Здравствуйте, уважаемые разработчики!
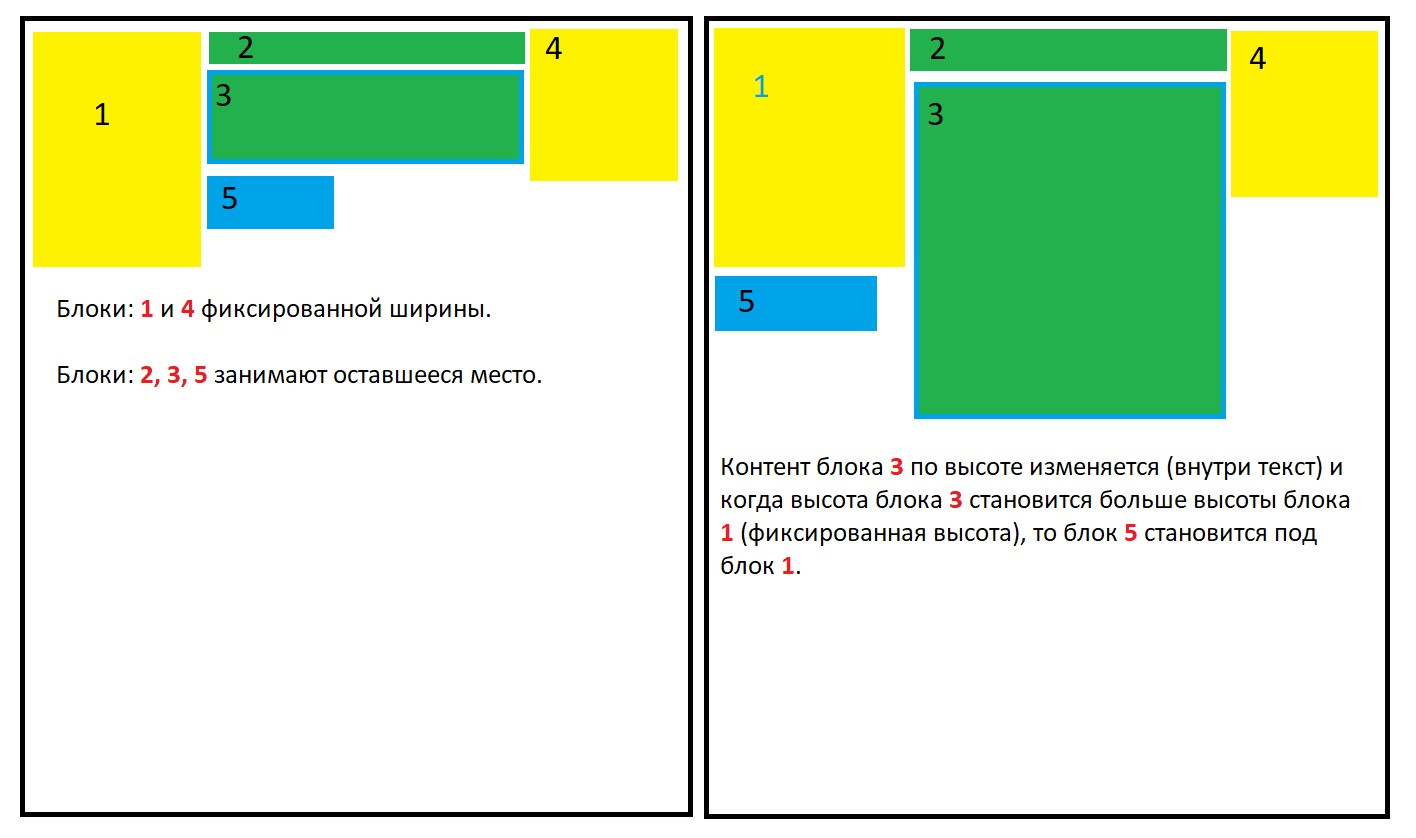
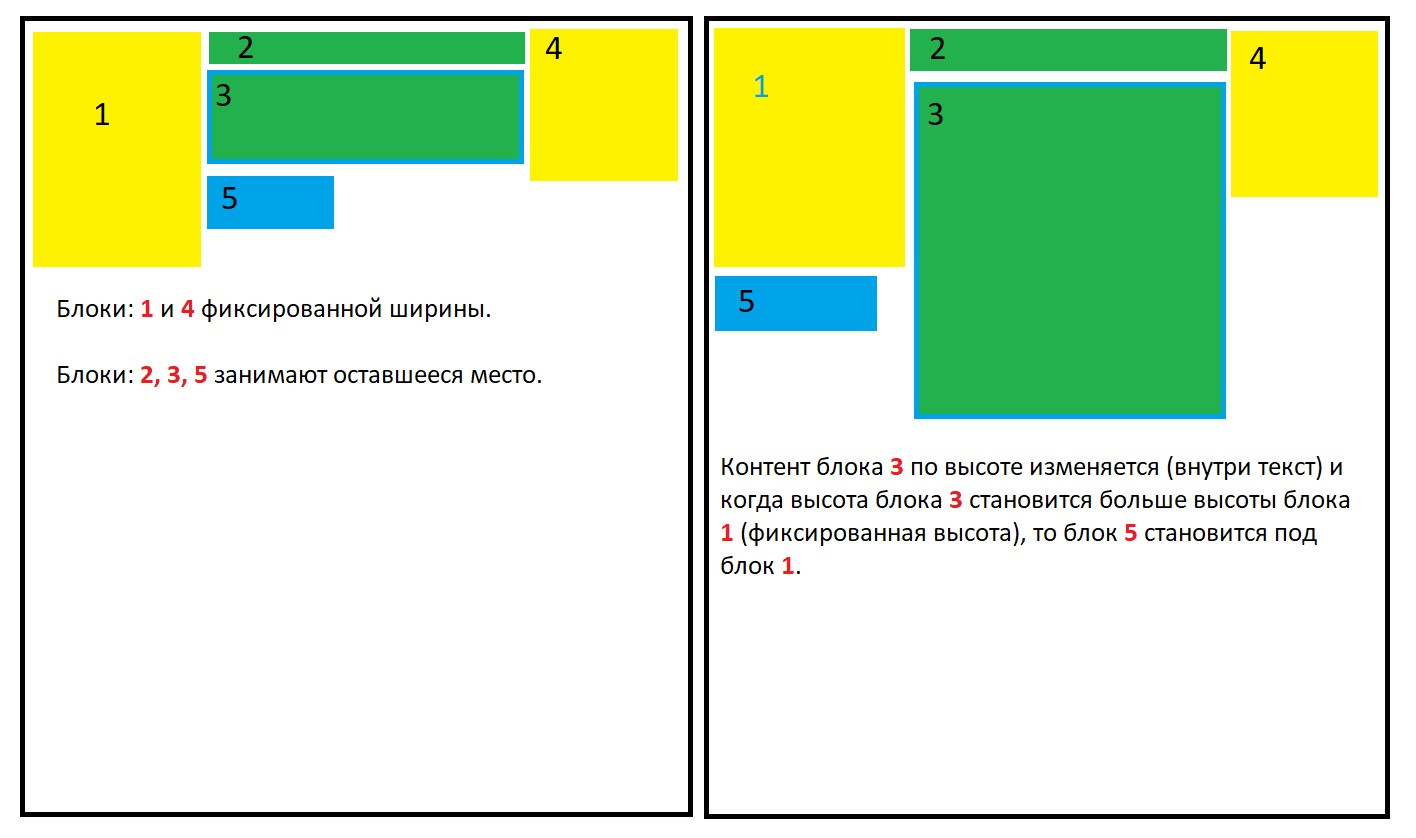
Уже сломал голову, как сделать такой макет

На этапе дизайна со мной ни кто не обговаривал, соответственно начальство теперь хочет так и никак иначе, вот и приходится с этим жить. Потратил кучу времени используя разные варианты: flex, grid и даже float, но реализовать, чтобы указанный блок "проваливался" когда контент становится больше, так и не удалось(((
Буду очень признателен помощи, хотя бы просто подскажите, возможно ли такое сделать? Спасибо!