space-beetween и
space-around отлично подходит и смотрится, когда у вас элементы блока одинакового размера(допустим элементы меню
nav.
Как можно сделать - >
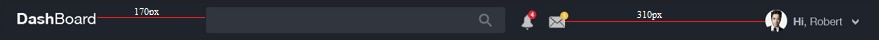
a.header-logo>Dashboard - ваш логотип.
div.header-notification> обертка для строки поиска, уведомления и писем, в ней вы элементы выравниваете как раз флексами, допустим space-beetween.
div.header-account> Hi, Robert - ваш блок с аккаунтом.
Далее, если вы используете сетку на чистых флексах - можете указать размеры блоков с помощью
flex-basis(размер блока), или
flex-grow(жадность блоков).
Посмотрите примеры в сети, с использованием
basis и
grow. Понять их очень легко.
PS: Пример 2. Ставите
flex-basis 25% блок логотипа,
flex-basis 15% - блоку аккаунта,
flex-grow: 1 - блоку с уведомлениями, выравнивание элементов блока -
justify-content: flex-start; - лого и уведомления, flex-end - аккаунт
Либо - calc -
Использование calc в верстке