.one-sensor__img-block
.one-sensor__big-img
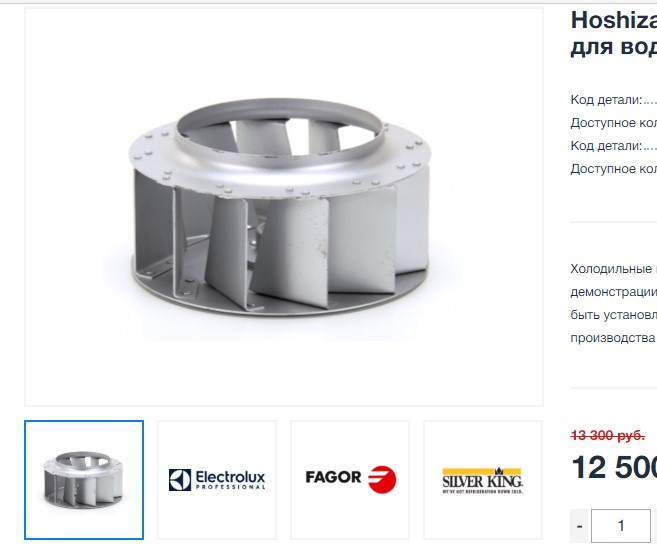
img(src="img/sensor-one.png", srcset="img/sensor-one@2x.png 2x", alt="Большое фото датчика",
width="363", height="268")
.one-sensor__img-row
a.one-sensor__img.one-sensor__img--active(href="img/manufacturers-4.png" data-fancybox="hhh")
img(src="img/manufacturers-4.png", srcset="img/sensor-one@2x.png 2x")
a.one-sensor__img(href="img/manufacturers-1.png" data-fancybox="hhh")
img(src="img/manufacturers-1.png", srcset="img/sensor-one@2x.png 2x")
a.one-sensor__img(href="img/manufacturers-2.png" data-fancybox="hhh")
img(src="img/manufacturers-2.png", srcset="img/sensor-one@2x.png 2x")
a.one-sensor__img(href="img/manufacturers-3.png" data-fancybox="hhh")
img(src="img/manufacturers-3.png", srcset="img/sensor-one@2x.png 2x")$('.one-sensor__img').fancybox({
buttons : [
'slideShow',
'zoom',
'fullScreen',
'close'
],
loop : true,
thumbs : {
autoStart : true
}
});
var isMobileDevice = $('body').hasClass('mobile');
$(document).on('click', '.one-sensor__big-img, function (e) {
e.preventDefault();
var $links = sliderBig.data('json');
var index = $(this).data('fancybox-index');
$.fancybox.open($links.image, {
baseClass: "js-gallery-big-fancybox fancybox-horizontal-thumbs",
arrows: true,
toolbar: true,
loop: true,
thumbs: {
autoStart: false,
axis: isMobileDevice ? 'x' : 'y'
},
buttons: [
"slideShow",
"fullScreen",
"thumbs",
"close"
]
}, index);
});{
"image": [
{
"src": "orig/booking18059_1.jpg",
"opts": {
"thumb": "/orig/small/booking18059_1.jpg",
"index": "0"
}
},
{
"src": "/orig/booking18059_10.jpg",
"opts": {
"thumb": "/orig/small/booking18059_10.jpg",
"index": "1"
}
},
{
"src": "/orig/booking18059_11.jpg",
"opts": {
"thumb": "/orig/small/booking18059_11.jpg",
"index": "2"
}
},
{
"src": "/orig/booking18059_13.jpg",
"opts": {
"thumb": "/orig/small/booking18059_13.jpg",
"index": "3"
}
},
{
"src": "/orig/booking18059_14.jpg",
"opts": {
"thumb": "/orig/small/booking18059_14.jpg",
"index": "4"
}
}
]
}