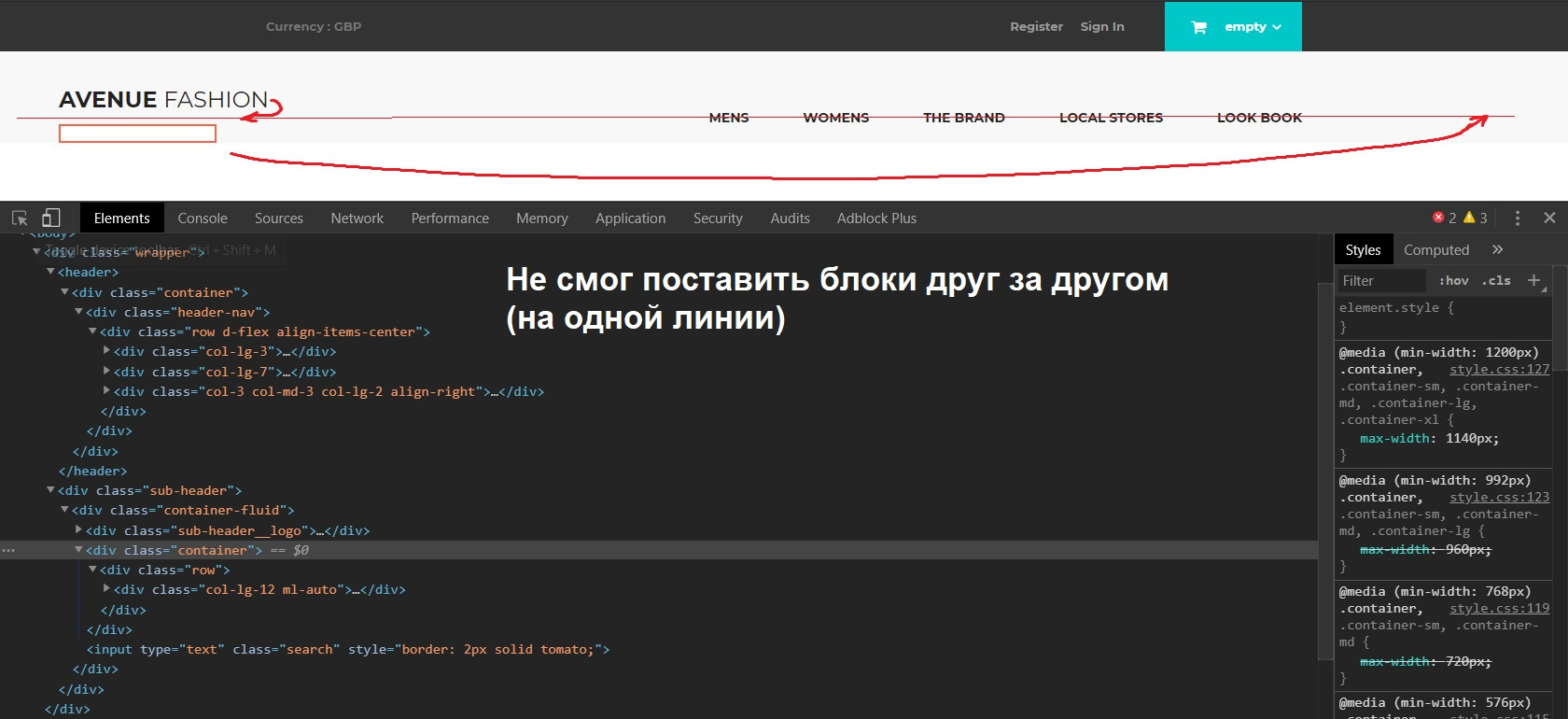
Столкнулся с проблемой, что не могу разместить container-fluid внутри container. Просто не могу разместить блоки друг за другом как в макете.
Сделал всё через container-fluid, добавил ему padding по бокам как в макете, вместо стандартных 15px.
