где делаю не так?
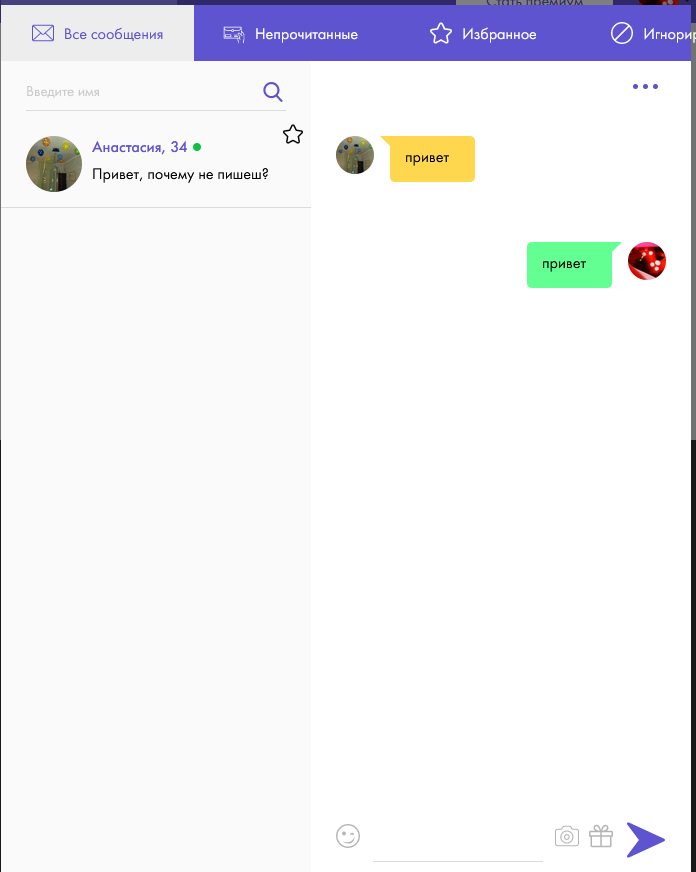
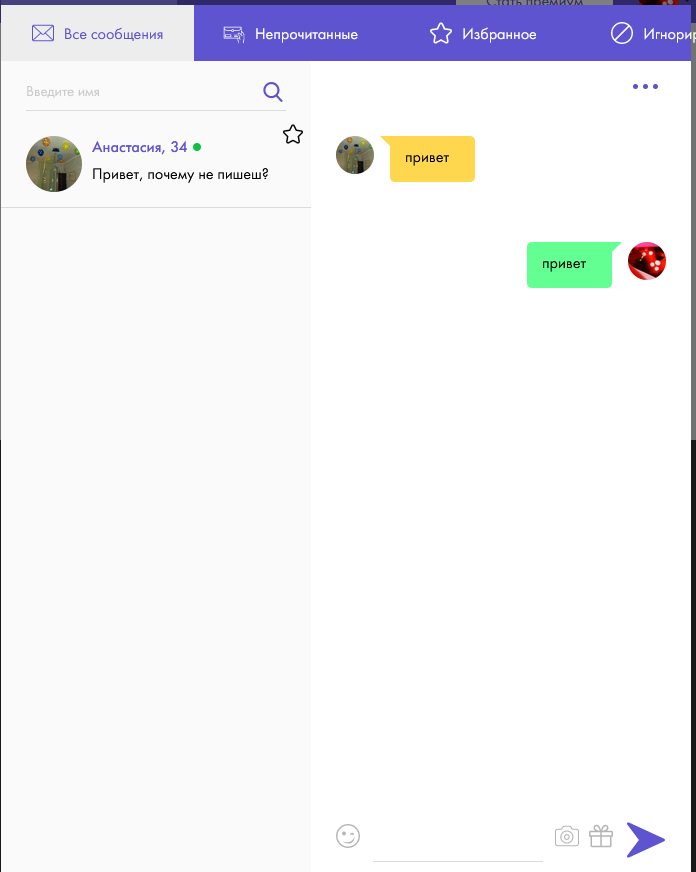
при выборе диалога, я подписываюсь на канал chat.{id dialoga}
переписка идет, вещание работает


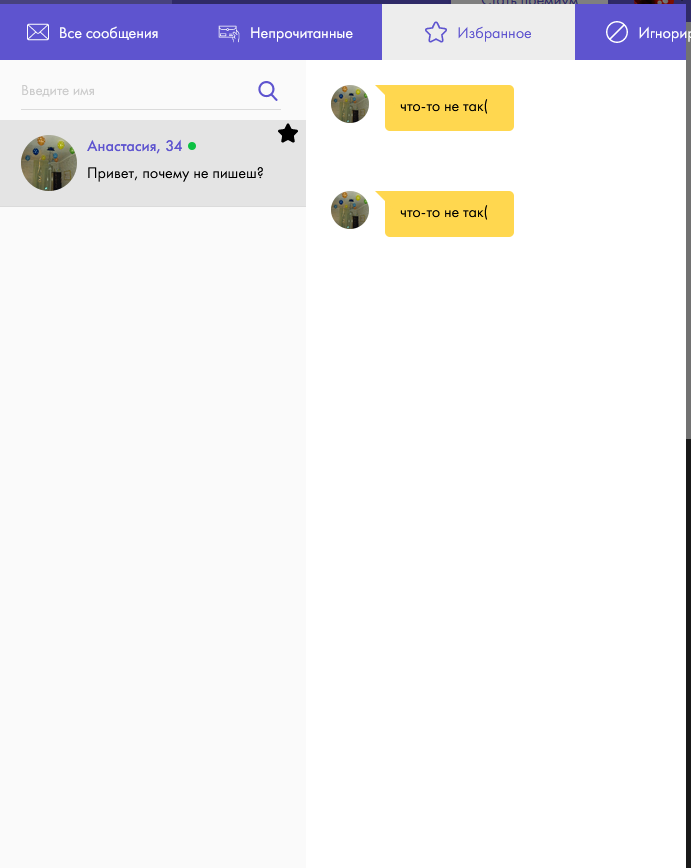
но когда я перехожу на вкладку избранные диалоги, метод dialogsFavorites() то я выхожу из канала chat.{id предыдущего диалога} вызываю метод destroyChannel()
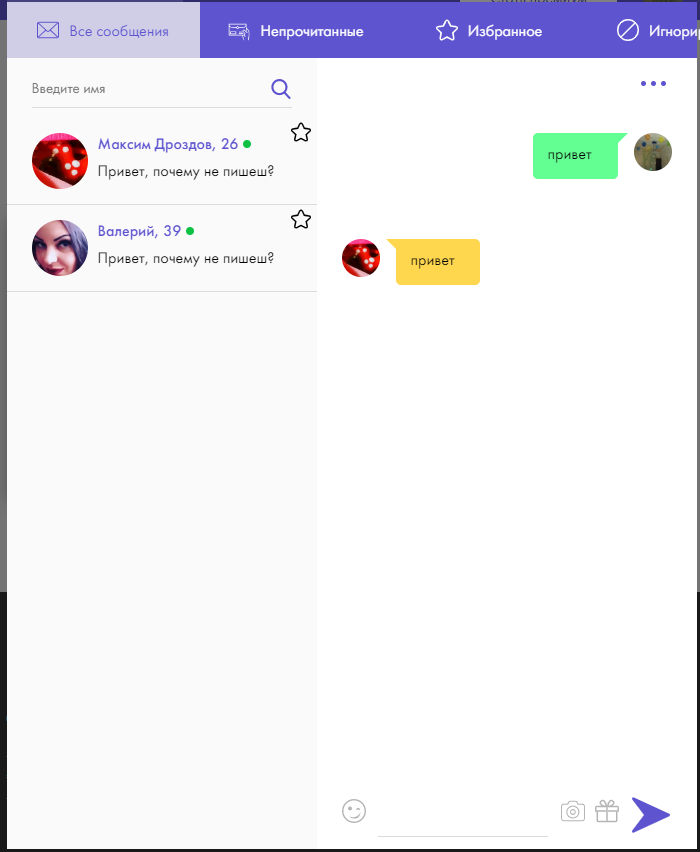
но сообщения приходят все ровно, даже когда диалог не выбран

export default {
name: "Dialogs",
created(){
},
watch: {
},
computed: {
channel(){
return window.Echo.private('chat.' + this.dialogSelect);
},
},
mounted() {
this.User();
this.Dialogs();
},
methods: {
addChanel(){
console.log('chat.' + this.dialogSelect);
if (this.dialogSelect > 0){
this.channel
.listen('DialogMessage',({data}) => {
this.messages.push(data);
this.isTyping = false;
})
.listenForWhisper('typing', (e) => {
console.log(e);
this.isTyping = e;
if (this.typingTimer) clearTimeout(this.typingTimer);
this.typingTimer = setTimeout(() => {
this.isTyping = false;
}, 2000);
});
}
},
sendMessage(){
axios.post('/profile/dialogs/send',{
message:this.message,
chat_id: this.dialogSelect,
user_id: this.userSelect.id,
type: 1
})
.then((response) => {
this.message = '';
})
.catch(error => {});
},
destroyChannel(){
window.Echo.leaveChannel('chat.' + this.dialogSelect);
},
selectUser(id,user,x,avatar, fullname){
this.destroyChannel();
this.dialogSelect = id;
this.userSelect.id = user;
this.userSelect.avatar = avatar;
this.userSelect.fullname = fullname;
this.dialogIndex = x;
this.addChanel();
axios.post('/profile/dialogs/messages',{
dialog_id: id,
offset: this.offset,
limit: this.limit
})
.then((response) => {
this.messages = response.data.messages;
this.dialog.like = response.data.like;
this.dialog.favorite = response.data.favorite;
this.dialog.ignore = response.data.ignore;
})
.catch(error => {});
},
dialogFavorites(){
this.destroyChannel();
this.dialogNone();
axios.get('/profile/dialogs/favorites')
.then((response) => {
this.dialogs = response.data;
this.activeFilter = 'f';
})
.catch(error => {});
},
}
}