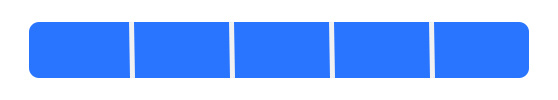
Возможно ли сделать по средствами CSS или SVG горизонтальную линию с 4 разделителями , делящие эту линию на 5 равных частей?

Необходимо сделать именно одну линию из 1 блока, разделенную на 5 частей, а не одну линию из 5 блоков, т.к. ширина данной линии подгружается из JS скрипта:
graphic[i].style.width = graphic[i].innerHTML * 20 + '%';
graphic[i].innerHTML - имеет значения от 1-5 (оценка), включая десятичные.
Но если есть способ реализовать на JS , чтобы целое значение оценки соответствовало количеству блоков, а если оценка имеет десятичный вид, например 4.7, то выводилось бы 4 блока в ряд в полную ширину (100%) , а последний, 5 блок, соответственно был бы равен 70%, то буду только рад, если подскажете.