computed: {
replaceDotOnComma(value) {
if (!value) return '';
return (''+ value).replace('.',',');
}
хотел сделать простое свойство, которое возвращает значение, чуть чуть меняя входное значение ( 33.4 => '33,4' ).
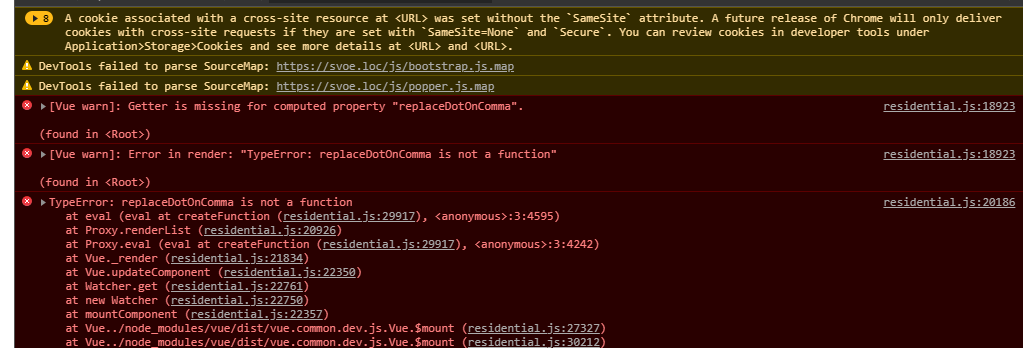
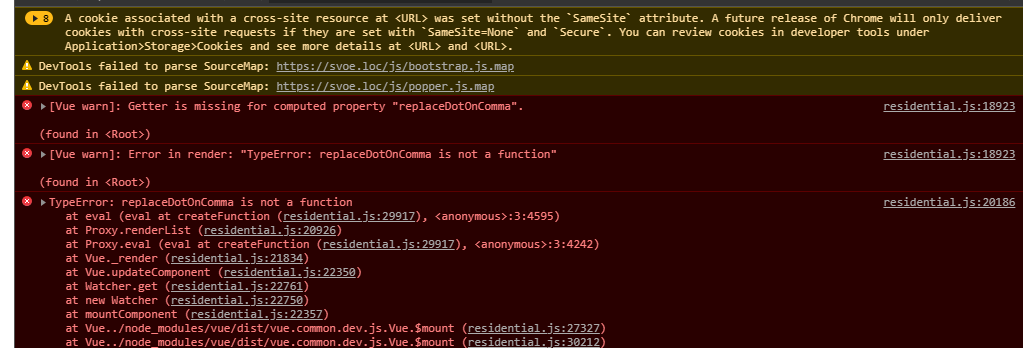
Почему он говорит что replaceDotOnComma не функция и как мне это сделать?
Компьютед свойство же может принимать параметр входной. Сеттер мне вроде не нужен, поскольку я ничего никуда не записываю.