Доброго времени суток.
Реализую отправку ajax запроса при нажатии на checkbox
<div id="div-pay">
<div class="deliveri-block">
<div id="deliveri-list">
<? foreach ($arResult['DELIVERY_LIST'] as $arDelivery):?>
<label>
<input type="radio" name="delivery_id" class="deliveri-el"
value="<?= $arDelivery['ID'] ?>">
<?= $arDelivery['NAME'] ?>,
<?= $arDelivery['PRICE_DISPLAY'] ?>
</label>
<br>
<? endforeach; ?>
</div>
</div>
<div class="payment-block">
<div id="payment-list">
<? foreach ($arResult['PAY_SYSTEM_LIST'] as $arPaySystem): ?>
<label>
<input type="radio" name="pay_system_id"
value="<?= $arPaySystem['ID'] ?>"
<?= $arPaySystem['CHECKED'] ? 'checked' : '' ?>>
<?= $arPaySystem['NAME'] ?>
</label>
<br>
<? endforeach; ?>
</div>
</div>
</div>
checkboxes = Array.from(document.querySelectorAll('.deliveri-el'));
checkboxes.forEach(function(checkbox, i) {
checkbox.onchange = function() {
$.ajax({
url: BX.message('TEMPLATE_PATH') + "/ajax.php",
type: 'POST',
data: {
settings: this.name,
id: this.value,
checked: this.checked ? 1:0,
delivery_id: $(this).val()
},
beforeSend: function() { checkbox.disabled = true; },
complete: function() { checkbox.disabled = false; },
success: function(response) {
$('#payment-list').html(response);
}
});
}
});
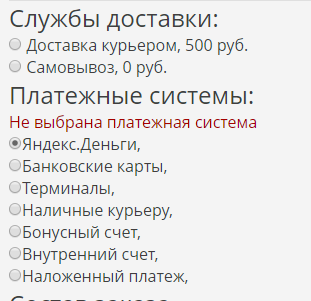
Я пробовал разными способами, но во всех случаях, после того как ajax отрисует ответ, то checkbox перестает быть отмеченным..
Выглядит это примерно так

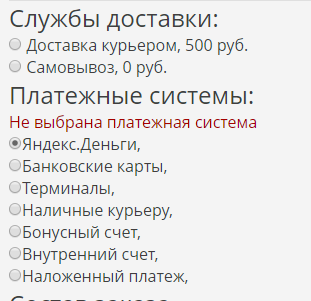
это после того как я нажал на одну из доставок..
Подскажите пожалуйста.