Добрый день!
Есть анимация картинками сделанная на JavaScript
function rotatePhone() {
for (var e = 0; e < 46; e++) e <= 9 && setTimeout(function (e) {
return function () {
$(".phone-screen").attr("src", "images/iphone/000" + e + ".png")
}
}(e), 17 * e), 9 < e && e <= 45 && setTimeout(function (e) {
return function () {
$(".phone-screen").attr("src", "images/iphone/00" + e + ".png")
}
}(e), 17 * e)
}
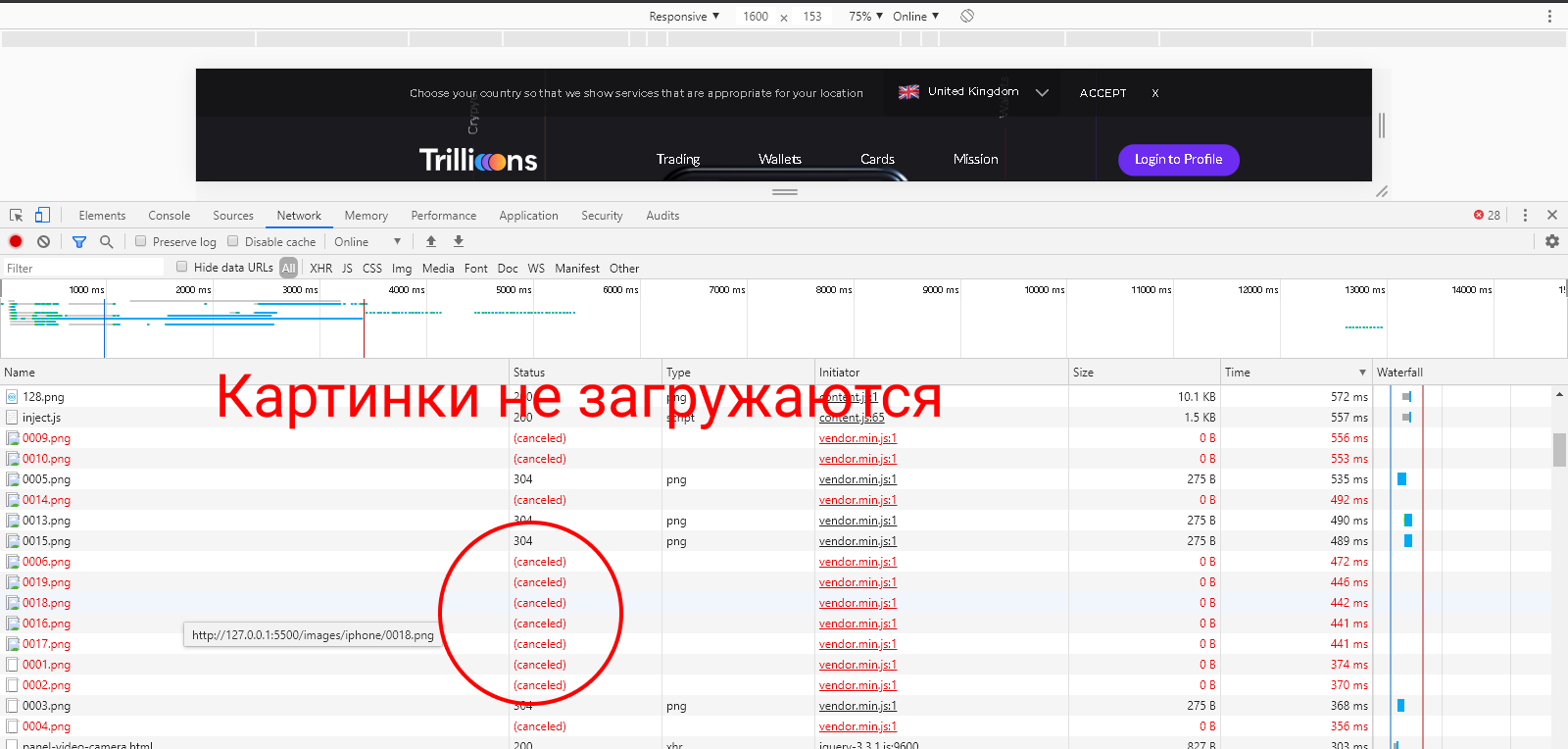
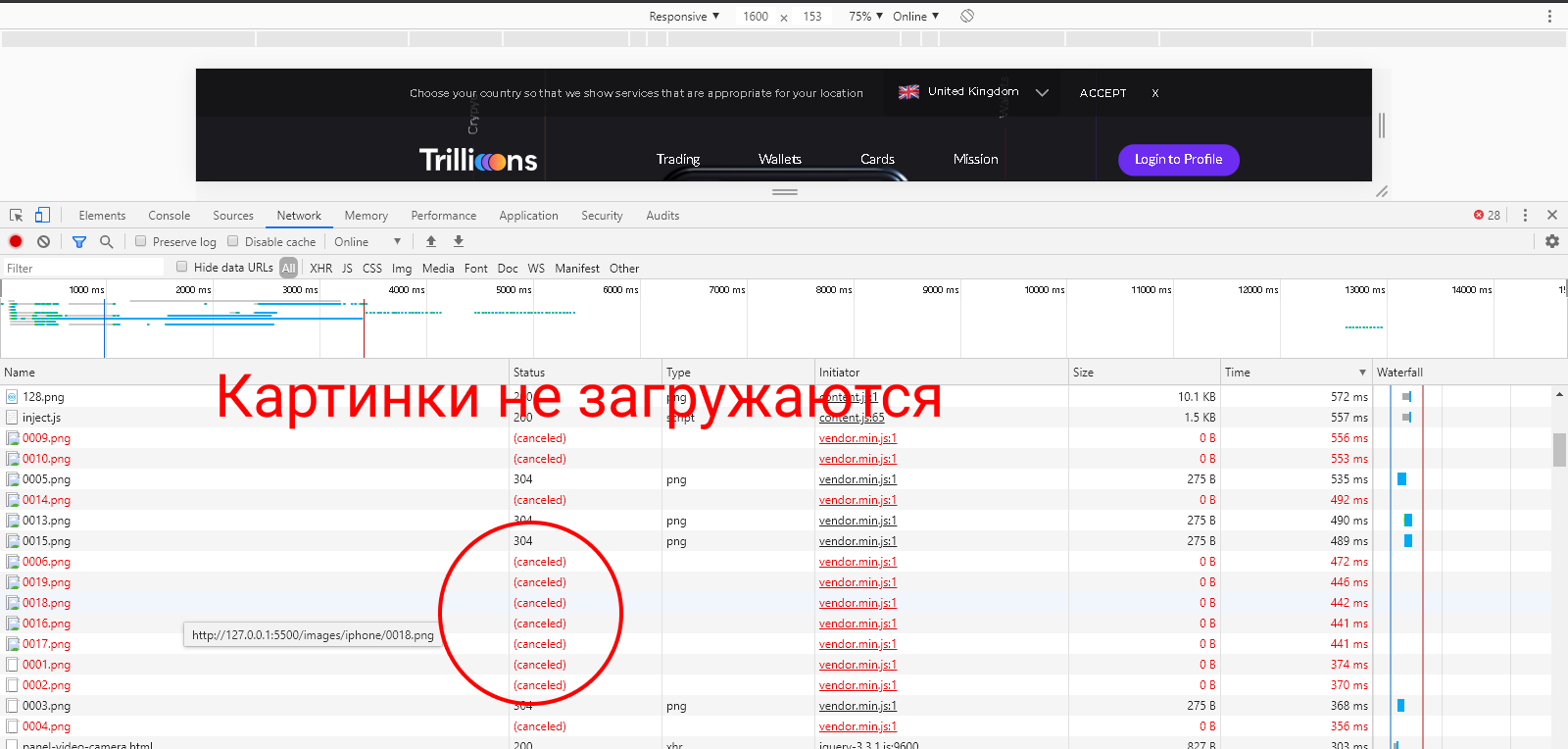
Но, почему у данной анимации подгружаются не все картинки и анимация выглядит "зависающей".
https://www.dropbox.com/s/gps0d7z45b0z5ek/trillion... - то, что есть сейчас.

- вот проблема
Как решить данную проблему?
Заранее всем спасибо.
Если тут есть какие-то отзывы или баллы, помогу человеку ответившему на вопрос.
 - вот проблема
- вот проблема