Добрый день, у меня почему-то slick slider не правильно считает ширину слайдов
Вот разметка :
<div class="row l-systems__list">
<div class="js-system-slider">
<div class="col-lg-6 col-md-12 u-col js-system-slide"></div>
<div class="col-lg-6 col-md-12 u-col js-system-slide"></div>
</div>
</div>
а вот js код
var $systemsSlider = $('.js-system-slider');
if ($systemsSlider.length) {
var currentSlideSystems;
var slidesCountSystems;
var sliderCounterSystems = $('.js-system-slider .js-system-slider-counter');
var updateSliderCounterSystems = function(slick, currentIndex) {
currentSlideSystems = slick.slickCurrentSlide() + 1;
slidesCountSystems = slick.slideCount;
$('.js-system-slider-counter').text(currentSlideSystems + '/' +slidesCountSystems);
};
$systemsSlider.on('init', function(event, slick) {
updateSliderCounterSystems(slick);
});
$systemsSlider.on('afterChange', function(event, slick, currentSlideSystems) {
updateSliderCounterSystems(slick, currentSlideSystems);
});
$systemsSlider.slick({
slidesToShow: 1,
slidesToScroll: 1,
arrows: true,
appendArrows: '.js-systems-slider-arrows',
prevArrow: '.js-systems-slider-arrows .c-arrows__prev',
nextArrow: '.js-systems-slider-arrows .c-arrows__next',
infinite: false,
fade: false,
});
}
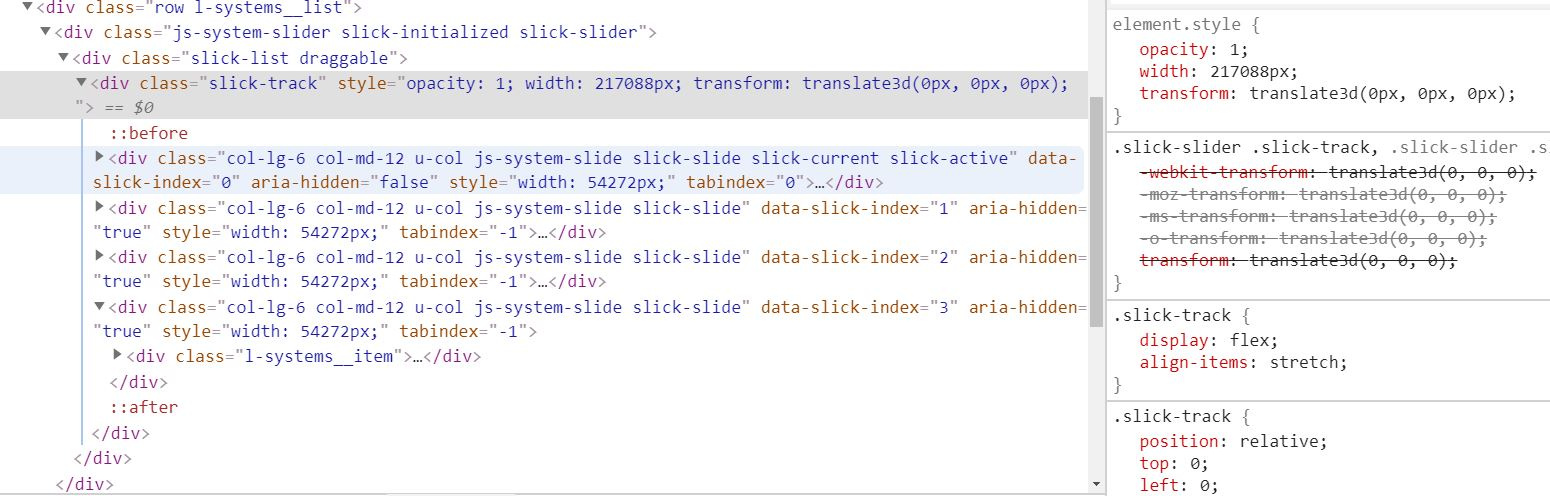
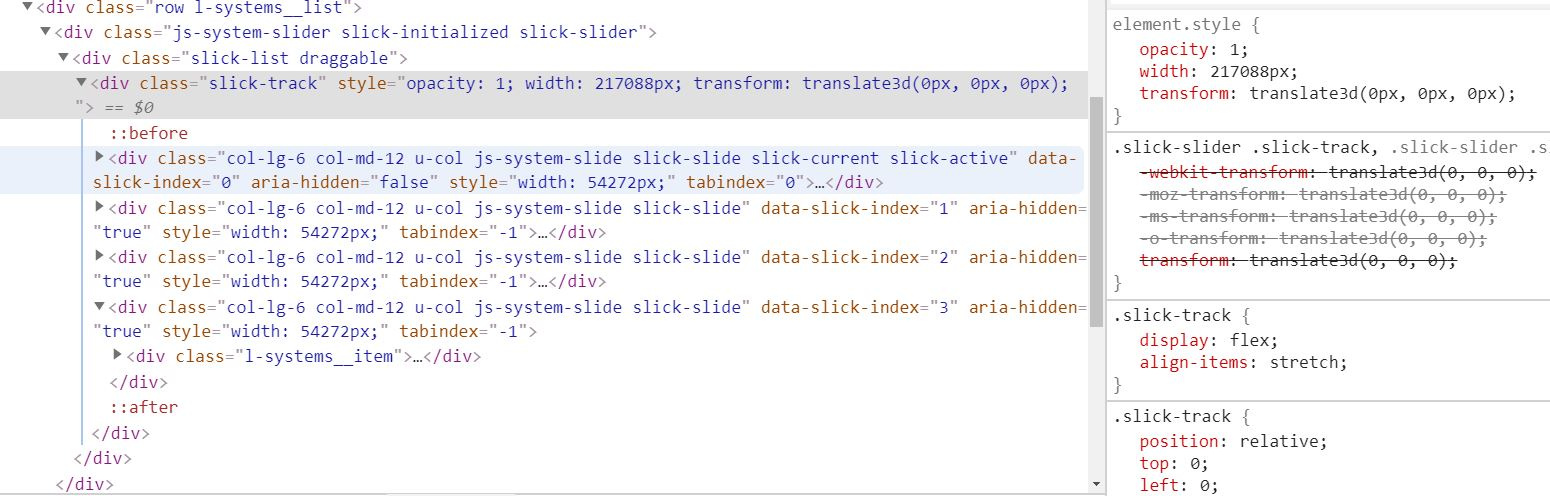
И вот что творится