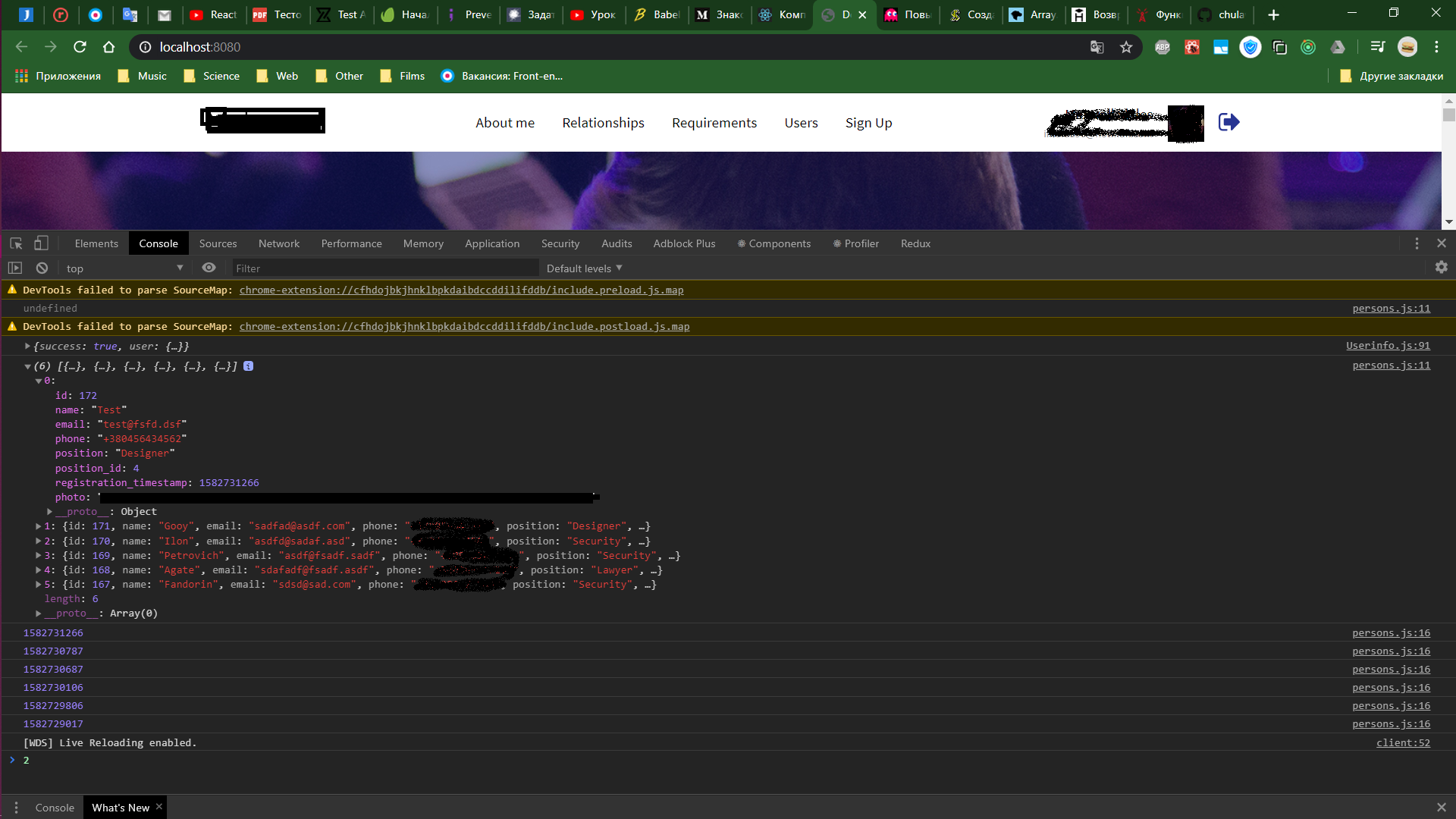
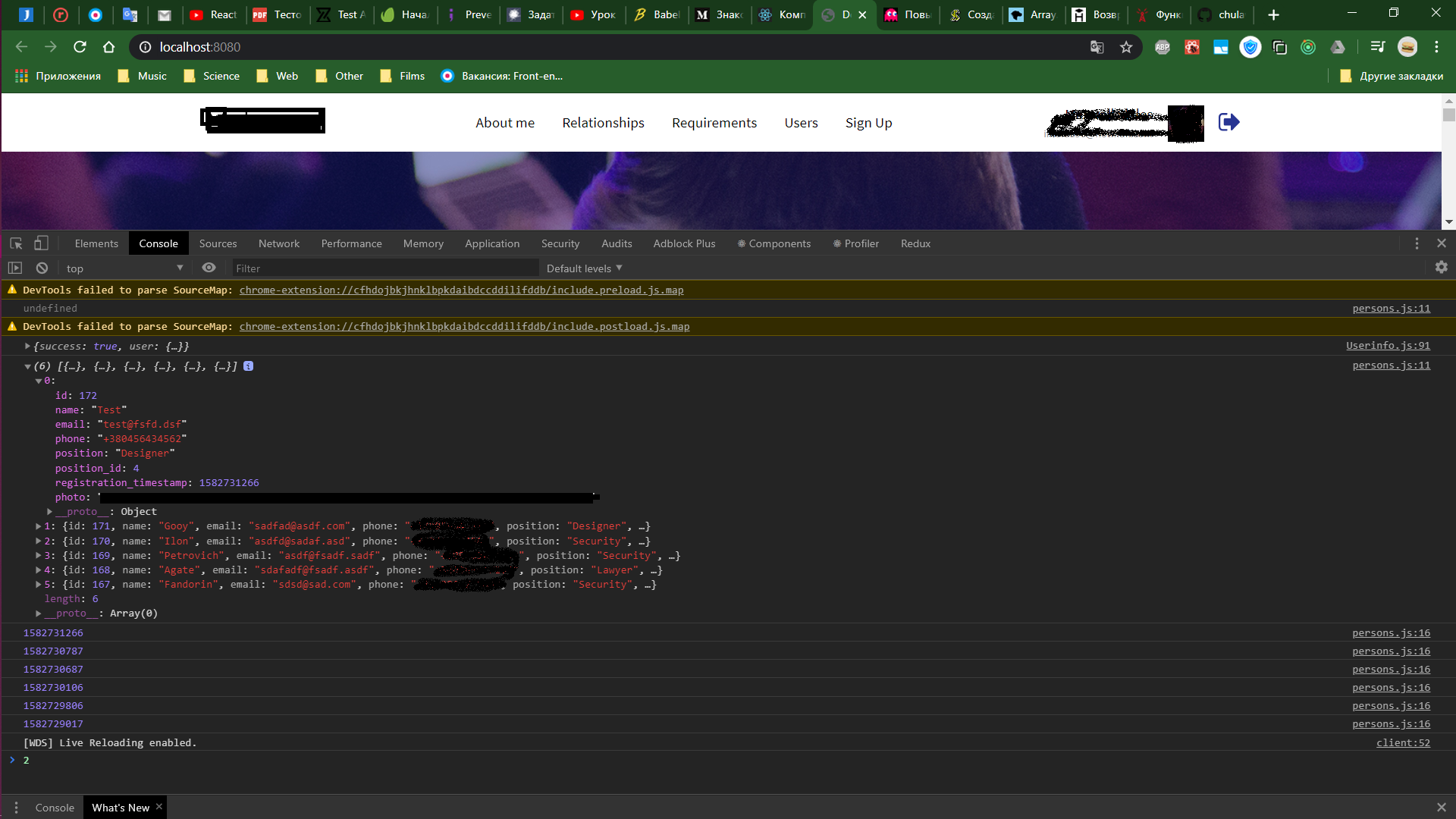
Доброго времени хабровцы!
Прошу помочь в решении задачи, у меня есть полученные данные из API сохраненные в Redux State, которые отображены на клиент, и нужно сделать сортировку по дате регистрации ! С чем у меня проблема, я далеко не эксперт в JS и даже не junior, сидел тупил некоторое время, как осознал что на решении пазла у меня уйдет не мало часов, алгоритм по идее простой но много тонкостей которых я не понимаю - можно ли вызывать метод в теле другого метода? Или нужно пользоваться уже имеющимся методом, дополняя его функционалом?
Спасибо всем кто откликнется! Всех благ и развития в начинаниях и достижении цели в моменты трудностей :)
Вот данные которые я получаю, и код компонента для рендеринга...

Это тот самый компонент
import React, { Component } from 'react';
import { connect } from 'react-redux';
import { personsFetchData } from '../Actions/persons';
class PersonsData extends Component {
componentDidMount() {
this.props.fetchData('Some api');
}
render() {
const { users } = this.props.persons;
console.log(users)
return(
<ul style={{display: 'flex'}}>
{ users ? users.map(user => {
const userDataRegTime = user.registration_timestamp;
console.log(userDataRegTime);
<li style={{margin: '20px'}} key={ user.id }>
<div><img src={ user.photo } style={{width: '30px'}}></img></div>
<div><h2> { user.name } </h2></div>
<div><p> { user.position } </p></div>
<div><p> { user.phone } </p></div>
</li>
}) : null }
</ul>
);
}
}
const mapStateToProps = state => ({
persons: state.persons
});
const mapDispatchToProps = dispatch => ({
fetchData: url => dispatch(personsFetchData(url)),
});
export default connect(mapStateToProps, mapDispatchToProps)(PersonsData);
А это репозиторий с рабочими компонентами -
https://github.com/chulavege1/HelpMe