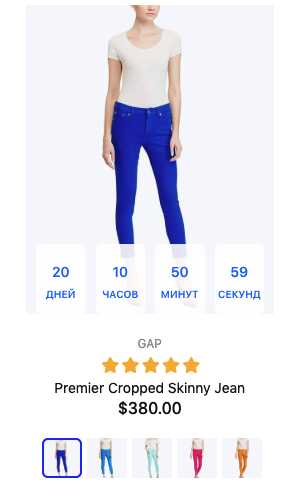
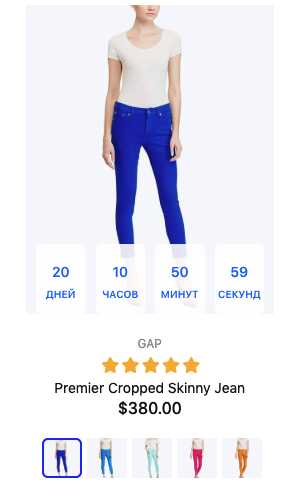
Делаю следующий функционал: есть карточка товара, под основным изображением есть маленькие блоки с изображениями товара в других цветах. При нажатии на маленький блок должна заменяться основная картинка на ту, что в маленьком блоке (приложил скрин, на всякий случай).
Теперь вопрос: в маленьком блоке у меня задан background-img, а у основной картинки тег img. Как прописать код js, чтобы он доставал путь из background-img и клал его в img src? Сейчас он достает путь в таком формате: url('./doyouknowtheway') и, соответственно, атрибут src его не воспринимает.
Код тоже приложил.
function colorChange(i) {
btn(i).click(function(e) {
e.preventDefault();
if($(this).hasClass('bestseller__item__options__opt_active')) return false;
btn(i).removeClass('bestseller__item__options__opt_active');
$(this).addClass('bestseller__item__options__opt_active');
// Changing backgrounds of images
if ($(this).hasClass('bestseller__item__options__opt_active')) {
let picBg = $(`.bestseller__item__pic_${i}`);
let optionBg = $(this).css('background-image');
console.log(optionBg);
picBg = $(picBg).attr('src', optionBg);
}
});
}