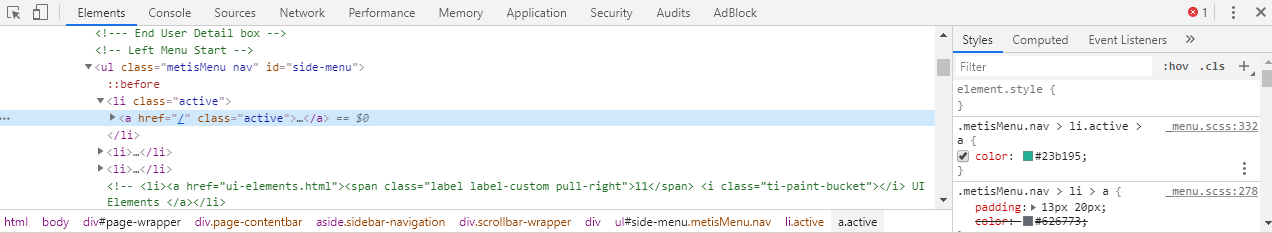
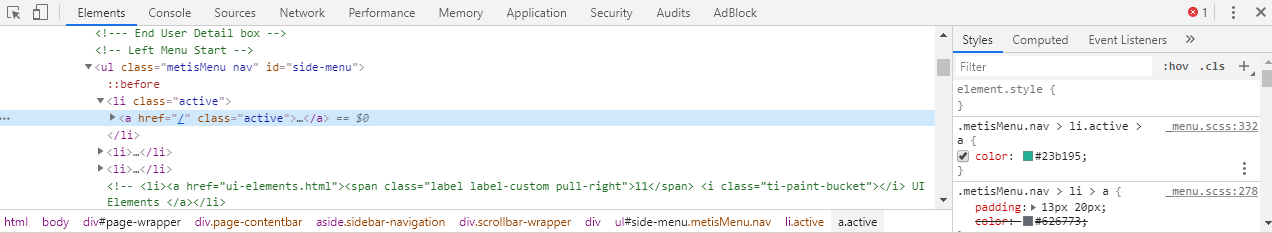
Надо поменять цвет активного пункта меню, открыл код через браузер и увидел что он указывается в sscc файле.

Вот нужные строки:
.metisMenu.nav > li.active > a {
color: $custom;
li.active {
a{
color: $custom;
}
}
}
Есть scss файл с переменными : _variable.scss:
@import url('https://fonts.googleapis.com/css?family=Hind:400,500,700|Noto+Sans:400,700');
// Custom Color
$custom: #cf5d5d;//19b798 #23b195
$primary: #458bc4;
$success: #4fc55b;
$info: #3db9dc;//#711515
$warning: #e2ab3b;
$danger: #d57171;
$white: #ffffff;
$black: #000000;
$dark: #626773;//3f475c
$light: #f5f5f5;
$muted: #7a7d84;
$font-primary: 'Noto Sans', sans-serif;
$font-secondary: 'Hind', sans-serif;
Поменял код цвета, но ничего не даёт. С SASS не знаком. Шаблон скачал и хотелось бы быстро поменять некоторые цвета. Как это можно сделать? Читал что надо компилировать, но ничего не понял.