Здравствуйте!
Я уже с ума скоро сойду, все никак не могу наладить сборку проекта в Windows...на линукс все работало, но была необходимость переехать на Windows.
В общем, у меня в проекте в файле package.json есть следующая строчка
"move-build": "./node_modules/.bin/gulp build && rsync -av --delete ./dist/ ../themes/blaize-tech/assets/",
Что она запускает помимо сборки проекта?
Что такое rsync?
Можно ли это дело перевести под windows?
Весь фал
package.json:
{
"name": "Site",
"version": "0.0.1",
"description": "Site project",
"main": "index.js",
"scripts": {
"start": "./node_modules/.bin/gulp",
"build": "./node_modules/.bin/gulp build",
"move-build": "./node_modules/.bin/gulp build && rsync -av --delete ./dist/ ../themes/Site-tech/assets/",
"clean": "./node_modules/.bin/gulp clean"
},
"author": "Kostyantin Stepakh <k.stepah@gmail.com>",
"license": "ISC",
"devDependencies": {
"babel-core": "^6.26.0",
"babel-preset-env": "^1.6.0",
"browser-sync": "^2.18.8",
"copy": "^0.3.0",
"gulp": "^4.0.2",
"gulp-autoprefixer": "^3.1.1",
"gulp-babel": "^7.0.0",
"gulp-cache": "^0.4.6",
"gulp-changed": "^3.1.0",
"gulp-concat": "^2.6.1",
"gulp-copy": "^1.0.1",
"gulp-cssnano": "^2.1.2",
"gulp-if": "^2.0.2",
"gulp-imagemin": "^3.1.1",
"gulp-jade": "^1.1.0",
"gulp-notify": "^3.0.0",
"gulp-pug": "^3.3.0",
"gulp-remember": "^0.3.1",
"gulp-sass": "^3.1.0",
"gulp-sourcemaps": "^2.2.0",
"gulp-svg-sprite": "^1.3.6",
"gulp-uglify": "^2.0.0",
"gulp-uglifyjs": "^0.6.2",
"imagemin-pngquant": "^5.0.0",
"path": "^0.12.7",
"require": "^2.4.20",
"rimraf": "^2.6.1",
"stylus": "^0.54.5",
"gulp-webpack": "^1.5.0",
"gulp-util": "^3.0.7",
"babel-loader": "^5.3.2",
"del": "^2.0.2",
"gulp-cssmin": "^0.1.7",
"gulp-dust": "^2.0.0",
"gulp-flatten": "^0.2.0",
"gulp-hash": "^4.2.2",
"gulp-jshint": "^1.11.2",
"gulp-rename": "^1.2.2",
"gulp-sftp": "^0.1.5",
"jshint-stylish": "^2.0.1",
"require-dir": "^0.3.0",
"run-sequence": "^1.1.4",
"webpack": "^3.1.0"
},
"dependencies": {
"rsync": "^0.6.1",
"uglifyjs-webpack-plugin": "^1.1.6"
}
}
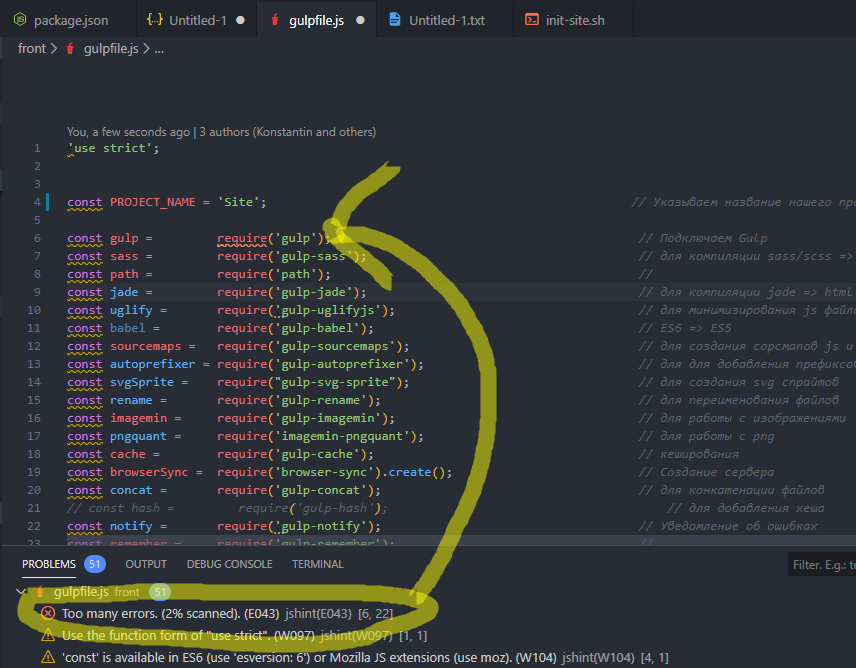
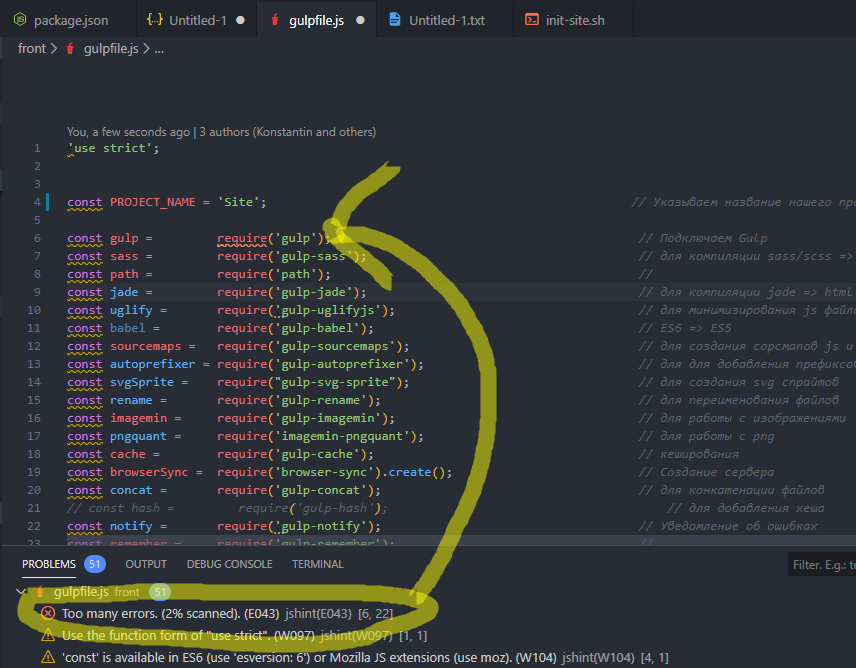
+ gulpfile высвечивает непонятную ошибку..не взаимосвязано ли это?