Делаю подобие фотоблога (для себя, учусь) фронт на
react js и бэк на
express, вопрос в том, как правильно и быстро обрабатывать (например обрезать), сохранять на бэк и обратно получать фото, чтобы не было тормозов.
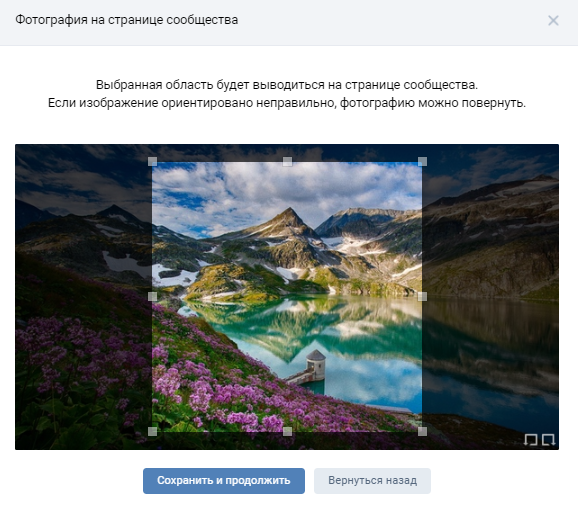
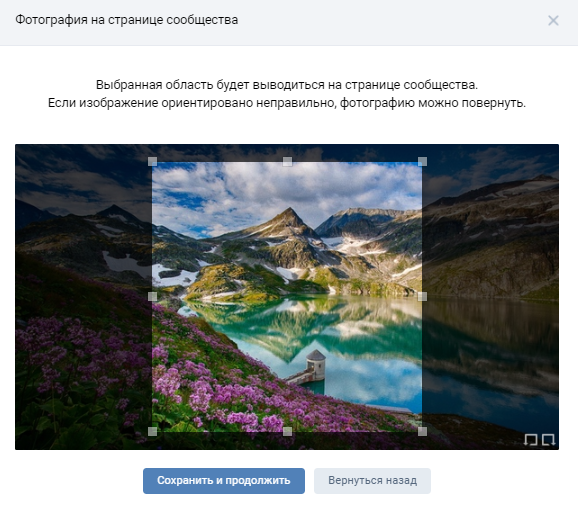
Сам фотоблог это подобие стены ВКонтакте, т.е. юзер жмет кнопку, выходит окно загрузки фото, а дальше предпросмотр фото и возможность фото обрезать, по типу как окно ВКонтакте
Сейчас я реализовал примитивный функционал: окошко где по нажатию выбираем фотку, а оттуда загружаю её в хранилище
amazon s3 и обратно от амазона получаю ссылку, при этом фото по ссылку сразу же не доступно, если пробую его загрузить сразу же, от сервера будет ошибка, если сделаю задержку около пол секунды то фото с амазона придёт нормально, возможно я что-то делаю неправильно. Сам проект хостится на хероку.
Вопросы такие:
1.Правильно ли использовать
amazon s3 как хранилище фото и почему может возникать задержка описанная выше?
2. Как вообще правильно загружать большое число фото на стену блога и как их рендерить на
react чтобы не было тормозов, т.е. чтобы работало как стена ВК
3. Как правильно сделать окошко предзагрузки и обрезки фото, как это сделано в ВК при смене аватарки, т.е. как и куда грузить сперва фото до его редактирования и сохранения. И есть ли хорошая библиотека для такой задачи?