<style>
* {
box-sizing: border-box;
}
.container {
position: relative ;
margin : 200px auto;
width: 300px;
height: 300px;
perspective: 600px;
}
.cube {
width: inherit;
height: inherit;
transform-style : preserve-3d;
}
.side {
position: absolute;
width: inherit;
height: inherit;
border: 3px solid #000000;
font : normal 70px Arial;
text-align: center;
line-height: 300px;
}
.right {
transform: rotateY(30deg) translateZ(0px);
}
.left {
transform: rotateY(-30deg) translateZ(0px);
}
.bottom {
transform: rotateX(45deg) rotateZ(45deg);
}
</style>
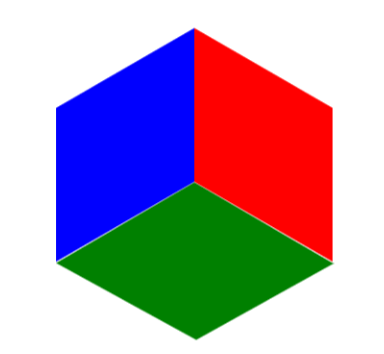
<div class="container">
<div class="cube">
<div class="side left">1</div>
<div class="side right">2</div>
<div class="side bottom">3</div>
</div>
</div>