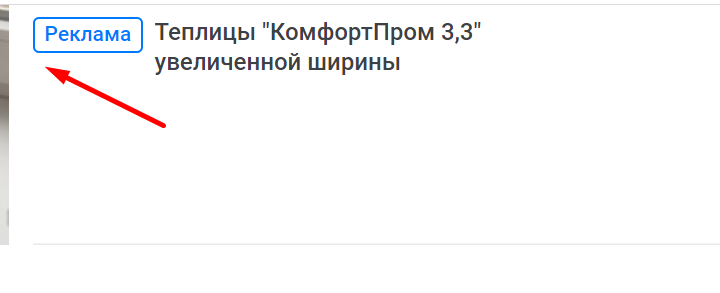
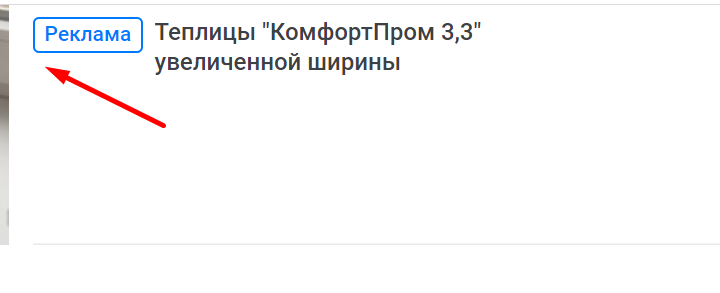
При уменьшении экрана текст из дива переносится на следующую строку, но с отступом. Как сделать, чтобы переносилось на начало строки (сразу под блоком реклама)?

<div class="first">
<span class="rectangle">Реклама</span>
<div class="title">Теплицы "КомфортПром 3,3" увеличенной ширины </div>
</div>
.first {line-height:20px;margin-bottom: 7px;overflow: hidden;text-overflow: ellipsis;-webkit-box-orient: vertical;}
.title {position:relative;color: #3b4144;font-weight: 500;font-size: 16px;line-height: 20px;padding-right: 90px;}
.rectangle{
width: 71px;
height: 22px;
border: 1px solid #007aff;
border-radius: 4px 4px 4px 4px;
position: relative;
float: left;
margin-right: 8px;
color: #007aff;
text-decoration: none;
font-size: 14px;
font-family: Helvetica Neue,Roboto,Arial,Verdana,sans-serif ;
font-weight: 500;
background-color: white;
text-align: center;}