
Нужно реализовать это на js .
Пришлите пожалуйста свои примеры/
Если есть какие-то плагины, кидайте ссылку/
Видео, точнее гайд как реализовать похожее.
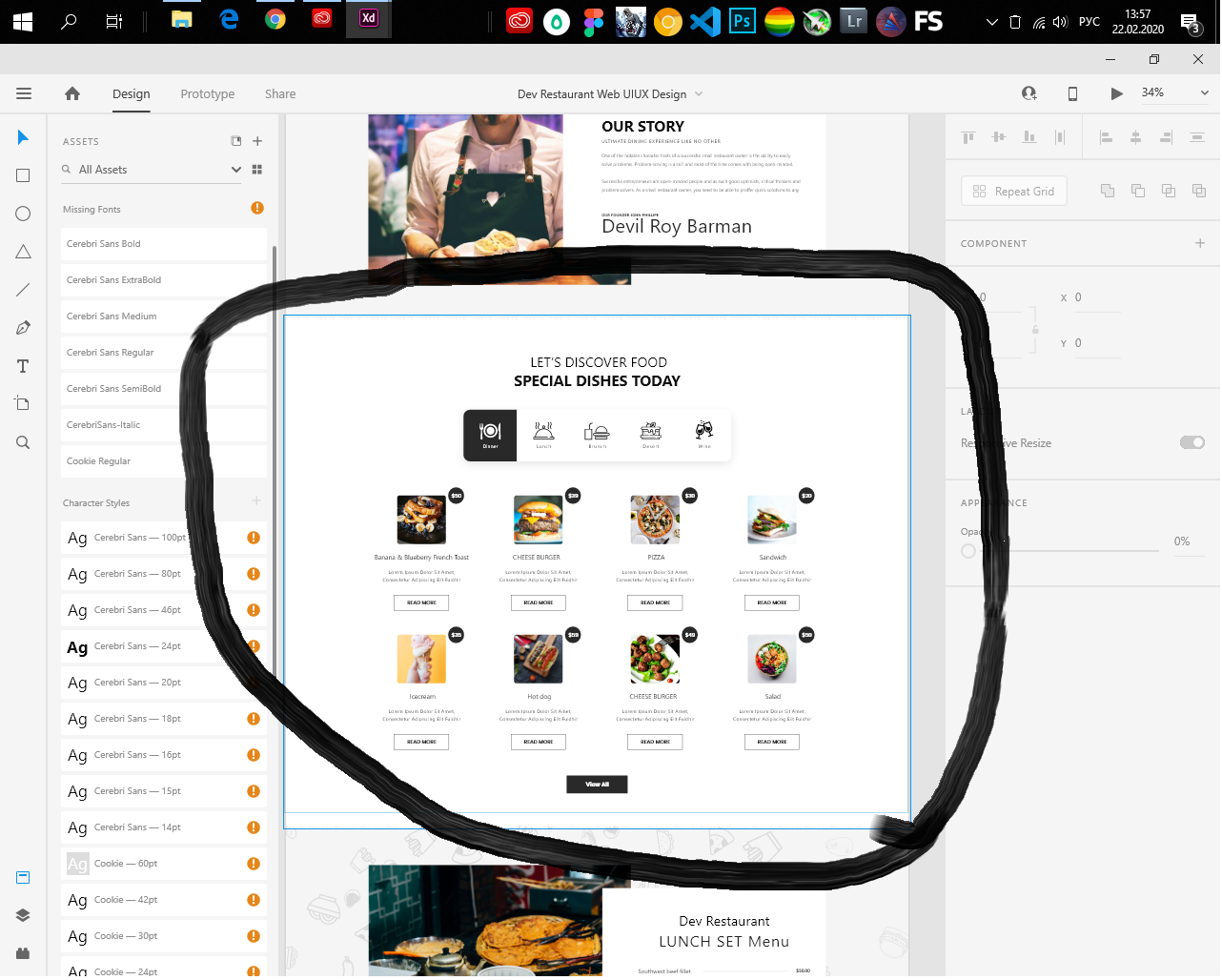
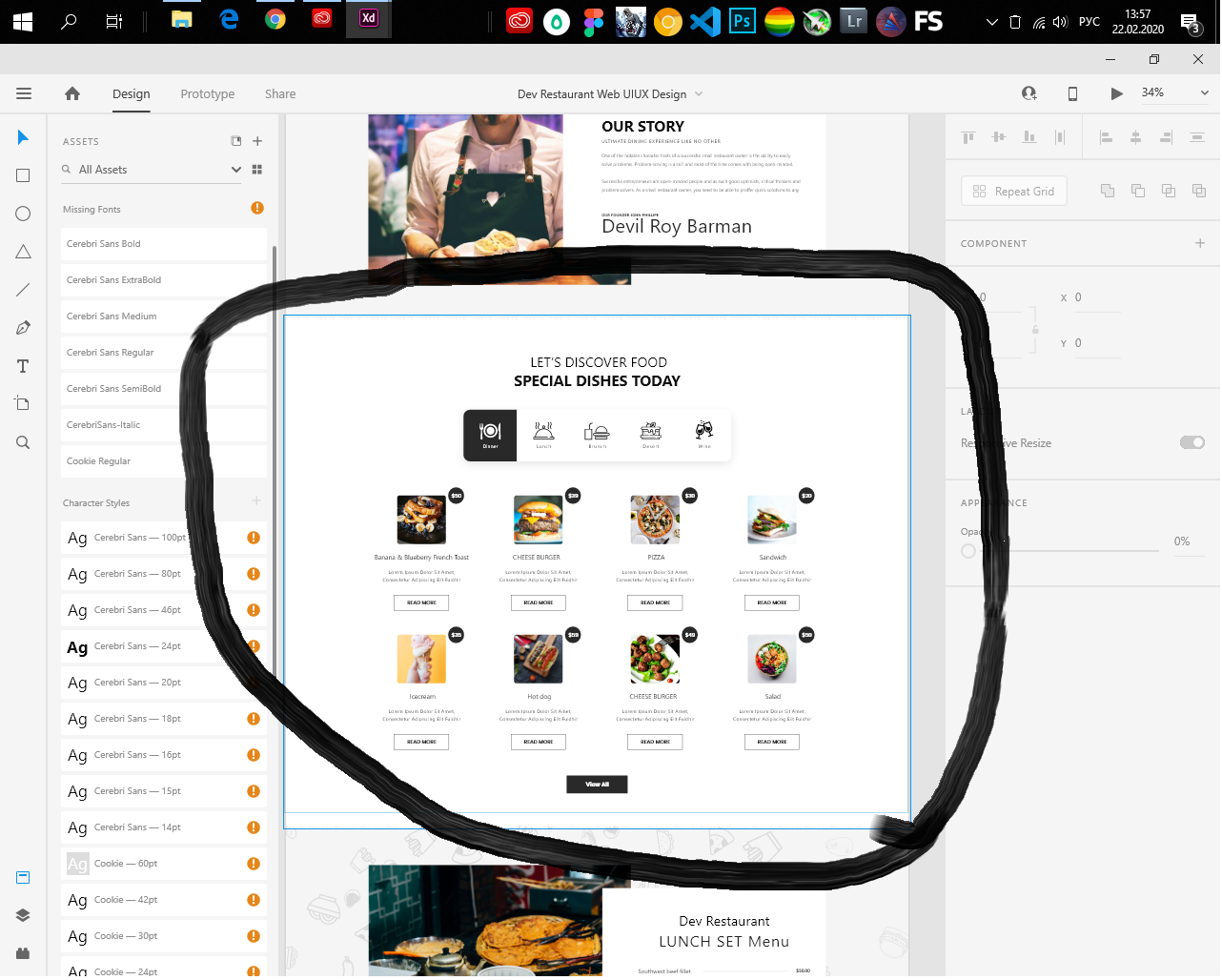
Нужно, чтобы при клике появлялись разные блюда,
и при нажатии на
View All
появлялись все блюда рестрорана.