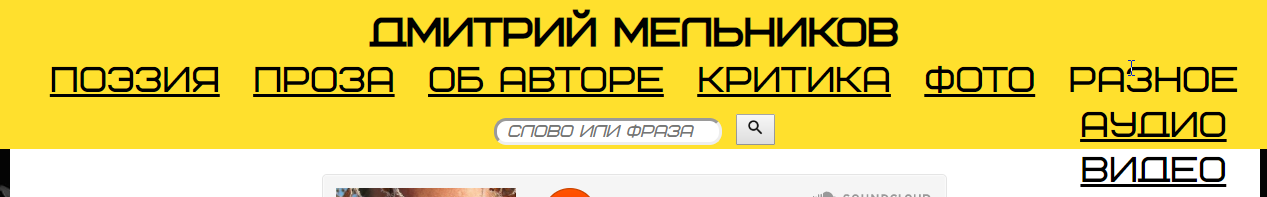
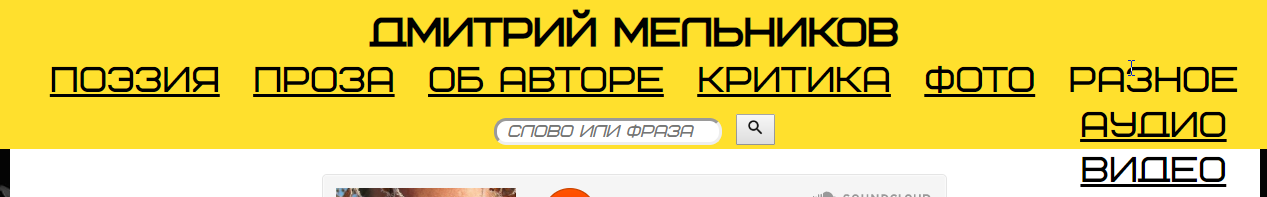
Мне нужно, чтобы при наведении на 'Разное' открылось дополнительное меню (c Аудио и Видео) и эти элементы внутри располагались горизонтально снизу от основного меню. Они только вертикально отображаются. Никак не могу понять, почему 'display: inline-block' не работает. Или может в таких случаях flex нужно использовать? В-общем буду благодарен вашим советам.
Вот код для меню HTML
<nav>
<ul class="menu">
<li><a href="Pages/poems.html">Поэзия</a></li>
<li><a href="Pages/prose.html">Проза</a></li>
<li><a href="Pages/person.html"><span class="about">Об авторе</span></a></li>
<li><a href="Pages/critics.html">Критика</a></li>
<li><a href="Pages/photo.html">Фото</a></li>
<li class="different">Разное</a>
<ul class="submenu">
<li><a href="#">Аудио</a></li>
<li><a href="#">Видео</a></li>
</ul>
</li>
</ul>
<form>
<input type="search" name="search" size="23" placeholder="слово или фраза">
<button type="submit" name="search"><img src="Images/search.png" alt="значок поиска" width="15"></button>
</form>
</nav>
А вот в CSS:
.menu > li{
display: inline-block;
padding-left: 1%;
}
/* разрыв между 'об авторе' */
.about{
word-spacing: 0px;
}
.submenu{
display: none;
}
.different:hover .submenu {
display: block;
}
.submenu li{
display: inline-block;
}
И вот, что получается: