Добрый день. На моём wordpress сайте
https://transscreen.ru на разных диагоналях (13", 17", 29") монитора компьютера (см. скриншоты ниже) меню сдвигается в разные стороны в зависимости от диагонали монитора компьютера. Меню сделано на wordpress плагине Max Mega Menu.
Кстати, для мобильного меню есть отдельная настройка, мобильное меню меня устраивает полностью.
Как убрать в CSS сползание меню в разные стороны на разных диагоналях монитора компьютера?
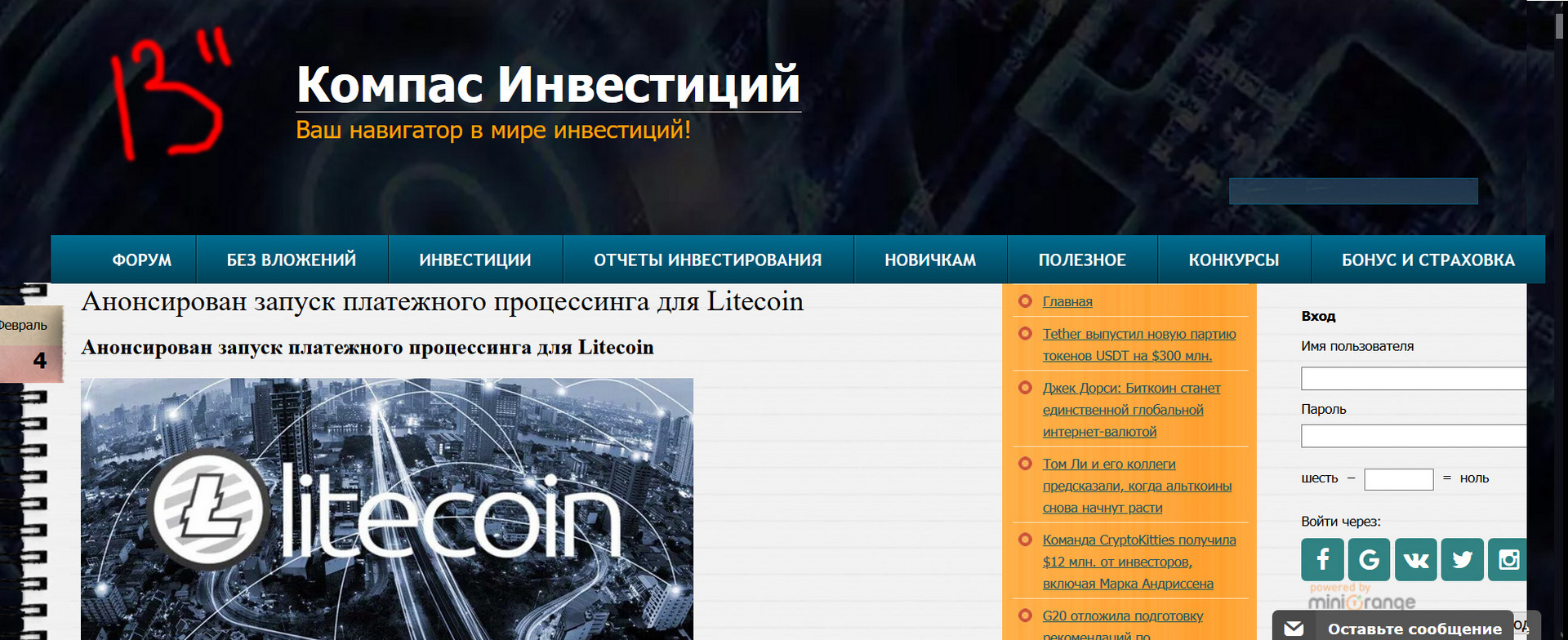
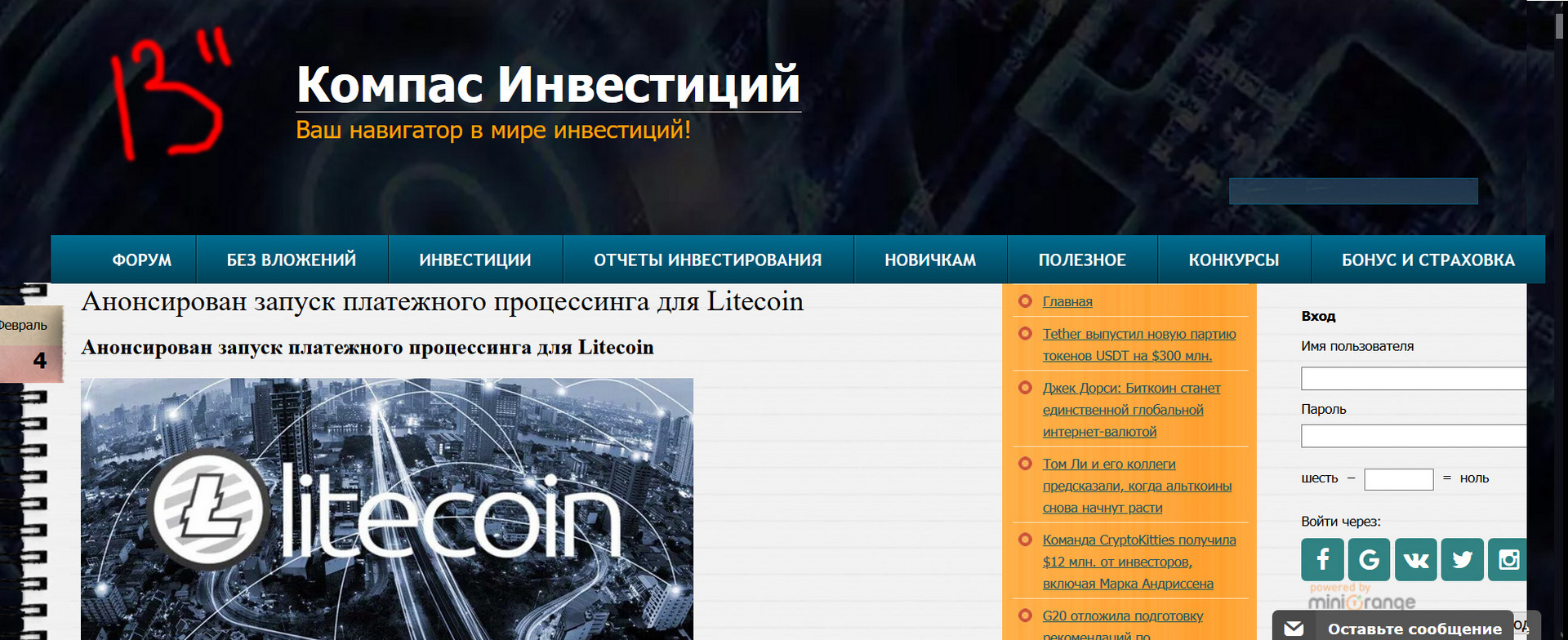
13 дюймов ноутбук:

17 дюймов ноутбук:

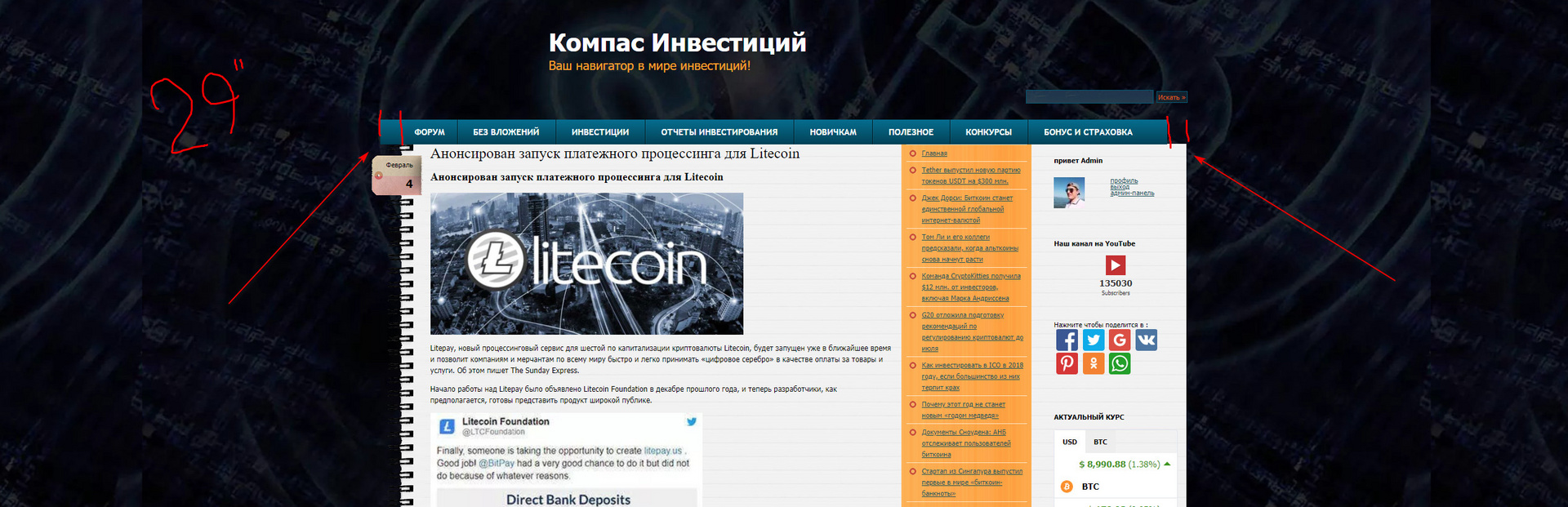
