Привет, уважаемые профессионалы CSS!
Есть блок:
<div class="box">
<div class="elem1">Первый элемент</div>
<div class="elem2">Второй элемент</div>
</div>
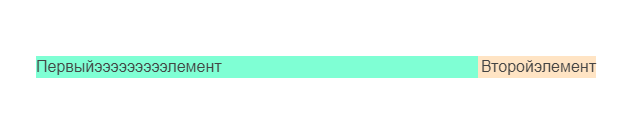
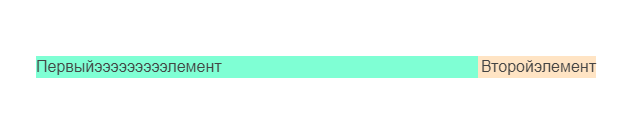
Задача: первый элемент должен быть слева и растягивать бокс; второй — справа с шириной, равной содержимому этого второго элемента. Также нужно сделать бокс адаптивным, чтобы при изменении ширины экрана второй элемент при нехватке места в боксе спускался под первый и оба элемента после этого растягивались на всю ширину бокса (выравнивание содержимого элементов после этого (текста): первый - по левому краю; второй - по правому).


Наиболее лучший вариант придумал так (флексбокс, а с гридами вообще не получилось):
.box {
display: flex;
flex-wrap: wrap;
}
.elem1 {
flex-grow: 100;
background: aquamarine;
}
.elem2 {
flex-grow: 1;
text-align: end;
background: bisque;
}
Но это вроде же костыль напоминает, когда flex-grow первого элемента задаётся намного больше другого.
Может данную задачу можно решить как-то более правильно?