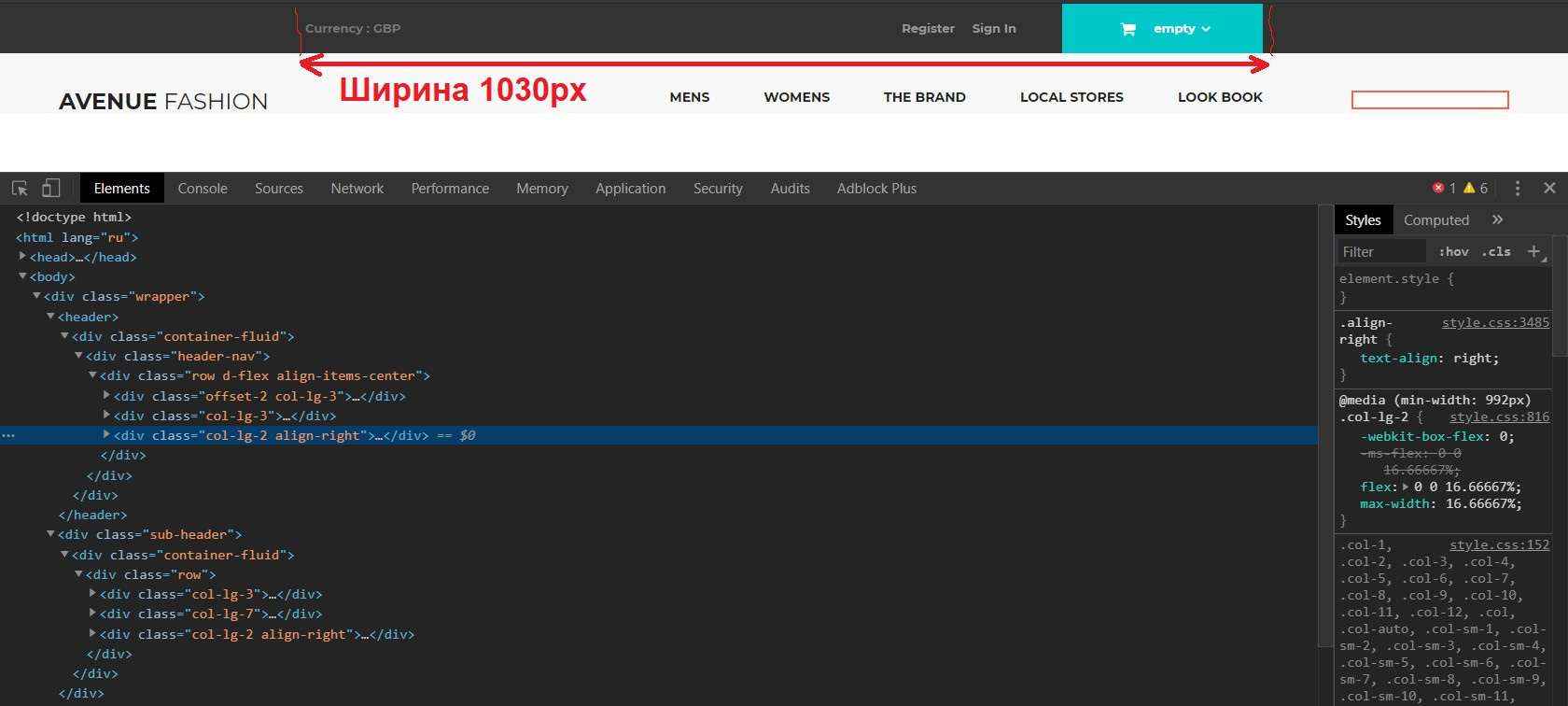
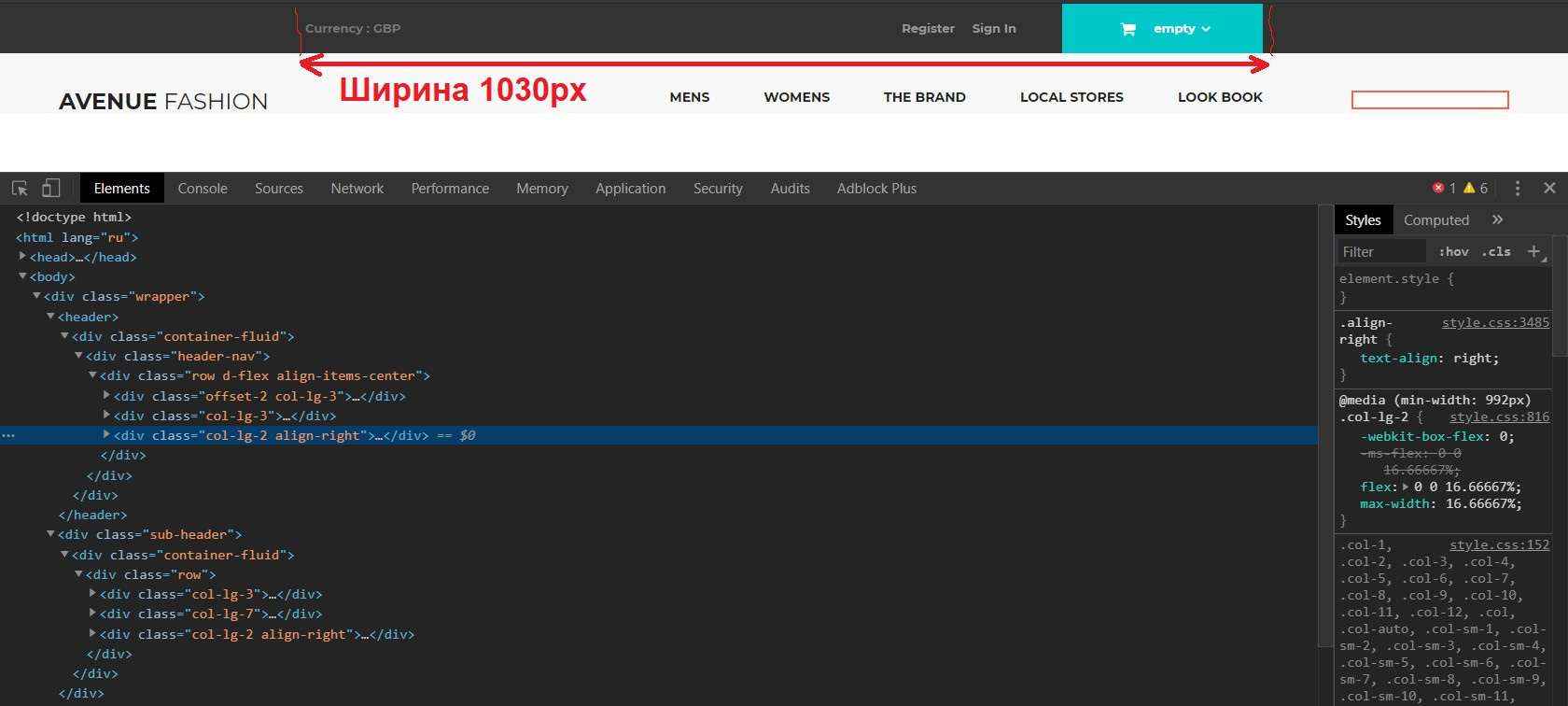
Но косяк в том, что вместо ширины 1170px, у