У предложенных методов есть существенный минус: они предполагают фон у псевдоэлементов, который перекрывает границу. Вот
тут наглядно, что происходит, если фон отличается от цвета перекрытия. Поэтому подходит далеко не всегда. Плюс ты не сможешь сделать таким образом тень, как на твоей пикче.
Так ты сможешь сделать если используешь png картинку с
drop-shadow, либо с использованием SVG. Первый вариант — по сути такой же костыль, так как подходит для исключительно одного частного случая в проекте, для других надо будет другие размеры картинок а png весит много. В теории можно воспользоваться gif с прозрачность и оптимизировать его в нулину, но я не пробовал. А второй вариант вносит на первым порах немного геморроя в твою жизнь, впрочем со временем ты уже сможешь легче делать такие штуки.
Другое дело, что их встречается не так уж и часто в хороших проектах. Тем не менее понимания SVG это сейчас мастхэв.
PS: есть и еще варианты решений, но чем дальше от предложенных, тем больше костылей на костылях. Возможно так сможешь и
clip-path, но это я тоже не пробовал комбинировать с тенью, так что можешь попробовать.
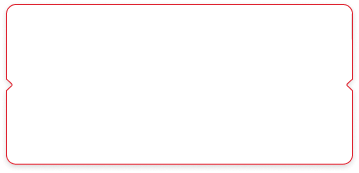
 Как сделать такой фигурный бордер на css
Как сделать такой фигурный бордер на css 
