Ребятушки, помогите, пожалуйста.

Есть такой html:
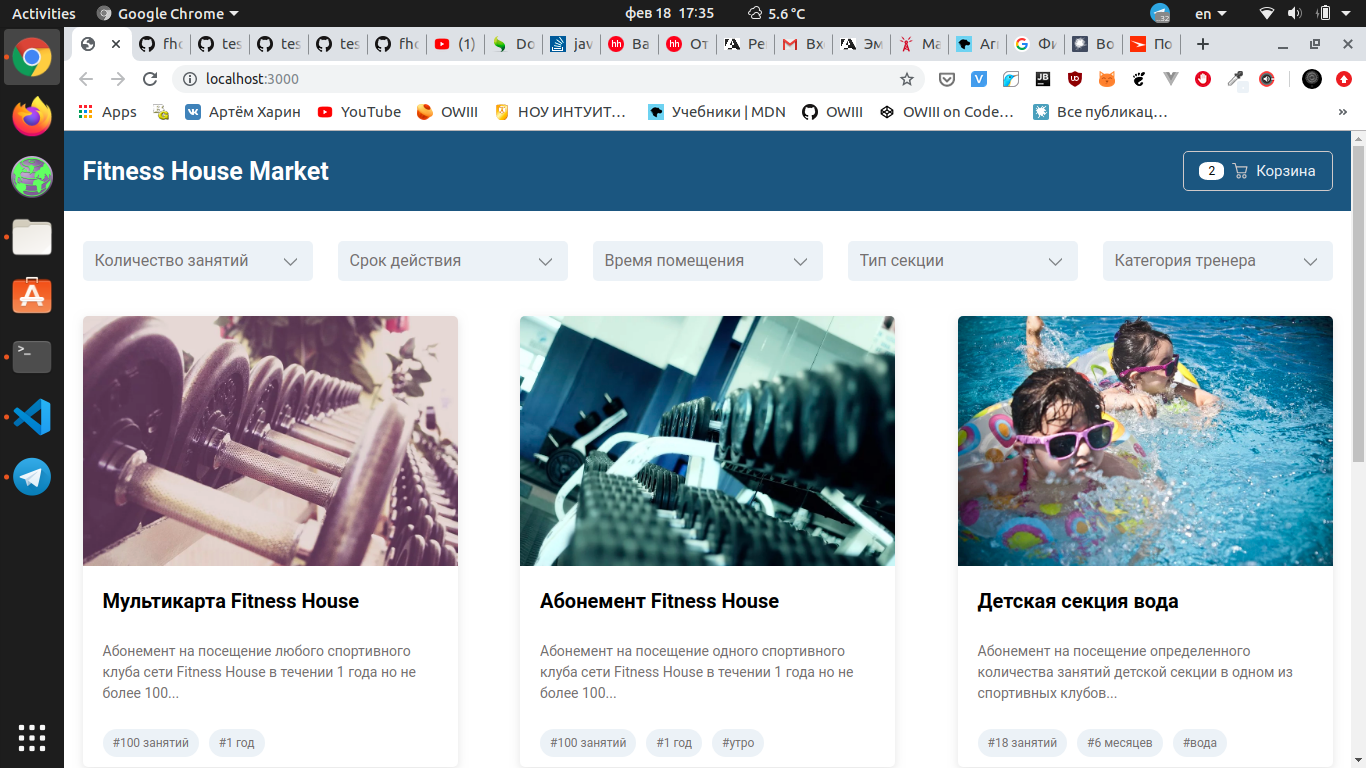
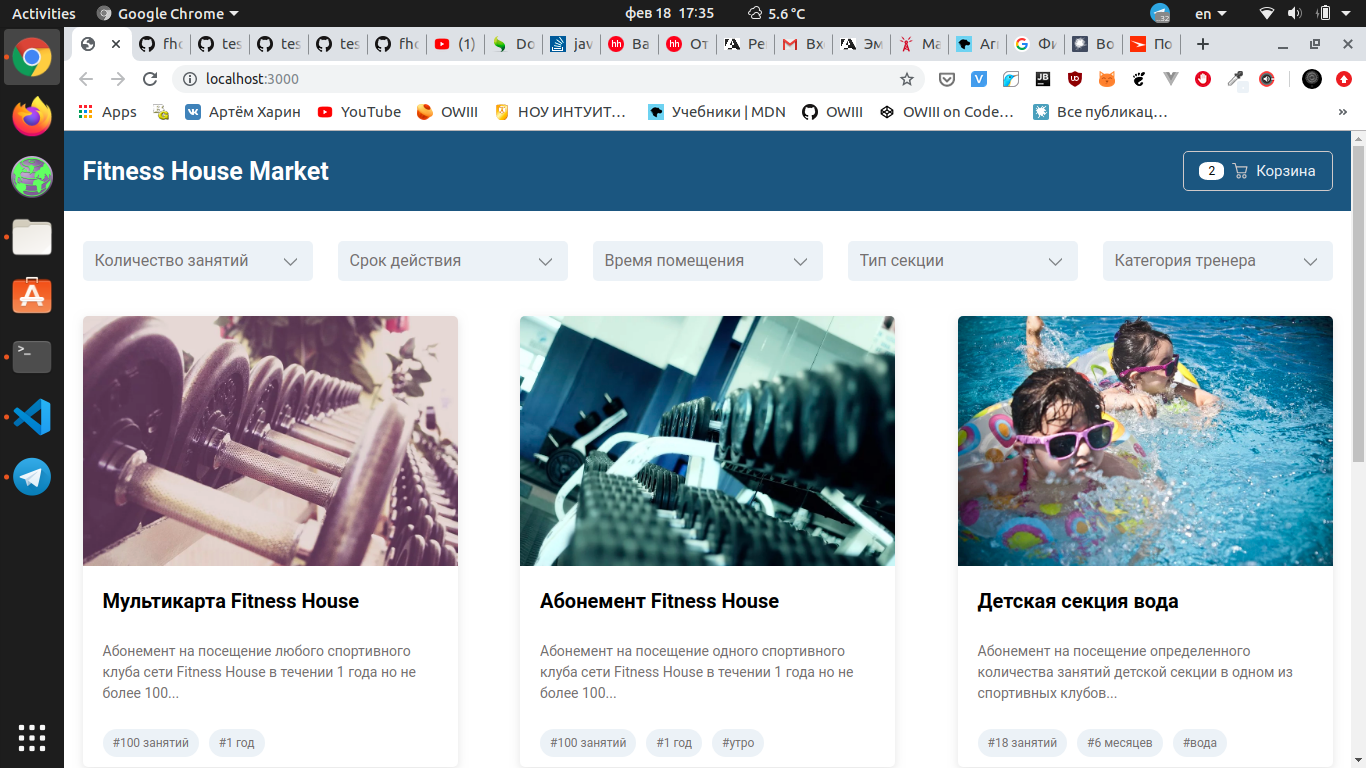
<section class="inputs">
<div class="input input--quantity">
<select class="select filter__quantity" name="filter__quantity">
<option selected="selected">Количество занятий</option>
<option value='100занятий'>100 занятий</option>
<option value='36занятий'>36 занятий</option>
<option value='18занятий'>18 занятий</option>
<option value='разовоепосещение'>разовое посещение</option>
</select>
</div>
<div class="input input--validity">
<select class="select filter__validity" name="filter__validity">
<option selected="selected">Срок действия</option>
<option value='1год'>1 год</option>
<option value='6месяцев'>6 месяцев</option>
<option value='1месяц'>1 месяц</option>
</select>
</div>
<div class="input input--time">
<select class="select filter__time" name="filter__time">
<option selected="selected">Время помещения</option>
<option value='утро'>утро</option>
<option value='вечер'>вечер</option>
</select>
</div>
<div class="input input--type">
<select class="select filter__type" name="filter__type">
<option selected="selected">Тип секции</option>
<option value='вода'>вода</option>
</select>
</div>
<div class="input input--category">
<select class="select filter__category" name="filter__category">
<option selected="selected">Категория тренера</option>
<option value='мастер'>мастер</option>
<option value='профи'>профи</option>
</select>
</div>
</section>
Блоки добавляются динамические через ajax и атрибуты тоже динамически добавляются.
Фильтрацию решил сделать через атрибуты, так как данные приходят на русском языке. Через классы не получится.
То есть. вот реализация для одного селекта(и она работает):
select1.onchange = function() {
for (let i = 0; i < blocks.length; i++) {
if (blocks[i].getAttribute('Количествозанятий') === this.value.replace(' ', '')) {
blocks[i].style.display = 'block';
}
else {
blocks[i].style.display = 'none';
}
if (this.value === 'Количество занятий') {
blocks[i].style.display = 'block';
}
}
};
Вопрос в том как связать выбор этого селекта с остальными. Чтобы они не взаимоисключали друг-друга.