меня получилось 1030рх.
Вопрос. Знаете ли вы какой-то способ сделать всё как в макете?
https://codepen.io/iflicker/pen/OJVRYjy
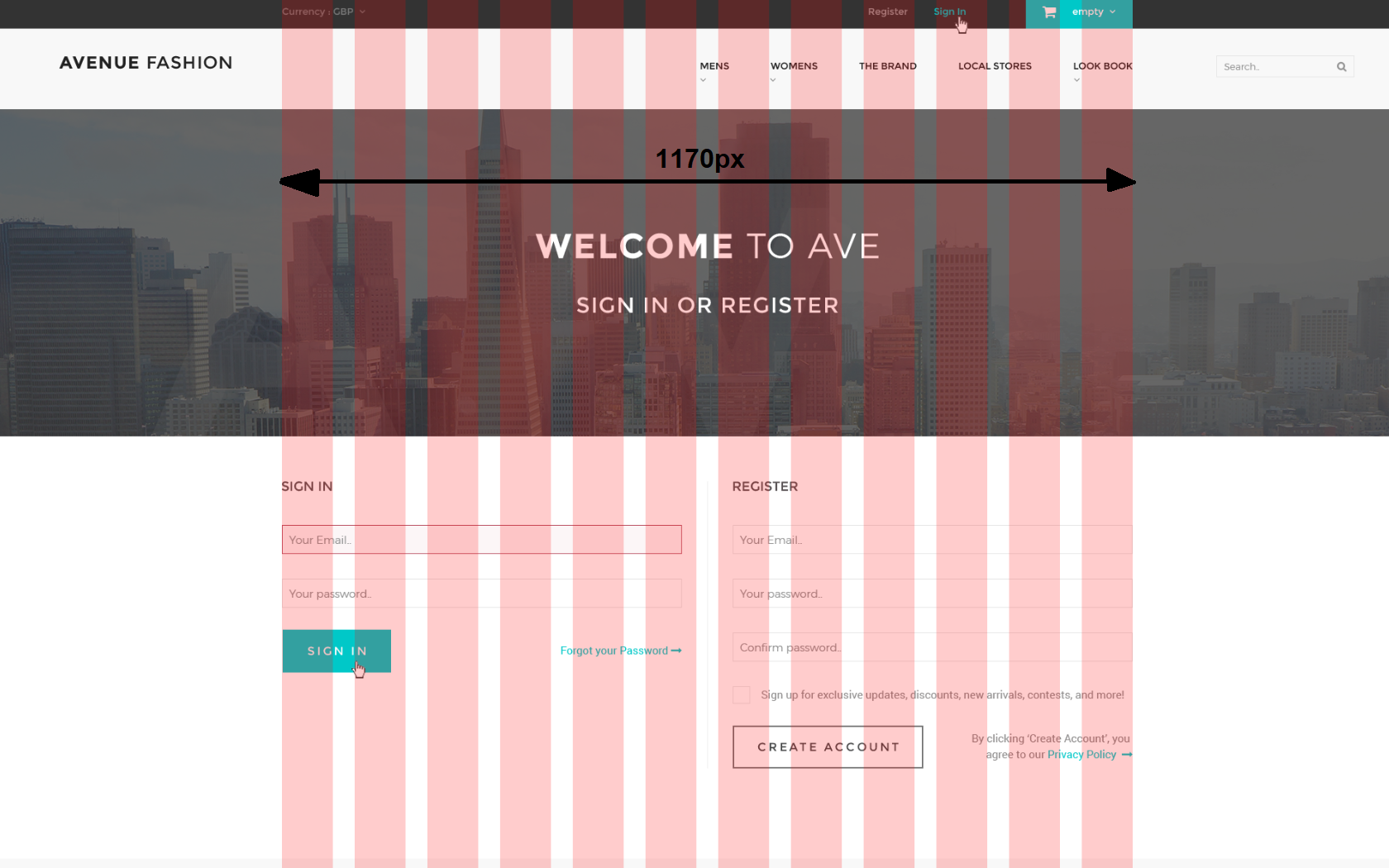
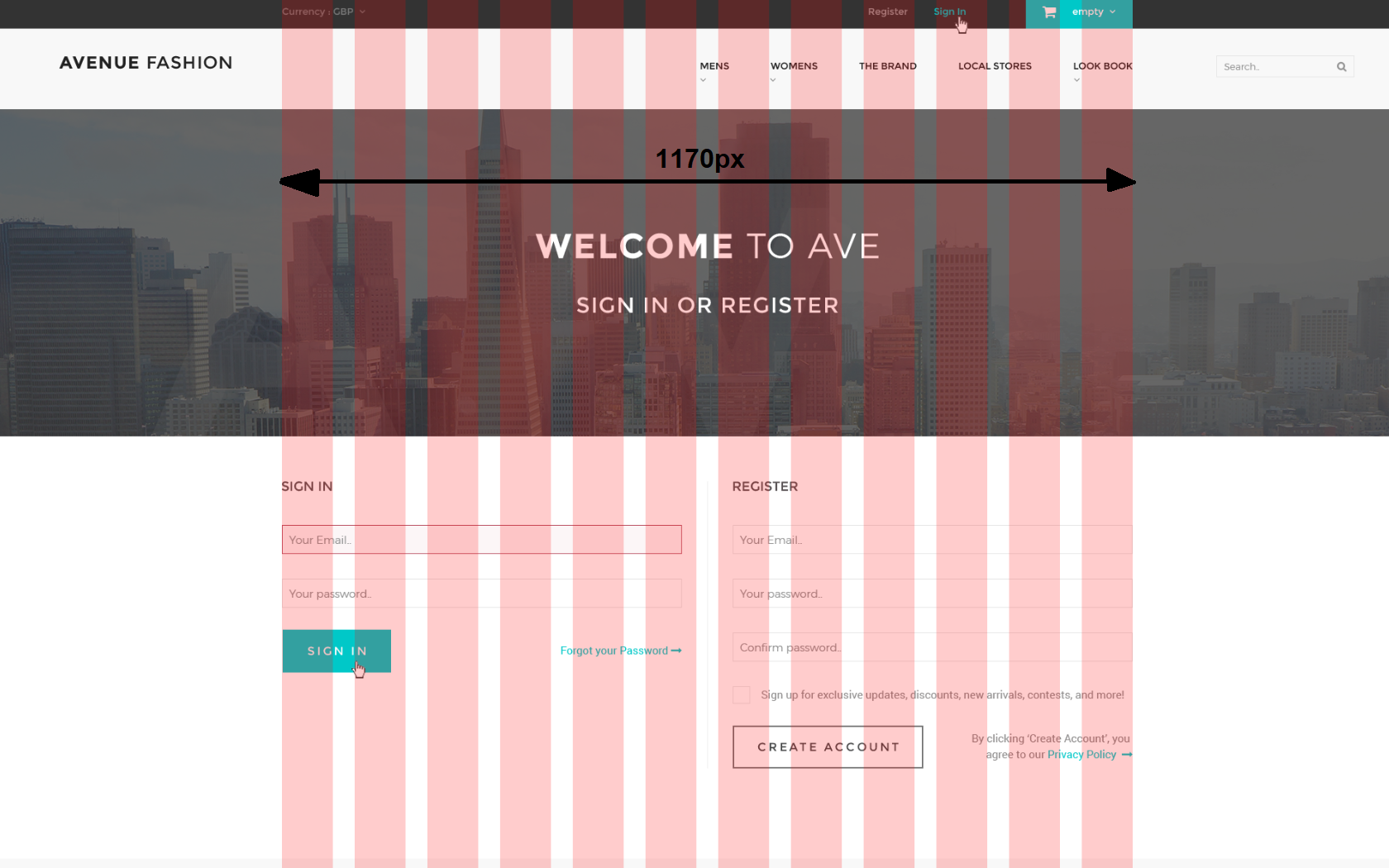
Cкриншот 1: макет

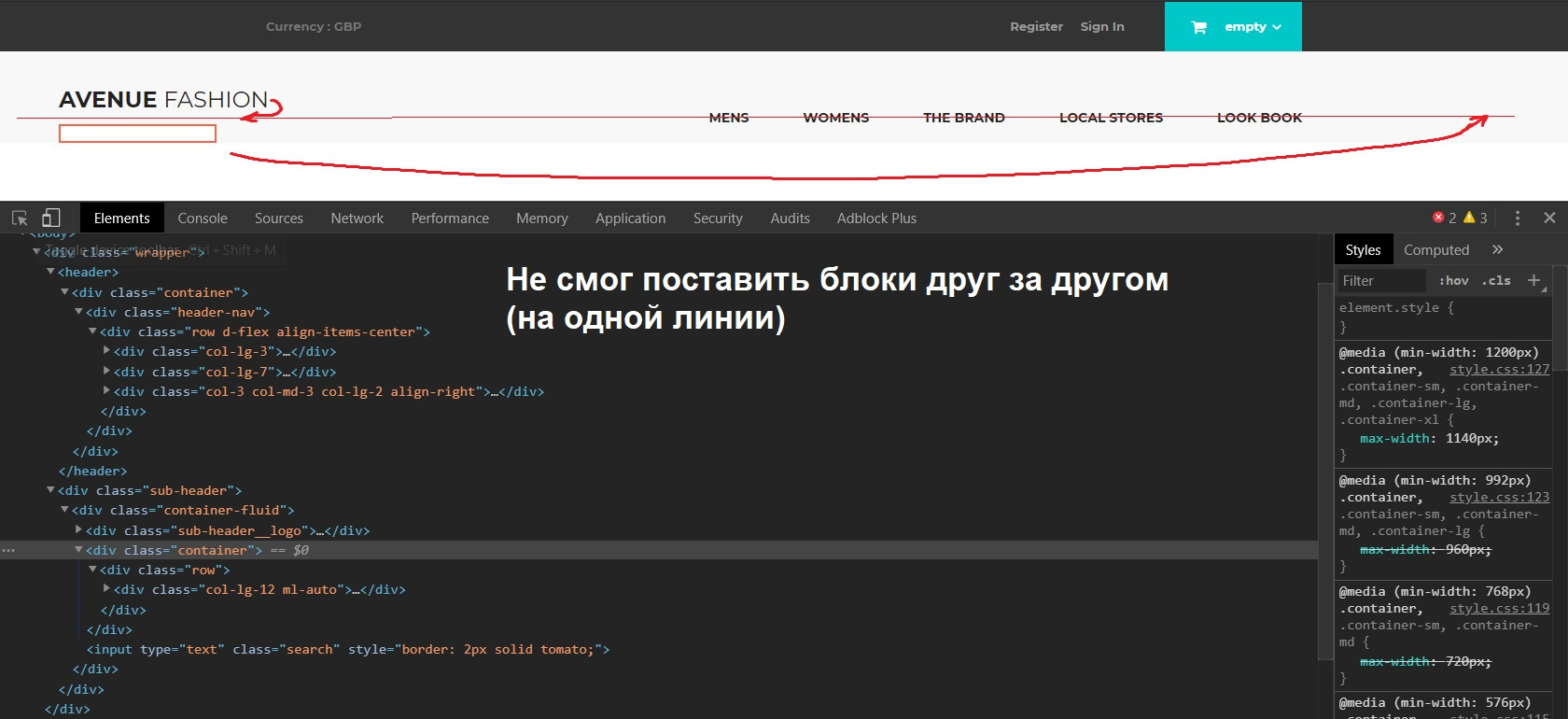
Cкриншот 2: пробую сделать container-fluid внутри containder

Cкриншот 3: как получилось, но ширина не та