Ребят, меня уже замучала данная проблема.
В общем перед/после перехода на определённый роутер мне нужно подгружать инфу с сервера, использовал много хуков от
created до
beforeRouteEnter, но ни черта не работает, загружает информацию например в хуке
mount после того как я полностью перезагружу страницу. Это очень обидно так как
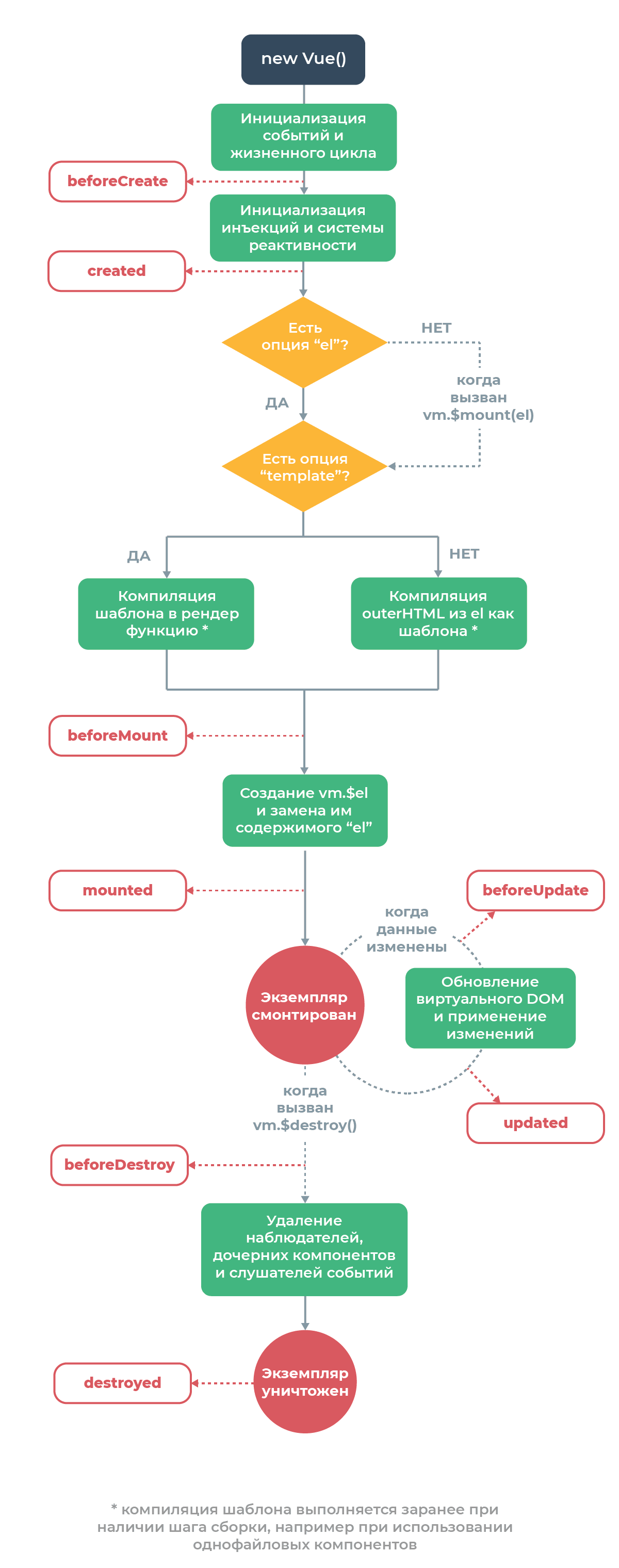
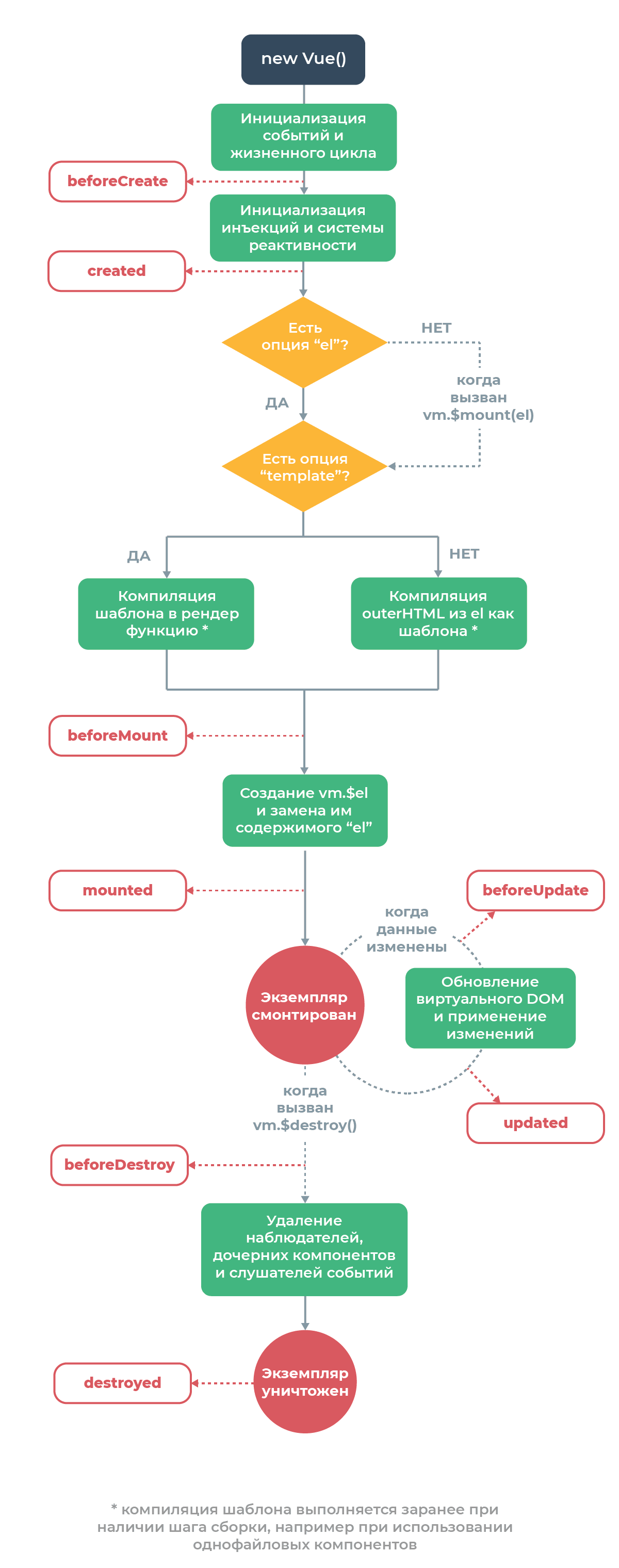
vuex по всяким мелочёвкам использовать не хочется. Как решить данную проблему? И сорян за глупый вопрос, лазил по документациям, гуглил много, даже распечатал данное изображение:

Но увы, или это я такой тупой, или же всё-таки в этом есть какой-то подвох... Хэлп!
UPD.
Наведу пример одного из роутеров.
<template>
<div class="UserProfilePostsCont">
<div class="UserProfilePosts">
<div class="UserProfilePost" v-for="PostData in postsData" :key="PostData.id">
<hr>
<p>{{PostData.Content}}</p>
<hr>
</div>
</div>
</div>
</template>
<script>
export default{
data: function(){
return{
postsData: null
}
},
beforeMount(){
//подгружает только после полного обновления страницы,
//но никак не подгружает после перехода через <router-link/>
const Login = this.$route.params.login
this.$axios.post(this.$server+'getposts', {'Login': Login})
.then(resp=>{
this.postsData = resp.data.Posts
})
}
}
</script>
UPD.
Кстати, использую вложенные роутеры + код.
{
path:'/user/:login',
name:'UserPage',
component:UserPage,
children:[
{
path:'',
name:'UserProfilePosts',
component:UserProfilePostsCom
}
]
}
Исходя из документации, пустой path подроутера будет становиться "главной страницой" основного роутера, но чего-то в моем случае этого не происходит...