Вопрос думаю достаточно простой, но не могу понять логику переопределения стилей в медиа-запросах.
Имеется такой код:
<section class="section ready">
<div class="container grid ready__container">
<div class="ready__item">
<h2 class="section-title ready__title">
Are You Ready?<br>
Are You Really READY?
</h2>
<p class="ready__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo rem perferendis provident dolor nesciunt minima consectetur ipsum, architecto non inventore! Iure voluptatem, recusandae asperiores qui distinctio sunt, est error aliquam!</p>
<p class="ready__text">Lorem ipsum dolor sit amet, consectetur adipisicing elit. Nemo rem perferendis provident dolor nesciunt minima consectetur ipsum, architecto non inventore! Iure voluptatem, recusandae asperiores qui distinctio sunt, est error aliquam!</p>
</div>
<div class="ready__item">
<img src="img/ready/notebook.jpg" alt="Notebook" class="ready__image img-responsive">
</div>
</div>
</section>
Также файлик с основными стилями и подключениями стилей секций main.sass:
@import 'fonts'
@import 'libs'
@import 'base'
@import 'variables'
@import 'buttons'
@import 'blocks/header'
@import 'blocks/portfolio'
@import 'blocks/ready'
@import 'blocks/form'
@import 'blocks/blog'
@import 'blocks/footer'
@import 'media'
.grid
display: grid
.container
max-width: 1200px
margin: auto
padding: 0 $gutter
.section
padding: 80px 0
&-title
color: $dark
line-height: 1.15
font-size: 34px
font-weight: 800
для этой секции ready также есть файлик _ready.sass в котором прописывается лишь отступ для заголовка, вроде как по БЭМ:
.ready
&__title
margin-bottom: 50px
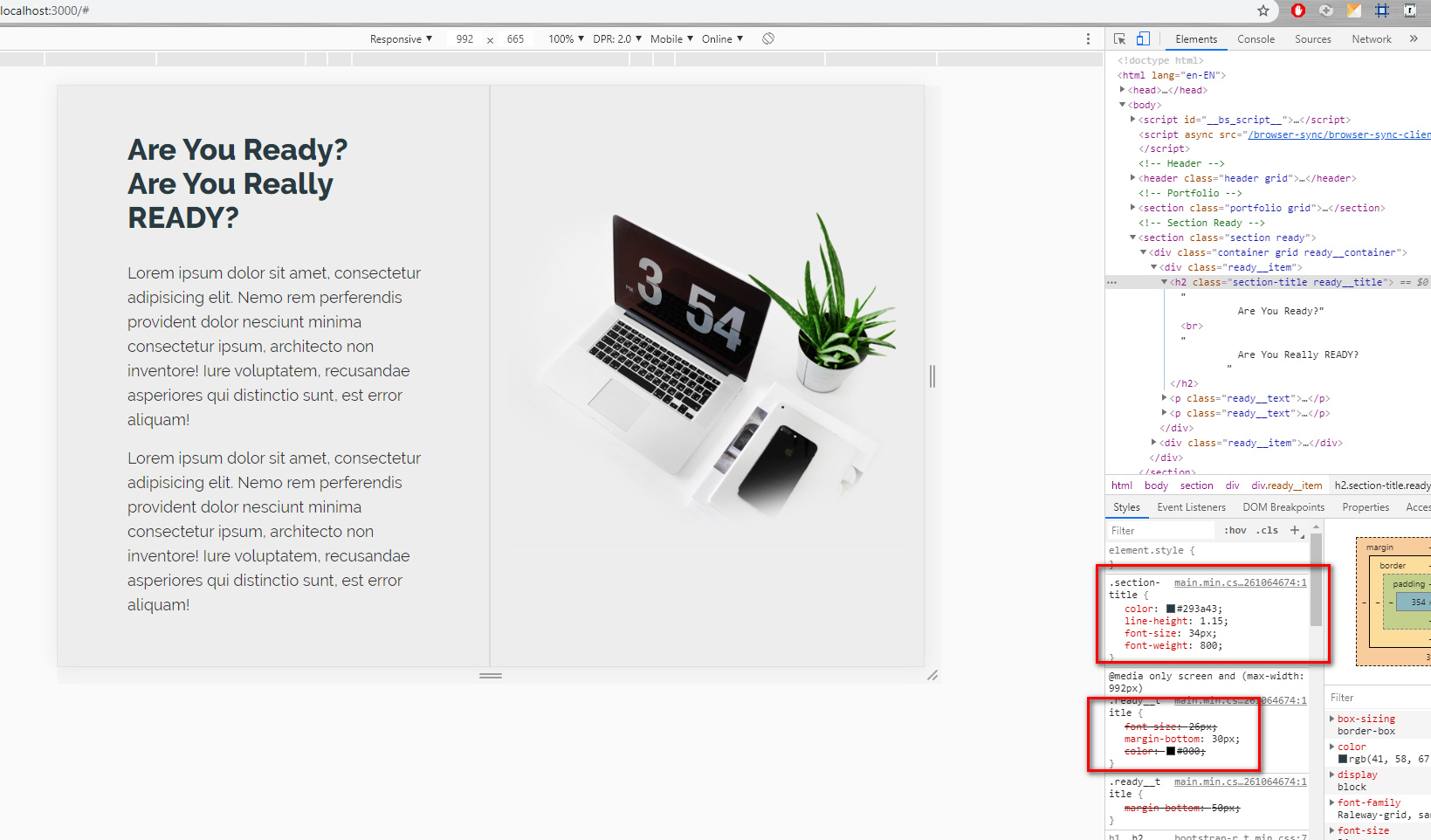
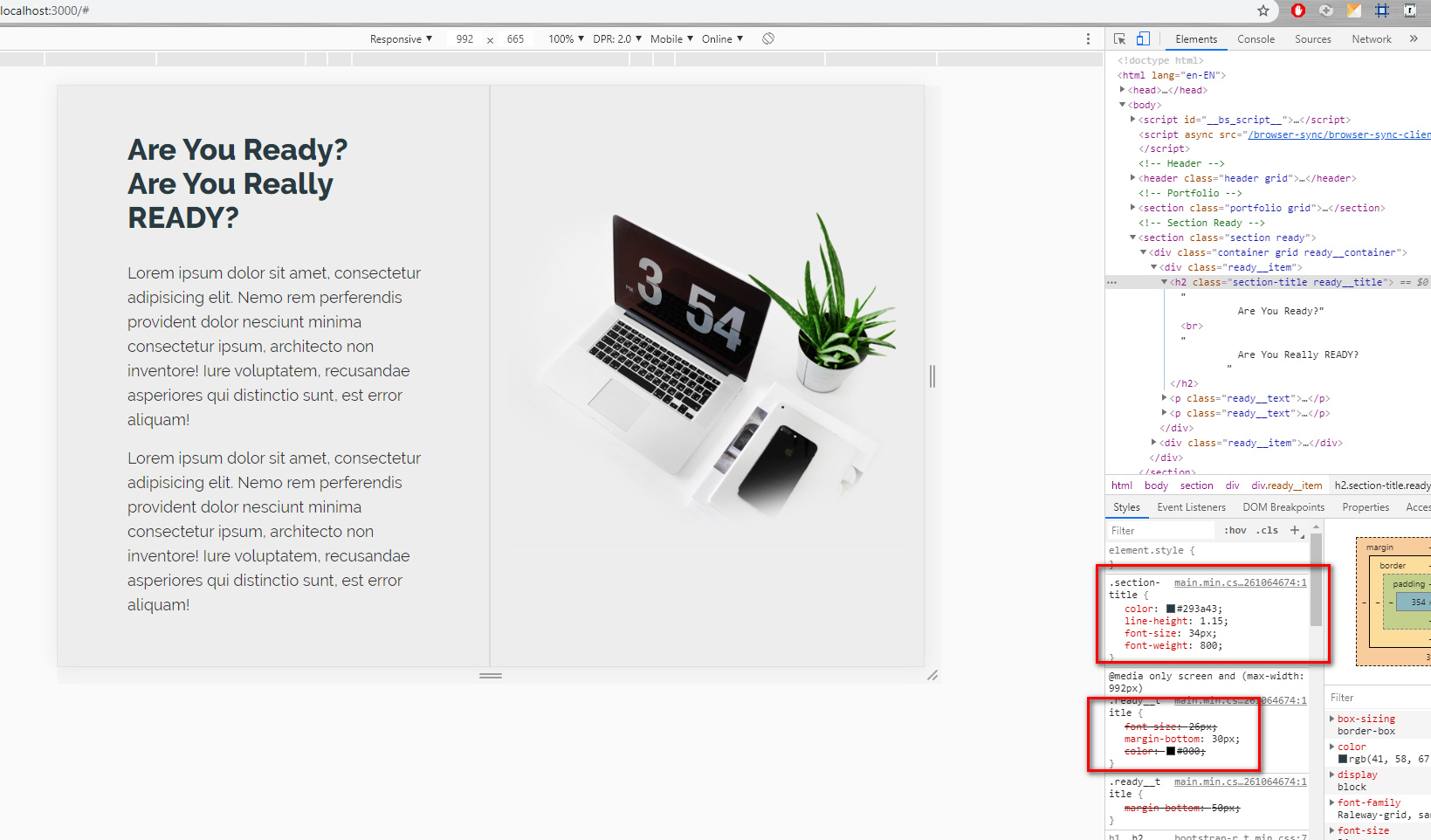
При медиазапросе:
@media only screen and (max-width : 992px)
.ready
&__title
font-size: 26px
margin-bottom: 30px
color: #000
код перекрывается старым:

Почему так происходит?
Неужели нужно добавлять вложенность указывая родительский блок а потом уже класс заголовка?