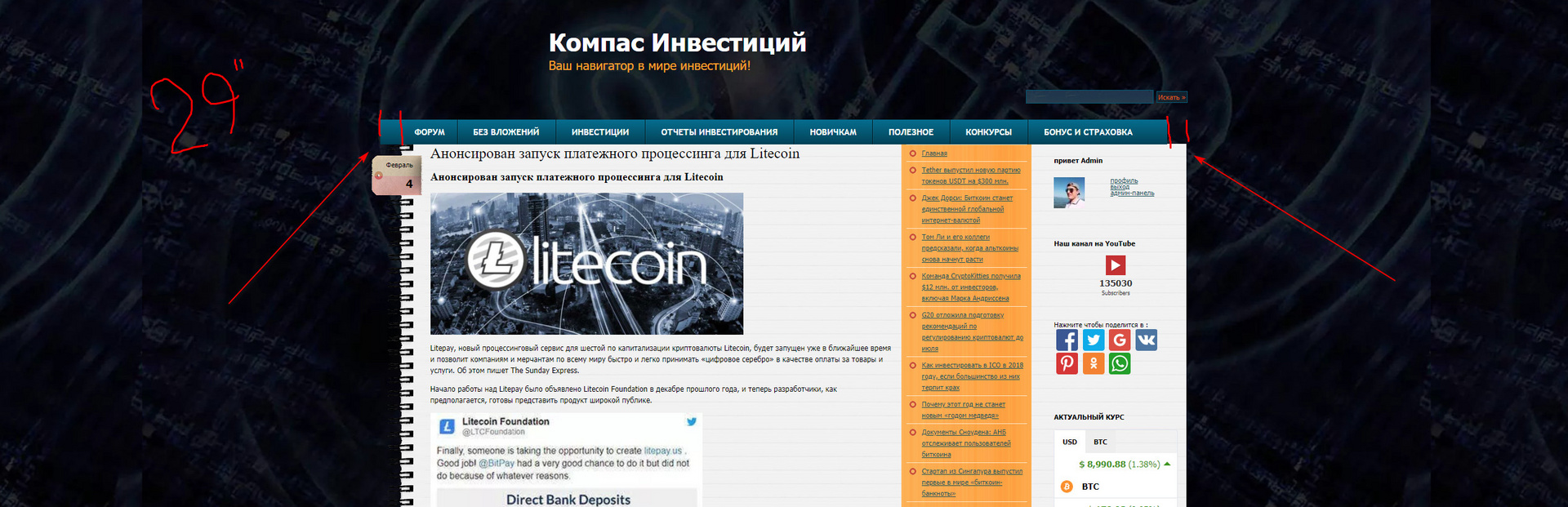
29 дюймов монитор:

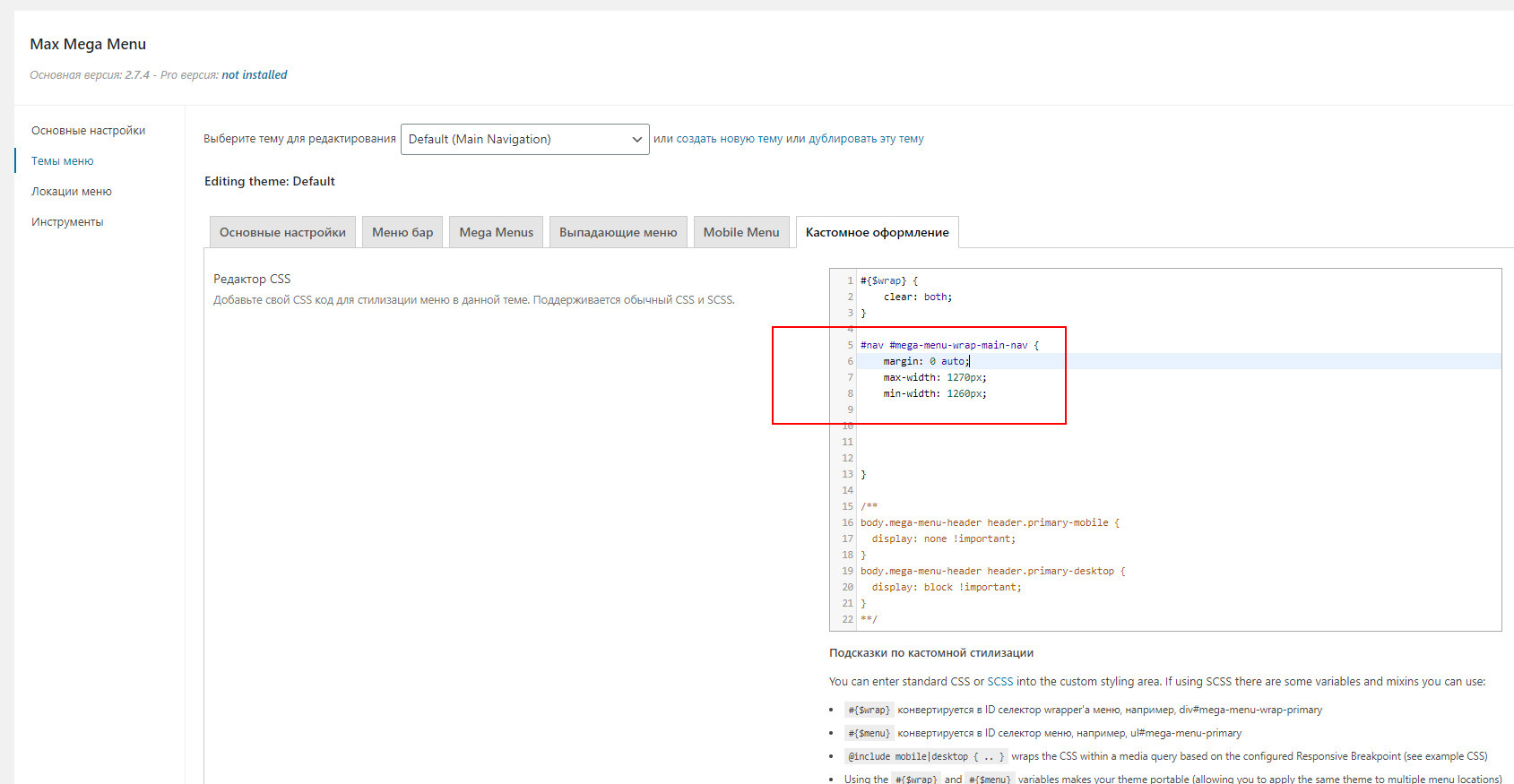
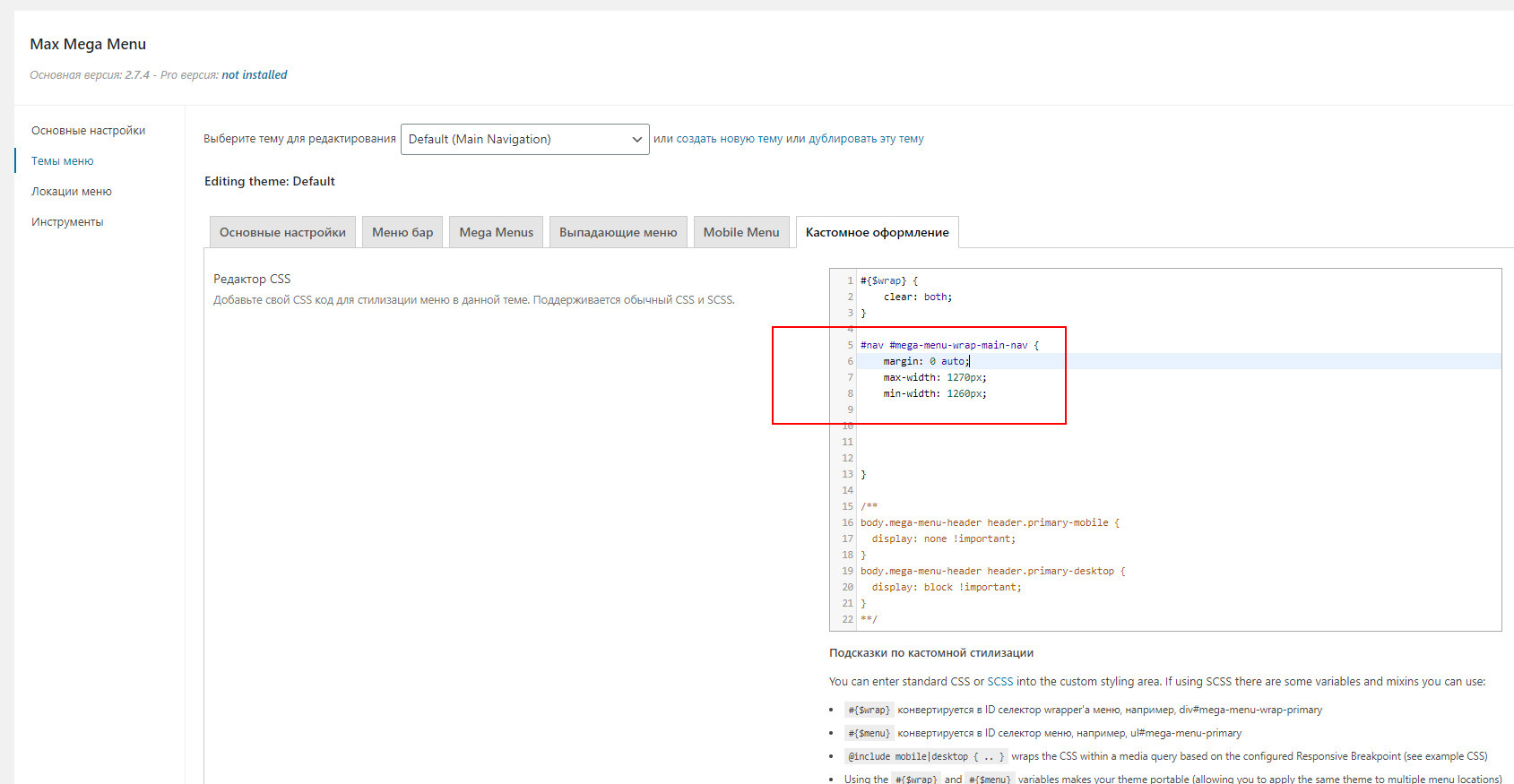
Код который я указал в поле для кастомной CSS позиционирования блока меню (см. код и скриншот кода ниже):
#{$wrap} {
clear: both;
}
#nav #mega-menu-wrap-main-nav {
margin: 0 auto;
max-width: 1270px;
min-width: 1260px;
Скриншот кастомной CSS