Привет.
У меня в качестве background'a выступает видео, вот код:
<!DOCTYPE html>
<html>
<head>
<title>да</title>
<meta charset="utf-8">
<style type="text/css">
#video-bg{position:fixed;top:0;right:0;bottom:0;left:0;overflow:hidden;z-index:1}#video-bg > video{position:absolute;top:0;left:0;min-width:100%;min-height:100%;width:auto;height:auto}
</style>
</head>
<body bgcolor="black">
<div id="video-bg">
<video width="100%" height="auto" preload="auto" autoplay="autoplay" loop="loop" muted="muted">
<source src="/static/video.mp4" type="video/mp4"></source>
</video>
</div>
</body>
</html>
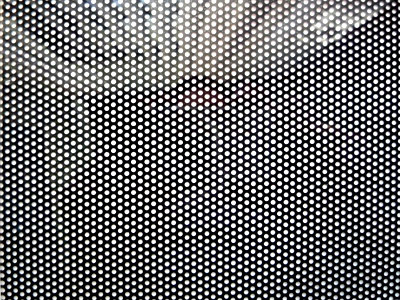
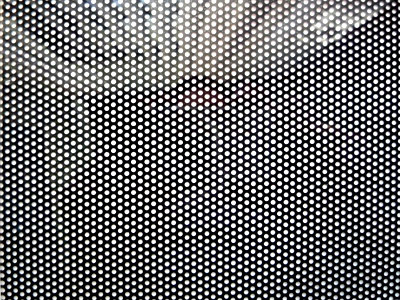
Я бы хотел нанести на него вот такие, только черные точки:

Видел на некоторых сайтах, выглядело красиво. Ну не такие прям большие, а поменьше.
Только я не знаю, как они называются, буду очень благодарен за помощь!