Всем привет, использую вот такую систему иконок:
sprite
sprite.svg
scr
icons
name-1.svg
...
name-n.svg
index.html
В папке с ресурсами находятся все иконки, их большое количество.
Для вызова иконок из спрайта используется:
<svg width="18" height="18"><use href="/sprite/sprite.svg#name-n"></use></svg>
С легкими иконками все работает отлично, вот пример спрайта с обычной иконкой и итоговый спрайт:
Иконка:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<path d="..."/>
</svg>

Спрайт:
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="search" viewBox="0 0 512 512">
<path d="..."/>
</symbol></svg>
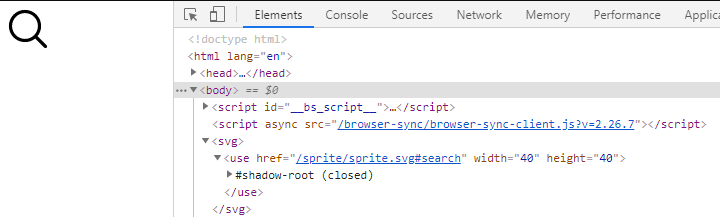
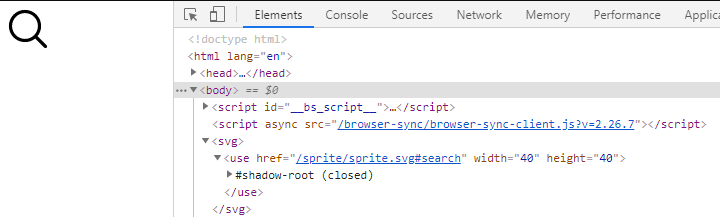
И все замечательно, вот пример из браузера:

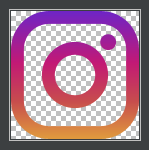
Но тут входит в бой иконка и всё портит:
Иконка:
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 551.034 551.034">
<linearGradient id="aaa" gradientUnits="userSpaceOnUse" x1="275.517" y1="4.57" x2="275.517" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<path d="..." fill="url(#aaa)"/>
<linearGradient id="bbb" gradientUnits="userSpaceOnUse" x1="275.517" y1="4.57" x2="275.517" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<path d="..." fill="url(#bbb)"/>
<linearGradient id="ccc" gradientUnits="userSpaceOnUse" x1="418.31" y1="4.57" x2="418.31" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<circle cx="418.31" cy="134.07" r="34.15" fill="url(#ccc)"/>
</svg>

Спрайт:
<svg xmlns="http://www.w3.org/2000/svg">
<symbol id="killer-icon" viewBox="0 0 551.034 551.034">
<linearGradient id="aaa" gradientUnits="userSpaceOnUse" x1="275.517" y1="4.57" x2="275.517" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<path d="..." fill="url(#aaa)"/>
<linearGradient id="bbb" gradientUnits="userSpaceOnUse" x1="275.517" y1="4.57" x2="275.517" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<path d="..." fill="url(#bbb)"/>
<linearGradient id="ccc" gradientUnits="userSpaceOnUse" x1="418.31" y1="4.57" x2="418.31" y2="549.72" gradientTransform="matrix(1 0 0 -1 0 554)">
<stop offset="0" stop-color="#e09b3d"/>
<stop offset=".3" stop-color="#c74c4d"/>
<stop offset=".6" stop-color="#c21975"/>
<stop offset="1" stop-color="#7024c4"/>
</linearGradient>
<circle cx="418.31" cy="134.07" r="34.15" fill="url(#ccc)"/>
</symbol></svg>
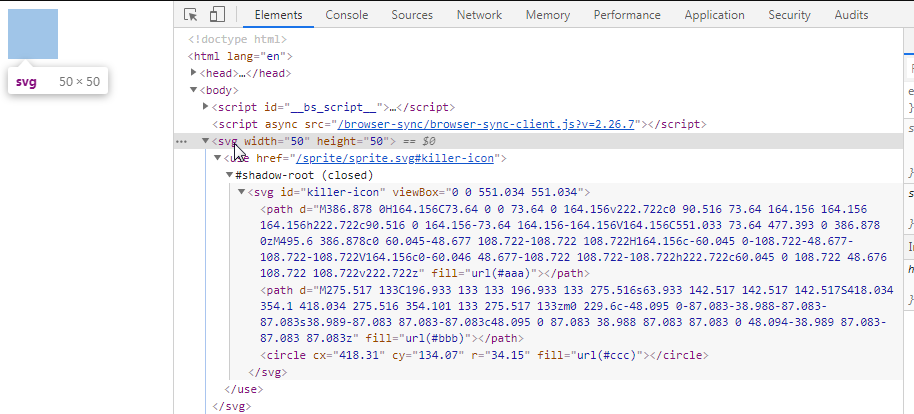
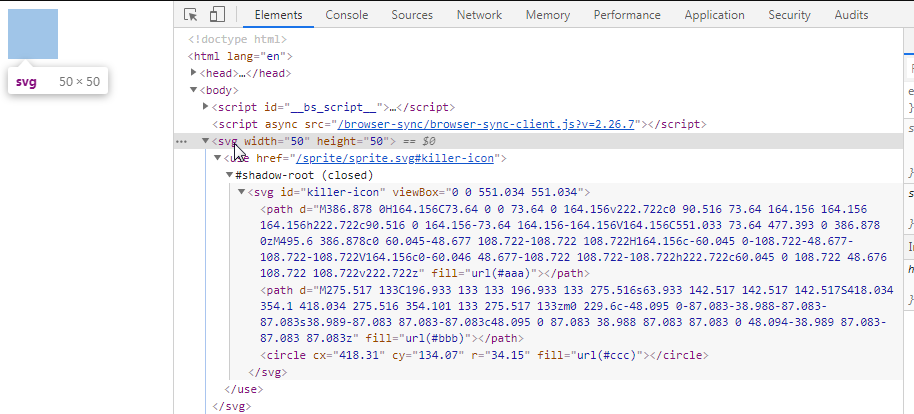
И все ужасно, пример из браузера:

Какое заключение я сделал:
В иконке есть linearGradient, и в спрайте есть linearGradient. Казалось бы и в shadow dom он должен быть, но как видно из скрина в shadow dom не попадает linearGradient из спрайта.
И вот главный вопрос: Как использовать linearGradient в спрайте?