Доброго времени суток.
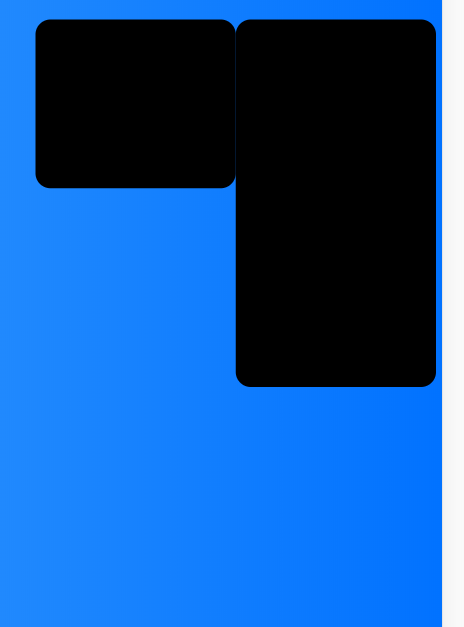
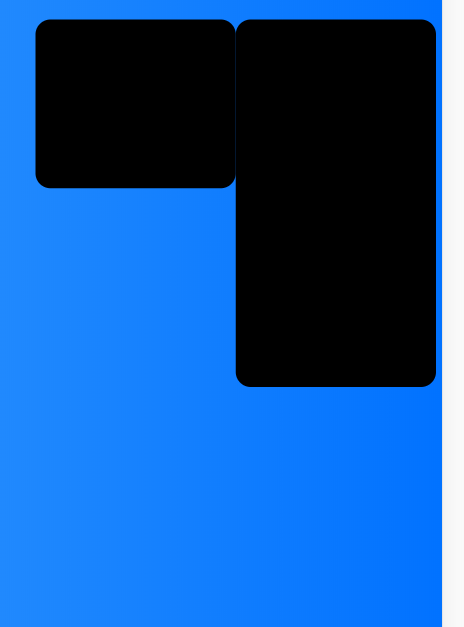
У меня есть два блока (скрин ниже)

А мне нужно их разместить друг под другом, как это правильно сделать?
Код css файла:
#board_line {
display: flex;
}
#board_left_up {
height: 225px;
width: 16.1%;
background: black;
border-radius: 20px;
margin-left: 4%;
flex-direction: column;
}
#board_left_down {
height: 490px;
width: 16.1%;
background: black;
border-radius: 20px;
flex-direction: column;
}
.column {
flex-direction: column;
}
И html файла:
<body>
<div id="board_menu"></div>
<div id="board_line">
<div id="board_right"></div>
<div id="board_center"></div>
<div id="board_left_up" class="column"></div>
<div id="board_left_down" class="column"></div>
</div>
</body>
Заранее спасибо