Доброго времени суток!
Делаю интерактивную картинку на SVG.
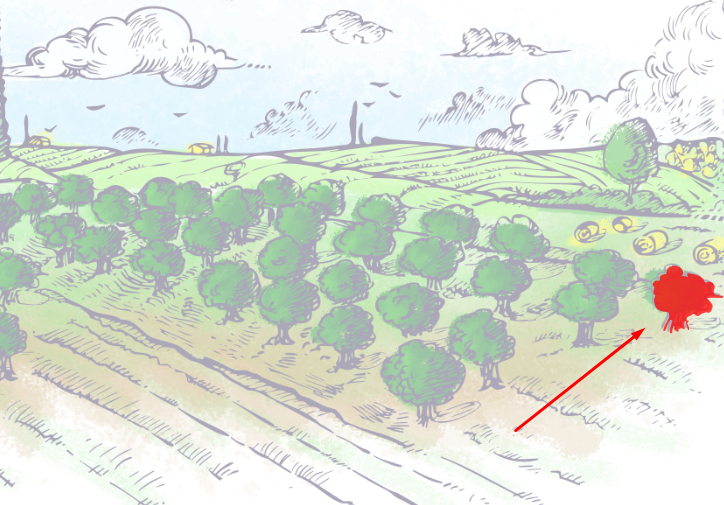
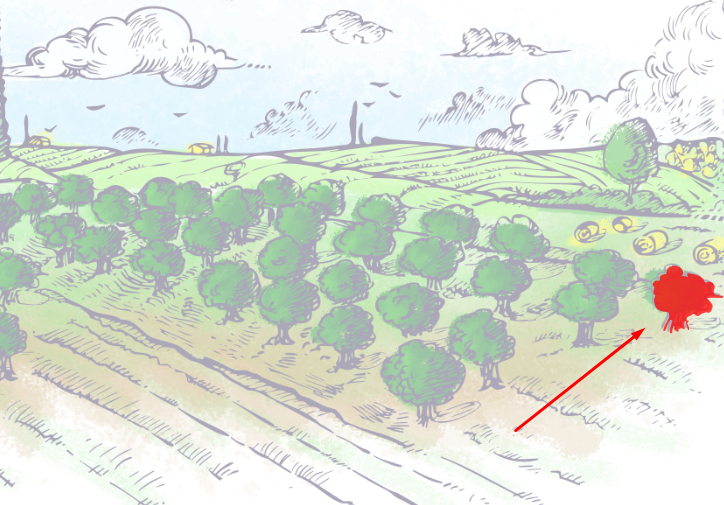
Суть такова. Есть картинка поля с садами. По умолчанию картинка полупрозрачная
(стоит "opacity: 0.3"). Мне нужно, чтобы при наведении именно у деревьев прозрачность становилась нулевой и они были яркими.
Я разметил области, создал части, дерево выделяется всё окей, но оно заливается цветов (от параметра fill="#red"). Не знаю как просто убрать прозрачность у этого элемента, вместо заливки цветом.
Может кто-то подсказать?
Справа дерево выделяется красным.