
$(".shop-slider").slick({
slidesToShow: 3,
slidesToScroll: 1,
infinite: true,
dots: false,
nextArrow:
'<img class="slider-arrows slider-arrows__next" src="img/next-arrow.svg">',
prevArrow:
'<img class="slider-arrows slider-arrows__prev" src="img/prev-arrow.svg">'
});
<div class="row">
<div class="col-xl-12">
<div class="shop-slider">
<div class="shop-slider__item">
<div class="shop-slider__item-wrapper">
<div class="shop-slider__item-surf">
<img src="img/shop-img1.png" alt="" />
</div>
<div class="shop-slider__item-text">
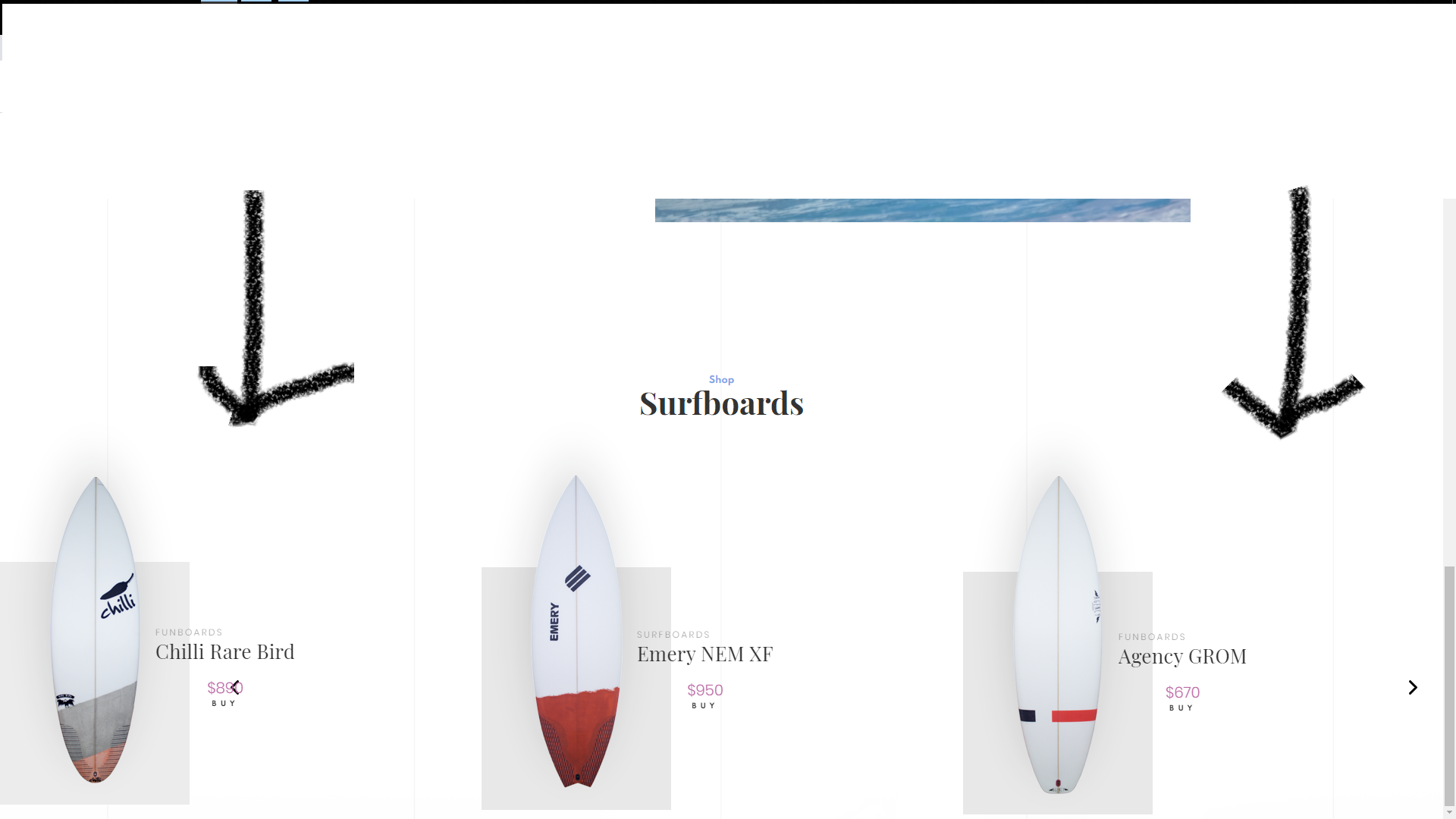
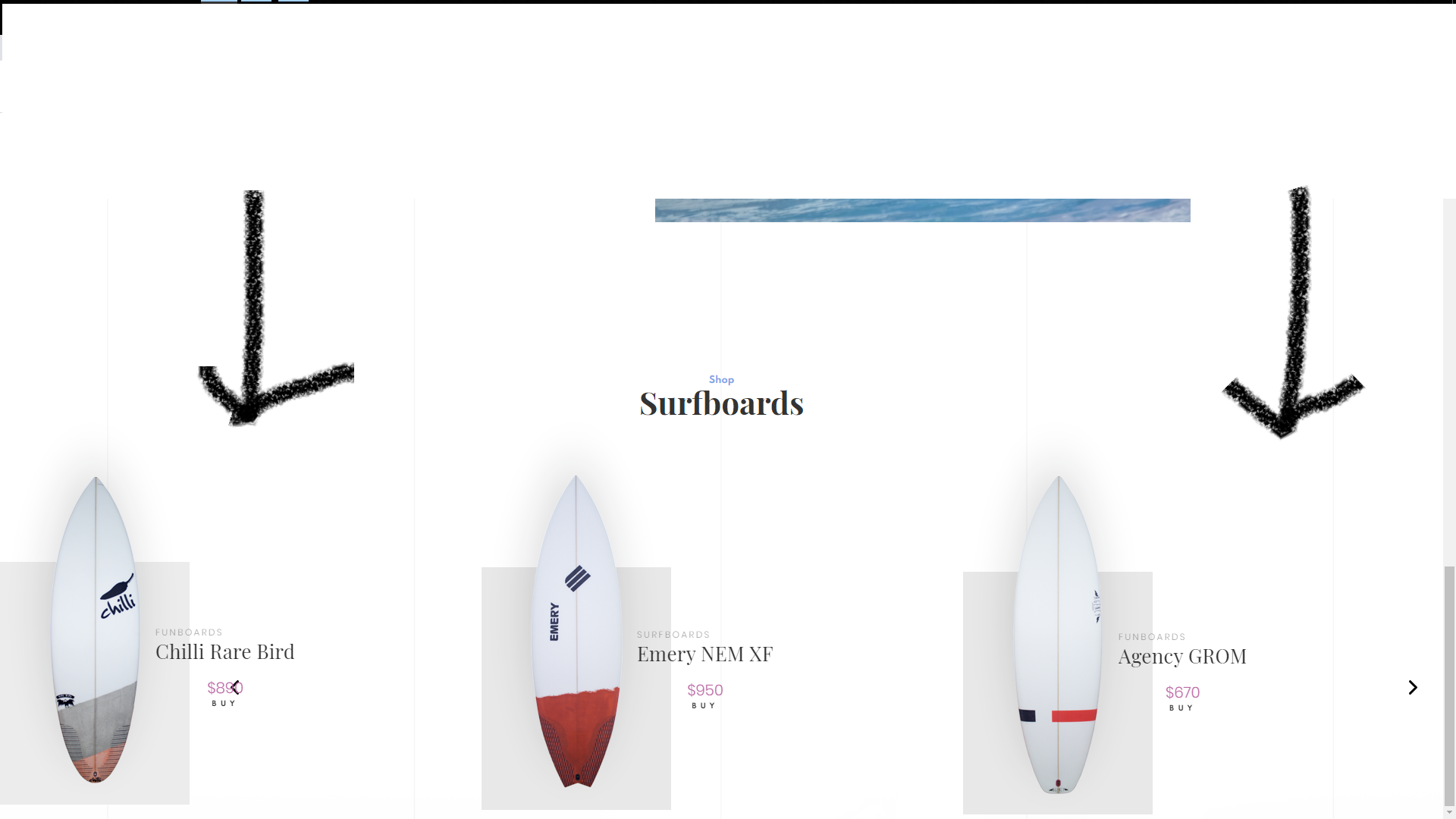
<p class="shop-slider__item-text__subtitle">
Funboards
</p>
<h3>Chilli Rare Bird</h3>
<a href="#">
<p class="shop-slider__item-price">
$890
</p>
<div class="holder-suptitle">
Buy
</div>
</a>
</div>
</div>
</div>
<div class="shop-slider__item">
<div class="shop-slider__item-wrapper">
<div class="shop-slider__item-surf">
<img src="img/shop-img2.png" alt="" />
</div>
<div class="shop-slider__item-text">
