const createAlert = (settings) => {
let _createAlertTemplate = (settings) => {
if(settings === undefined) return false
const templateAlert = document.createElement('div')
templateAlert.classList.add('c-alert')
templateAlert.insertAdjacentHTML('afterbegin', `
<div class="l-alert">
<div class="c-alert__inner">
<span>${settings.message}</span>
<svg width="46" height="46" viewBox="0 0 46 46" xmlns="http://www.w3.org/2000/svg">
${settings.statusOk ? `<path d="M23 46C35.7025 46 46 35.7025 46 23C46 10.2975 35.7025 0 23 0C10.2975 0 0 10.2975 0 23C0 35.7025 10.2975 46 23 46ZM32.4692 9L38.0864 13.1769L21.3481 35.6871L8 24.2459L12.5555 18.9311L20.2075 25.4899L32.4692 9Z" fill="#00C853"/>` : `<path d="M46 23C46 35.7025 35.7025 46 23 46C10.2975 46 0 35.7025 0 23C0 10.2975 10.2975 0 23 0C35.7025 0 46 10.2975 46 23ZM18.0503 23L9.52513 14.4749L14.4749 9.52513L23 18.0503L31.5251 9.52513L36.4749 14.4749L27.9497 23L35.6881 30.7383L30.7383 35.6881L23 27.9497L15.2617 35.6881L10.3119 30.7383L18.0503 23Z" fill="#B71C1C"/>`}
</svg>
</div>
</div>`)
document.body.appendChild(templateAlert)
return templateAlert
}
const alert = _createAlertTemplate(settings)
const ANIMATION = 500
let closing = false
return {
show: () => {
!closing && alert.classList.add('js-alert_opened')
},
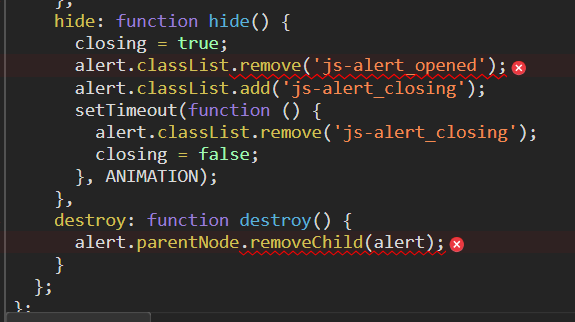
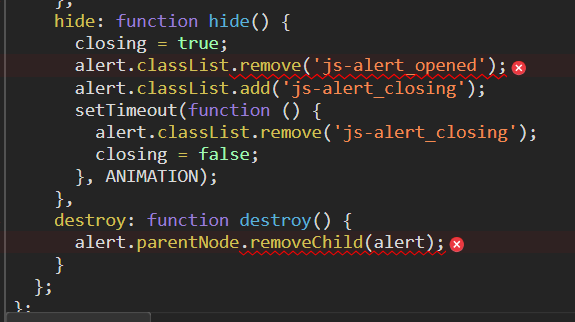
hide: () => {
closing = true
alert.classList.remove('js-alert_opened')
alert.classList.add('js-alert_closing')
setTimeout(() => {
alert.classList.remove('js-alert_closing')
closing = false
}, ANIMATION)
},
destroy: () => {
alert.parentNode.removeChild(alert)
}
}
}
Написал шаблон небольшой
всплывашки. Принимает она в себя объект, у которого появились 2 параметра (
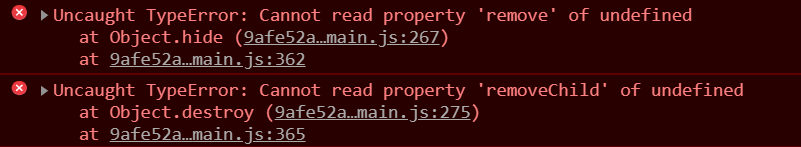
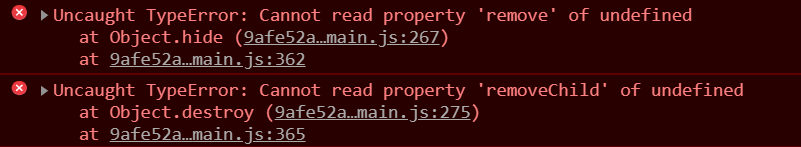
так необходимо). Запускаю эту функцию в другой функции и у меня выскакивает
ошибка Здесь запускаю эту функцию
Сохраняю в переменную:
Здесь запускаю эту функцию
Сохраняю в переменную:
let alert = createAlert()
тут ajax (не покажу его. с ним проблем нет)
ВОТ тут запуск
.done(function() {
return new Promise(() => {
createAlert({ // один из запусков (остальные 5 ниже)
message: 'Спасибо! Наш менеджер уже набирает Ваш номер, ждите звонка.', // тут достаю поле из объекта параметра функции
statusOk: true // второе поле (они кстати работают)
}).show()
button.addClass('js-disabled')
})
.then(setTimeout(() => {
alert.hide()
button.removeClass('js-disabled')
}, 5000))
.then(setTimeout(() => {
alert.destroy()
}, 5500))
})
.fail(function() {
return new Promise(() => {
createAlert({
message: 'Произошла ошибка! Повторите позже.',
statusOk: true
}).show()
button.addClass('js-disabled')
})
.then(setTimeout(() => {
alert.hide()
button.removeClass('js-disabled')
}, 5000))
.then(setTimeout(() => {
alert.destroy()
}, 5500))
})

В итоге должно появиться это. (Так оно и делает, но работает неправильно. Без анимации)
В чем, собственно говоря, проблема?