Хелп помогите. Есть форма с инпутами, все данные хранятся в JSON, я вывожу форму, но дело в том что у меня обрасть чек бокса выводиться ровно так же как и форма в отдельном div, как привести ее к такому виду?
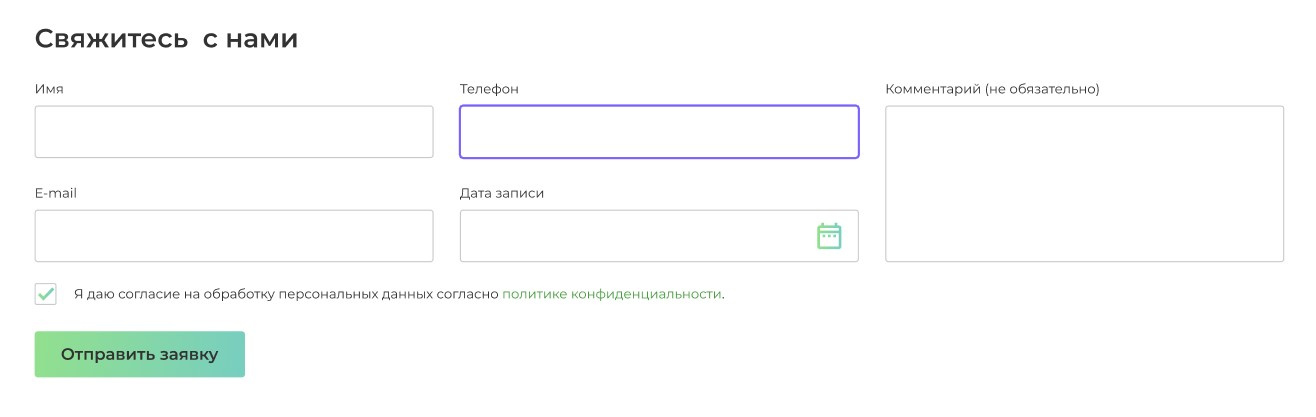
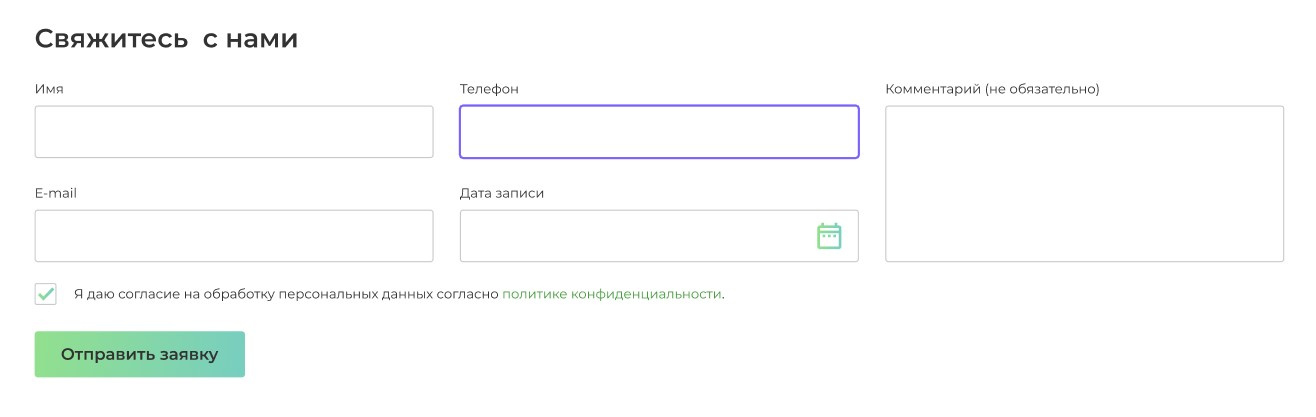
Нужно чтобы было вот так
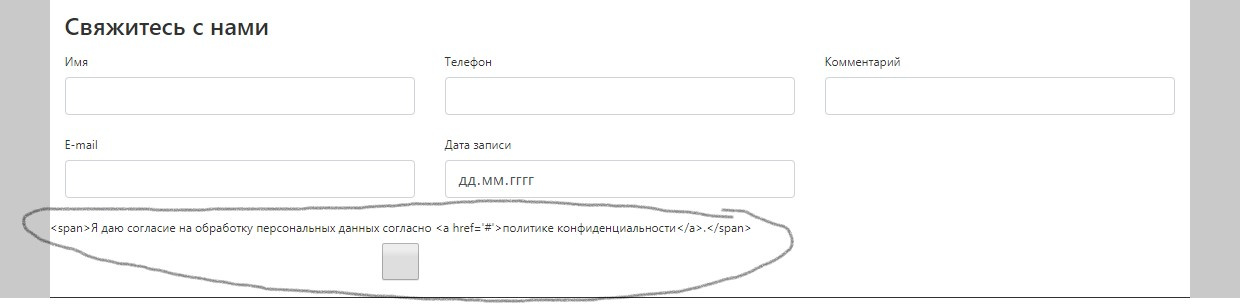
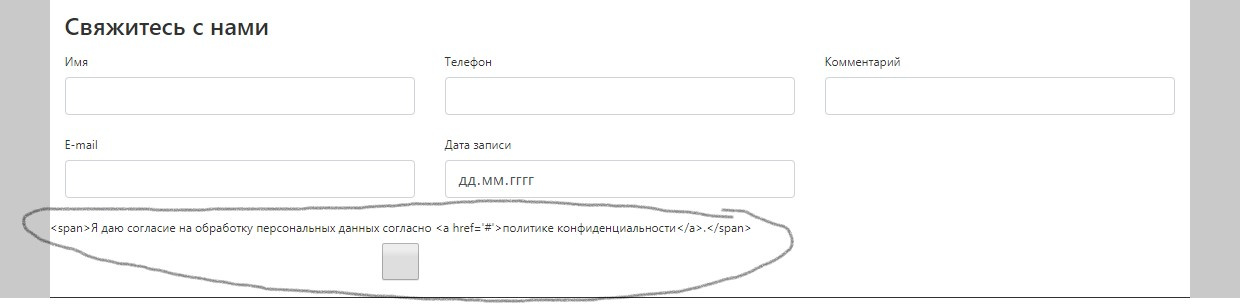
 А выводится вот так
А выводится вот так
 Вот сам JSON
Вот сам JSON
"form": {
"title": "Свяжитесь с нами",
"fields": [
{ "name": "name","group": "main", "type": "text", "label": "Имя", "required": true },
{ "name": "phone", "group": "main", "type": "phone", "label": "Телефон", "required": true },
{ "name": "name", "group": "additional", "type": "textarea", "label": "Комментарий", "required": false },
{ "name": "email", "group": "main", "type": "email", "label": "E-mail", "required": true },
{ "name": "appointment_date", "group": "main", "type": "date", "label": "Дата записи", "required": true },
{ "name": "agreement", "type": "checkbox", "label": "<span>Я даю согласие на обработку персональных данных согласно <a href='#'>политике конфиденциальности</a>.</span>"}
],
"field_groups": {
"main": "col-md-4",
"additional": "col-md-4"
},
"submit_button": {
"text": "Отправить заявку"
}
}
Вот как делаю я
export class Form extends React.Component {
render() {
let hz = this.props.data;
console.log(this.props.data.submit_button);
return (
<React.Fragment>
<h2>{this.props.data.title}</h2>
<div className="row">
{this.props.data.fields.map((field, i) => {
const className = this.props.data.field_groups[field.group]
return (
<div className={className}>
<div className="form-group">
<label>{field.label}</label>
<input class="form-control" type={field.type} name={field.name} required={field.required} />
</div>
</div>
)
})}
</div>
</React.Fragment>
)
}
}