<p class="shop-slider__item-text__subtitle">
Surfboards
</p>
<h3>Emery NEM XF</h3>
<a href="#">
<p class="shop-slider__item-price">
$950
</p>
<div class="holder-suptitle">
Buy
</div>
</a>
</div>
</div>
</div>
<div class="shop-slider__item">
<div class="shop-slider__item-wrapper">
<div class="shop-slider__item-surf">
<img src="img/shop-img3.png" alt="" />
</div>
<div class="shop-slider__item-text">
<p class="shop-slider__item-text__subtitle">
Funboards
</p>
<h3>Agency GROM</h3>
<a href="#">
<p class="shop-slider__item-price">
$670
</p>
<div class="holder-suptitle">
Buy
</div>
</a>
</div>
</div>
</div>
<div class="shop-slider__item">
<div class="shop-slider__item-wrapper">
<div class="shop-slider__item-surf">
<img src="img/shop-img3.png" alt="" />
</div>
<div class="shop-slider__item-text">
<p class="shop-slider__item-text__subtitle">
Funboards
</p>
<h3>Agency GROM</h3>
<a href="#">
<p class="shop-slider__item-price">
$670
</p>
<div class="holder-suptitle">
Buy
</div>
</a>
</div>
</div>
</div>
</div>
</div>
</div>