Добрый день!
Прошу не ругаться, что можно было гуглить и т.п.
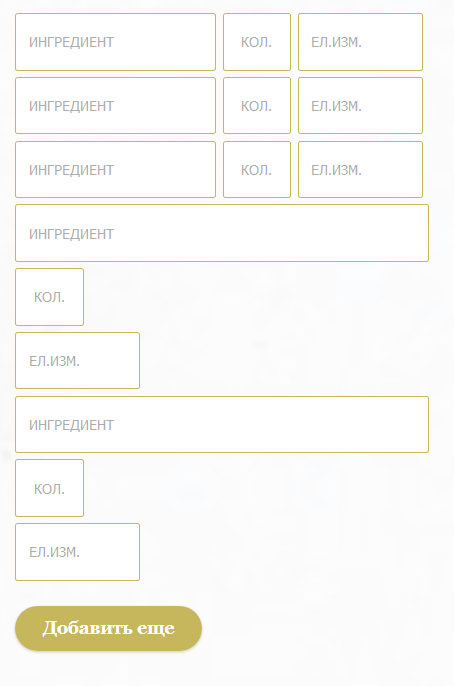
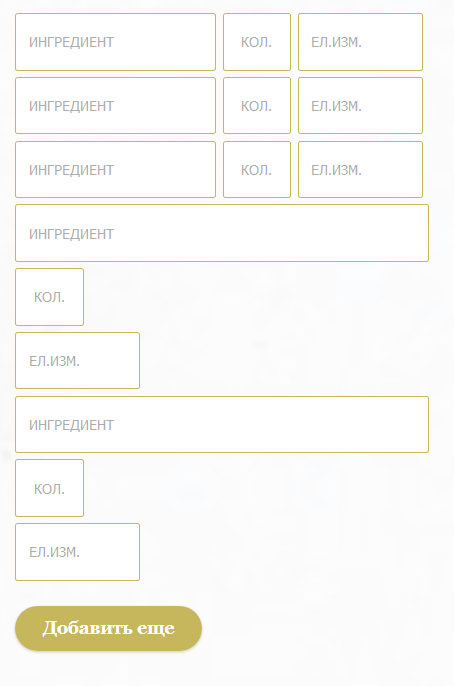
Есть слайдер, который при нажатии на кнопку выводит по очереди UL списки. Спискам задан display:flex, что и хотелось в итоге сохранить структуру сетки. Так вот, при нажатии на добавить список, в UL вставляется скриптом display:block, что в итоге рушить всю конструкцию. Как подправить код, чтобы flex вместо block вставлялся?
Можно в этом коде сделать кнопку закрыть предыдущее поле и стереть с него данные при закрытии, и чтобы кнопка "Добавить" не появлялась когда все поля заполнены.
Что в итоге получаю: из-за block сетка поползла..

Сам код:
<!-- Block 1-->
<ul class="ingredient-b hiden_box">
<li class="input-ingr">Тут текст</li>
<li class="input-kol">Тут текст</li>
<li class="select-ingredient">Тут текст</li>
</ul>
<!-- Block 2-->
<ul class="ingredient-b hiden_box">
<li class="input-ingr">Тут текст</li>
<li class="input-kol">Тут текст</li>
<li class="select-ingredient">Тут текст</li>
</ul>
<!-- Block 3-->
<ul class="ingredient-b hiden_box">
<li class="input-ingr">Тут текст</li>
<li class="input-kol">Тут текст</li>
<li class="select-ingredient">Тут текст</li>
</ul>
<!-- Block 4-->
<ul class="ingredient-b hiden_box">
<li class="input-ingr">Тут текст</li>
<li class="input-kol">Тут текст</li>
<li class="select-ingredient">Тут текст</li>
</ul>
<!-- Block 5-->
<ul class="ingredient-b hiden_box">
<li class="input-ingr">Тут текст</li>
<li class="input-kol">Тут текст</li>
<li class="select-ingredient">Тут текст</li>
</ul>
<span class="btn-next_block btn">Добавить еще</span>
.input_remove {display: none;}
.ingredient-b {
display: flex;
justify-content: space-between;
position: relative;
list-style: none;
margin: 0;
padding: 0;}
.ingredient-b li {
width:30%;}
// СПОЙЛЕР С БЛОКАМИ ИНГРЕДИЕНТОВ
$('.btn-next_block ').click(function() {
// показать первый скрытый по порядку
$('.ingredient-b:hidden').eq(0).show();
// скрыть кнопку при отсутствии скрытых элементов
$('.ingredient-b:hidden').length<1 ? $('.btn-next_block').hide() : false;});
// Удаляем класс у родителя если (input - value"") заполнен и не скрываем спойлер для показа всех ингредиентов при редактировании
$('.input-ingr input').each(function() {
$(this).closest('.hiden_box').toggleClass('input_remove', !this.value);
});