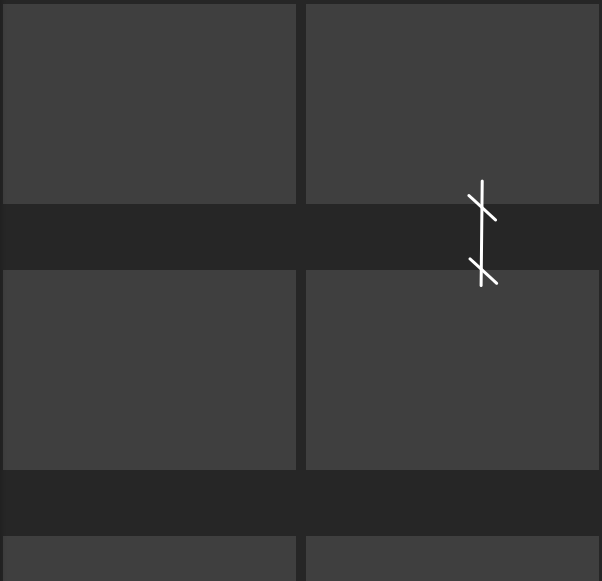
.news_board
display: flex
flex-wrap: wrap
.news_elem
flex: 1 1 calc(50% - 30px)
height: 200px
margin: 5px<div class="news_board">
<div class="news_elem"></div>
<div class="news_elem"></div>
<div class="news_elem"></div>
<div class="news_elem"></div>
<div class="news_elem"></div>
<div class="news_elem"></div>
</div>